目次
ツイートボタンを押してもツイートできない
たまにツイートボタンを押してもテキストの内容が正しく表示されないサイトがある。
テキストの内容が正しく表示されない理由は大きくわけて3パターンに分類される。
JavaScriptでエラーが発生している
JavaScriptでエラーが発生した場合、エラーが発生した行より下のコードが処理されないため、これが原因で正しくツイートできていないことがある。
下記のサンプルは意図的に途中でJavaScriptエラーを発生させているためページのタイトルがツイートに含まれていない。
// <a href="https://twitter.com/share" target="_blank" id="tw">Tweet</a>
var test = 1 + ;
var tw = document.getElementById('tw');
var text = document.title;
tw.href += '?text=' + text;
HTMLだけ貼り付けられている
下記のようにHTMLだけ貼り付けられている場合、遷移先はリンクが貼り付けられているURLしか取得できない。
ほかのサイトからコードをコピーしてよくわからずに再利用しているサイトに多く見受けられる。
エンコードされずにtextに追加されている
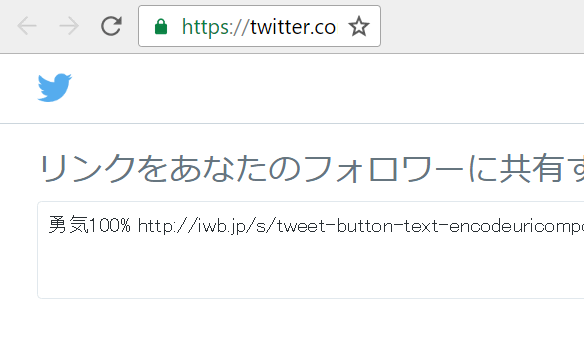
エンコードせずにtextパラメーターに値を入れると遷移先が正しく表示されないことがある。
例えば%が含まれると遷移先が正しく表示されない。

// <a href="https://twitter.com/share" target="_blank" id="tw">ツイート</a>
var tw = document.getElementById('tw');
var text = '勇気100%';
tw.href += '?text=' + text;
textパラメーターに%が含まれていてもencodeURIComponentでエンコードすればツイートするページが正しく表示される。

// <a href="https://twitter.com/share" target="_blank" id="tw">ツイート</a>
var tw = document.getElementById('tw');
var text = encodeURIComponent('勇気100%');
tw.href += '?text=' + text;
スマートフォンだとurlパラメーターが必要
サンプル1から4にはurlパラメーターが含まれていない。
urlパラメーターが含まれていないとurlがツイートに含まれないため必ず追加しておく必要がある。
// <a href="https://twitter.com/share" target="_blank" id="tw">ツイート</a>
var tw = document.getElementById('tw');
var text = encodeURIComponent('勇気100%');
tw.href += '?text=' + text + '&url=' + location.href;