
image-set()とは
image-set()とtype()を使用すればCSSでimgタグのpicture(source)のように指定されたセットから最も適切なCSS画像をブラウザーで表示できるとMDNには書かれている。

picture(source)を知らない人向けに説明するとpictureタグの中にsourceタグとimgタグを以下のように設定すれば最も適切な画像をブラウザで表示できる。
例えばavif, webp, jpgで分けるなら以下のようになる。
<picture>
<source srcset="sample.avif" type="image/avif">
<source srcset="sample.webp" type="image/webp">
<img src="sample.jpg" alt="sample">
</picture>
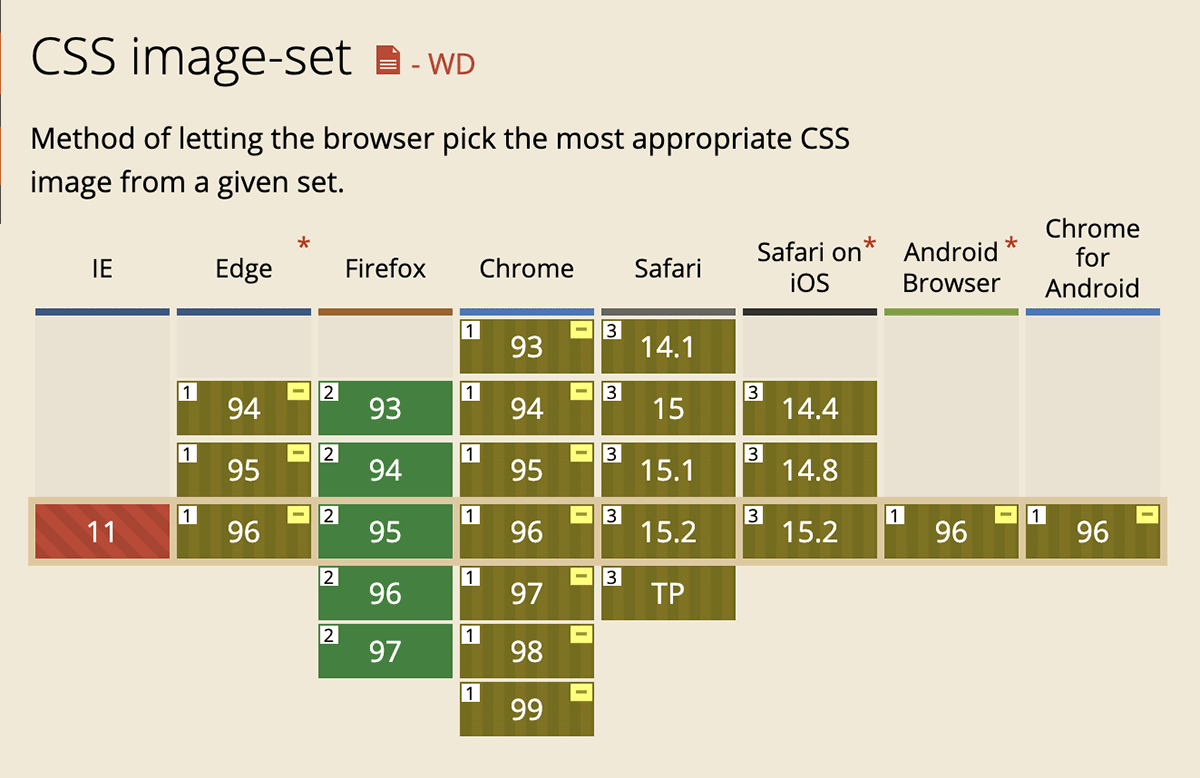
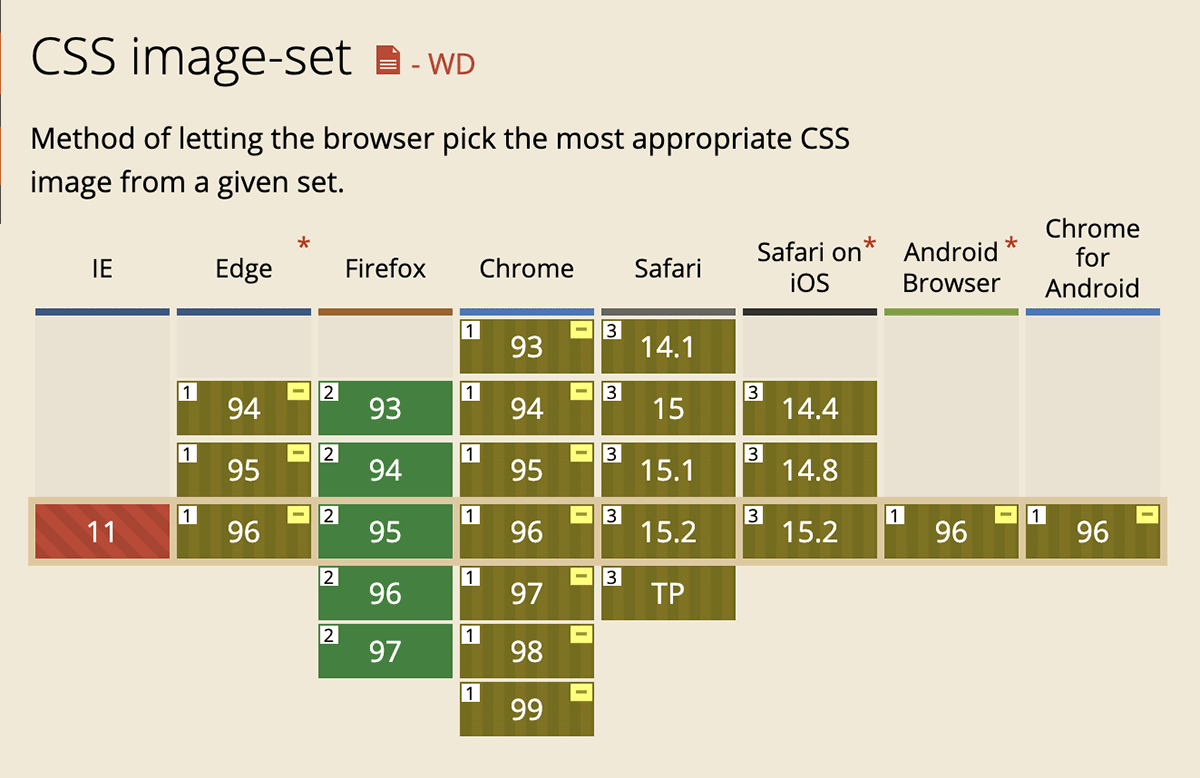
Can I use... で確認したところimage-set()を使用する場合は2021年12月現在はほとんどのブラウザでベンダープレフィックスが必要なので注意。

image-set()でファイル形式は出し分け不可
image-set()の仕様ではファイル形式の出し分けを使用するにはurlのうしろにtype()を指定して以下のようにする。
.sample {
width: 300px;
height: 200px;
background-image: -webkit-image-set(
url("sample.avif") type("image/avif"),
url("sample.webp") type("image/webp"),
url("sample.jpg") type("image/jpeg")
);
background-image: image-set(
url("sample.avif") type("image/avif"),
url("sample.webp") type("image/webp"),
url("sample.jpg") type("image/jpeg")
);
background-size: cover;
}
しかし、上記の通りCSSを書いても背景画像は表示されない。
どうやらimage-set()のtype()は現在使用できないようだ。
2021年12月現在、MDNとCan I use... にはChromeでtype()は使用不可とは記載されていないのでimage-set()を使用する際には注意が必要です。
https://developer.mozilla.org/ja/docs/Web/CSS/image/image-set()
https://caniuse.com/css-image-set
image-set()でtype()を使用して出し分けるサンプル