
AVIFとは
AVIFは高い圧縮率の画像フォーマット。
高い圧縮率の画像フォーマットはWebPがよく使用されるが、AVIFはWebPより圧縮率が高い。
ちなみにAVIFは「AV1 Image File Format」の略。
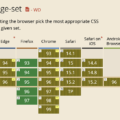
AVIFを表示するにはimgタグのsrcに指定するだけで良いのだが、使用できるブラウザが現在はChromeとOperaなど少数。
そのためpictureタグでAVIFが読み込めない場合はjpgまたはpngを読み込むようにする必要がある。
<picture>
<source srcset="sample_pc.avif" media="(min-width: 415px)" type="image/avif">
<source srcset="sample_pc.jpg" media="(min-width: 415px)">
<source srcset="sample_sp.avif" type="image/avif">
<img src="sample_sp.jpg" alt="">
</picture>
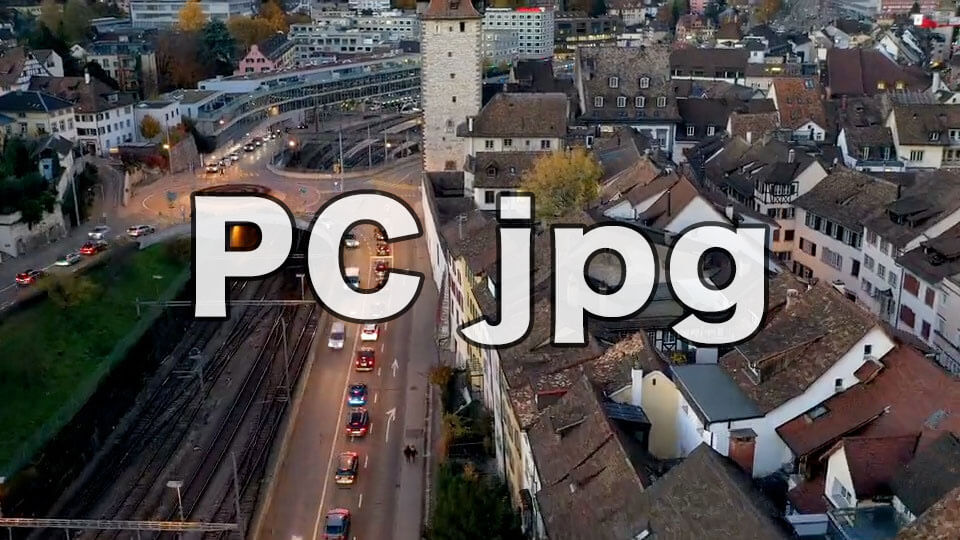
ちなみにサンプルのJPGとAVIFのファイルサイズは148KBと53KBで2倍以上ファイルサイズが違う。
右下の画像が表示されない場合はAVIF非対応ブラウザが使用されています。

JPG 148KB

AVIF 53KB
AVIFファイルの作成方法
AVIFファイルを作成するにはsquoosh.appで画像をドラッグ&ドロップで変換するのが簡単なのでオススメ。
現在はPhotoshopからAVIFファイルの書き出しはできない。
avif - npm
avifが大量にある場合はavif-cliを使用すると良いだろう。
npm avifでインストールしたら以下のコマンドでavifで書き出せる。
npx avif --input="**/*.{jpg,jpeg}" --overwrite
https://www.npmjs.com/package/avif