SVGファイルとは
JPEGやPNGのようなビットマップデータではなくイラストレーターなどで扱うベクターデータ。ベクターデータなのでどれだけ拡大してもぼやけずにきれいな状態で表示される。
(^_^;) そんなの見たことがないが
最近はWebサイトで利用されることが多くなってきているため気付いていないだけで何度か見ているはずです。
このブログにあるTwitterとRSSのアイコンはSVGファイルで表示されているため見たことがないということはないはず。
SVGファイルなのでどんなに拡大してもぼやけずにきれいな状態で表示されます。
| PNGファイル | |
|---|---|
| SVGファイル |
SVGファイルのメリット・デメリット
メリット
- 形が複雑でなければファイルサイズがビットマップより小さい
- 色やサイズの変更が容易
- 拡大してもぼやけずにきれいな状態で表示される
- テキストエディタでも編集可能
デメリット
- 通常はOSのサムネイル表示で確認できない
- ブラウザによっては表示できない。
(IE8以下およびAndroid 2.3以下で表示できない)
http://caniuse.com/#feat=svg - use要素でファイルを読み込んでいる場合は
IE11以下およびEdge 12以下で表示できない - TwitterやFacebookで表示できない(twitter:image, og:imageが無効)
未対応ブラウザはSVGをPNGに
デメリットのブラウザ未対応のため表示できない件に関しては代替でPNG画像を表示させるようにすることで対応する。
iwb.jpではmodernizr.jsを読み込んで未対応ブラウザは<img class="svgpng"の箇所の拡張子を.svgから.pngに置換させている。
modernizr.jsはSVGが利用可能だとhtmlタグにclass="svg"が自動で付くので注意。
if (!Modernizr.svg) {
var svgpng = document.querySelectorAll('.svgpng');
for(var i = 0; i < svgpng.length; i++) {
svgpng[i].src = (svgpng[i].src).replace('.svg', '.png');
}
}
SVGファイルの作り方
SVGは画像ファイルではなく文書データなのでテキストエディタだけでも作成可能。
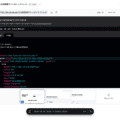
SVGファイルのコードはこのようになっている。
<svg xmlns="http://www.w3.org/2000/svg" width="48" height="48" viewBox="0 0 48 48">
<defs>
<style>
.cls-1 {
fill: #ff7c01;
}
.cls-2 {
fill: #fff;
fill-rule: evenodd;
}
</style>
</defs>
<rect id="rect_1" data-name="rect" class="cls-1" width="48" height="48" rx="7" ry="7"/>
<path id="shape_1" data-name="shape1" class="cls-2" d="M40.953,41H34.367A26.88,26.88,0,0,0,26.917,22.2C18.684,13.264,7,13.734,7,13.734V7s15.761-.313,25.485,11.049S40.953,41,40.953,41ZM24.094,25.958C30.211,33.637,29.5,40.924,29.5,40.924H22.918s-0.078-7.209-4.783-11.519A18.193,18.193,0,0,0,7,25.1V18.357S17.978,18.279,24.094,25.958ZM11.783,31.835A4.466,4.466,0,1,1,7.314,36.3,4.468,4.468,0,0,1,11.783,31.835Z"/>
</svg>
このコードはRSSアイコンのものでHTMLに直接記述しても同じように表示できる。SVGの色はCSSを利用するため、例えばfill: #ff7c01をfill: #0000ffにすればオレンジのアイコンではなく青のアイコンになる。
SVGを書き出すソフト
テキストエディタで作成可能だが通常はIllustlatorやPhotoshopでベクター画像を作成してSVGファイルを書き出す。
※PhotoshopはCC以降のバージョンでないとSVGファイルが書き出せないので注意!