
WebPとは
Googleが開発しているオープンな静止画像フォーマット。
JPEGより軽いため最近は使用しているWebサイトが多くはなったが、まだ使用されていないWebサイトも結構ある。
WebPを使うには
以下のコマンドでインストールするのが簡単。
brew install webp
インストールすれば以下のコマンドでJPEGをWebPに変換できる。
cwebp sample.jpg -o sample.webp
画質はデフォルトでは75だが-60くらい落としたい場合は-q 60を指定する。
cwebp -q 60 sample.jpg -o sample.webp
ただし、デフォルトの75でも十分ファイルサイズは小さいので画質と容量のバランスを考えたらデフォルトで問題ない。
ICCプロファイル削除による色の変化に注意
cwebpコマンドは実行時にICCプロファイルを削除して画像の色を元画像と異なる画像で書き出してしまうので-metadata iccを付けてICCプロファイルは残すようにしたほうが良い。
cwebp -metadata icc sample.jpg -o sample.webp
また、exifやxmpも削除してしまうので、これらも残したい場合は-metadata allをオプションで付ける。
cwebp -metadata all sample.jpg -o sample.webp
複数のWebPを書き出す方法
複数書き出す際は*を使用すれば書き出せると思われがちだが、*.jpgだと書き出せない。
# これでは書き出せない cwebp *.jpg -o *.webp
cwebpは1つの画像しか対応していないため、ターミナルで複数書き出す際はforでループさせて以下のようにして書き出す。
for i in *.jpg ; do ; cwebp -metadata icc "${i}" -o "${i%.*}.webp"; done
ちなみにnpmにimagemin-webpがあるのでこれを使用しても、まとめて書き出せる。
Webページの表示方法
WebPで表示するからといって、imgタグだけでwebpを指定してはいけない。
現在はIE11やSafari 13.1以下などがwebp非対応なのでjpgを用意してpictureタグとsourceタグを併用してwebpに対応していない場合はjpgで表示するようにHTMLコード内に書かなければならない。
<picture>
<source srcset="sample.webp" type="image/webp">
<img src="sample.jpg" alt="sample">
</picture>
WebPよりAVIFのほうが軽い
JPEGの軽量化にはWebPが使用されることが多いが、さらに軽いAVIFという画像フォーマットもある。



AVIFを使用する場合はpictureタグ内は以下のようになる。
<picture>
<source srcset="sample.avif" type="image/avif">
<source srcset="sample.webp" type="image/webp">
<img src="sample.jpg" alt="sample">
</picture>
CSSの場合は以下のJavaScriptを使えばbodyにno-webpやno-avifのclassを追加できるので、これを利用する。
例えばSafariはAVIFが使えないのでbodyにno-avifが付き、これを使用して.noavif .foo imgのように指定してフォールバックが可能。
function loadImage(src) {
return new Promise((resolve, reject) => {
const img = new Image()
img.onload = () => resolve(img)
img.onerror = e => reject(e)
img.src = src
})
}
loadImage('https://iwb.jp/s/1.webp').then(res => {
}).catch(e => {
document.body.classList.add('no-webp')
})
loadImage('https://iwb.jp/s/1.avif').then(res => {
}).catch(e => {
document.body.classList.add('no-avif')
})
ただし、AVIFはWebPと比べて使用できるブラウザが現在は少ない。
https://caniuse.com/?search=AVIF
JPEGが表示されるか確認する方法
フォールバックとしてJPEGを用意しているが、現在はほとんどのブラウザでWebPが表示される。
古いブラウザでJPEGがどのように表示されるか見る機会は少ないが表示確認は必要だ。
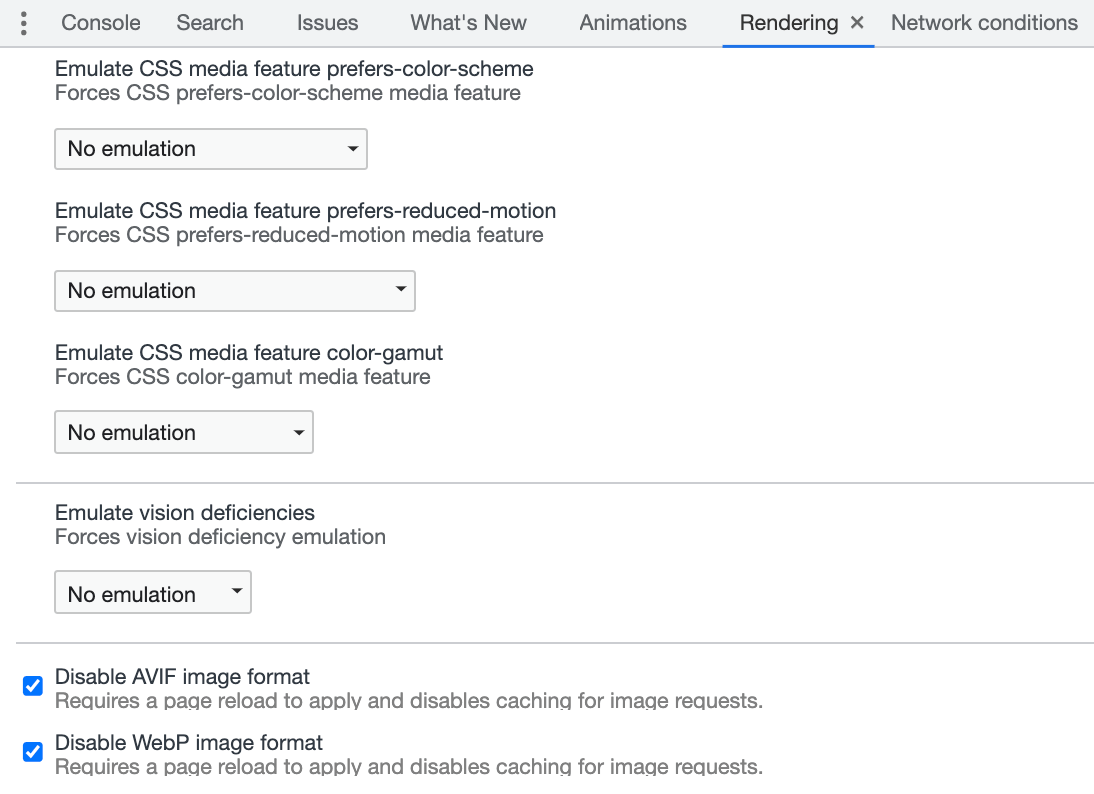
ChromeのデベロッパーツールのRenderingの「Disable AVIF Image Format」や「Disable WebP Image Format」を有効にすれば前述のようにpictureを使用している場合はJPEGで表示できるので、これを使用すると確認しやすい。