
::selectionとは
::selectionはユーザーがテキストを選択したときのスタイルを変更するためのCSS疑似要素です。
例えば、以下のようにCSSで「.foo::selection」に「color: blue;」を適用すれば、class="foo"のテキスト色が選択時に青になります。
CSS
.foo::selection {
color: blue;
}HTML
<p class="foo">テキストを選択すると青色になります。</p>テキストを選択すると青色になります。
Chrome v134から::selectionが子要素にも適用される
2025年3月4日リリースのChrome v134から::selectionが子要素にも適用されるようになりました。
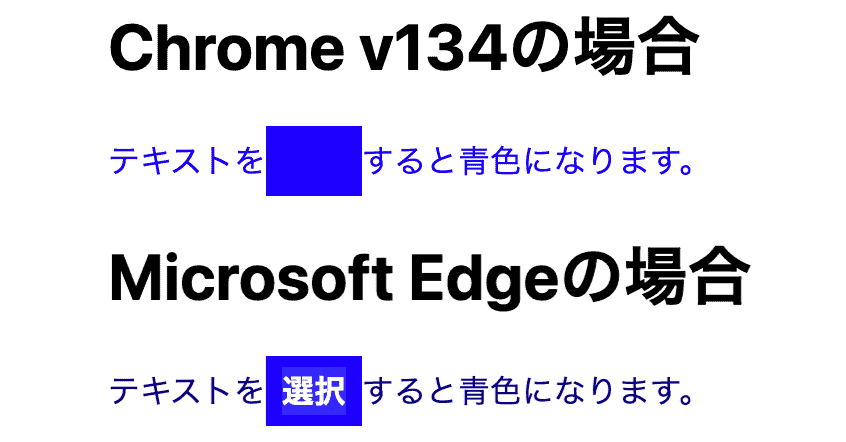
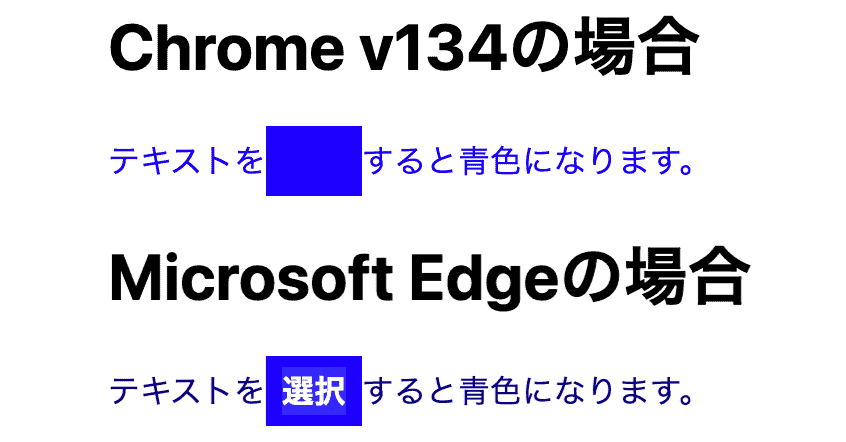
これにより、子要素に背景色が付いている場合は背景色と同化してテキストが消えてしまう可能性があります。
例えば、::selectionの子要素に強調のために<strong>タグが使用されていて、ここに同じ色の背景が適用されている場合、選択時にテキストが背景と同化して消えてしまいます。
CSS
.bar::selection {
color: blue;
}
.bar strong {
padding: 0.5rem;
background: blue;
color: white;
}HTML
<p class="bar">テキストを<strong>選択</strong>すると青色になります。</p>2025年3月5日現在は子要素に::selectionの色が適用されるのはChrome v134のみで、Microsoft Edge, Safari, Firefoxなどのブラウザは子要素には適用されません。

強調文字に太字だけでなく背景色を適用しているWebサイトは少なくありません。
もし、::selectionを使用していて、子要素に背景色を適用している箇所がある場合は、テキスト選択時に文字が消えたり、読みにくくなったりしていないか確認することをオススメします。