
イベントにkeyupが指定されている
ドットインストールを見たら「JavaScriptで文字数チェッカーを作ろう」というレッスンが追加されていたので確認したところイベントにkeyupが指定されていた。
[glink url="http://dotinstall.com/lessons/char_checker_js_v3/38007" g_title=" JavaScriptで文字数チェッカーを作ろう" g_dsc="#07 イベントを設定しよう"]
ソースコードは以下の通り(一部割愛)
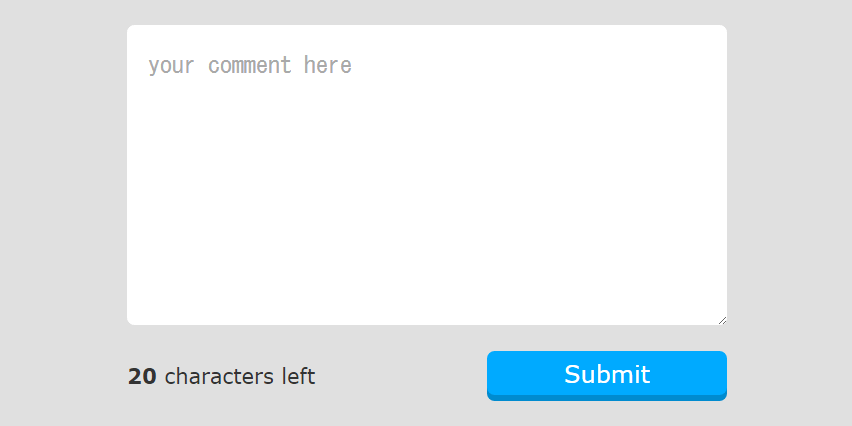
<textarea id="comment"></textarea> <p><span id="label"></span> characters left</p>
var comment = document.getElementById('comment');
var label = document.getElementById('label');
var LIMIT = 20;
label.innerHTML = LIMIT;
comment.addEventListener('keyup', function() {
var remaining = LIMIT - this.value.length;
label.innerHTML = remaining;
});
文字数チェッカーにkeyupは不向き
keyupはその名の通りキーがアップしたときにイベントが発生するため文字数チェッカーには不向きだ。
例えばテキストをどこからかコピーしてきて右クリックから貼り付けを行った場合、keyupイベントにならないため文字がカウントされない。ドラッグ&ドロップでテキストを貼り付けた場合も同様だ。
さらにFirefoxだと日本語変換が確定するまでイベントが発生しないという問題がある。
文字数チェッカーにはinputイベント
文字数チェッカーにはinputイベントが適している。
inputイベントだと右クリックから貼り付けを行った場合でもイベントが発生するため正確に文字数がカウントできる。
var comment = document.getElementById('comment');
var label = document.getElementById('label');
var LIMIT = 20;
label.innerHTML = LIMIT;
comment.addEventListener('input', function() {
var remaining = LIMIT - this.value.length;
label.innerHTML = remaining;
});