
lighthouse-flows-generatorとは
Lighthouseの各画面のパフォーマンス測定結果のレポートを生成できるCLI。
使用するには以下のコマンドでインストールする。
npm install -g lighthouse-flows-generator
インストールしたら以下のように測定したいページのURLを指定して実行するだけ。
lighthouse-flows-generator generate --urls \ "https://iwb.jp/" \ "https://iwb.jp/css-display-flex-overflow-wrap-min-width-0/" \ "https://iwb.jp/speedtest-fast-com-correct-line-speed/"

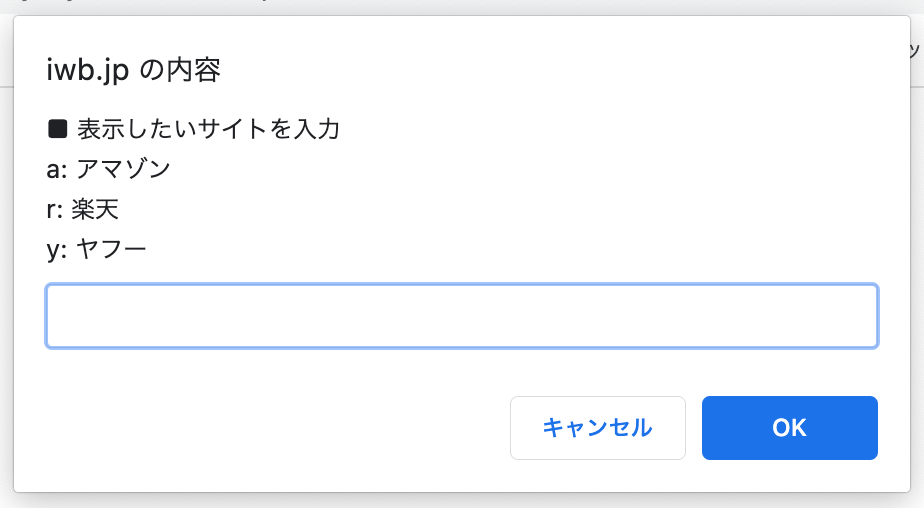
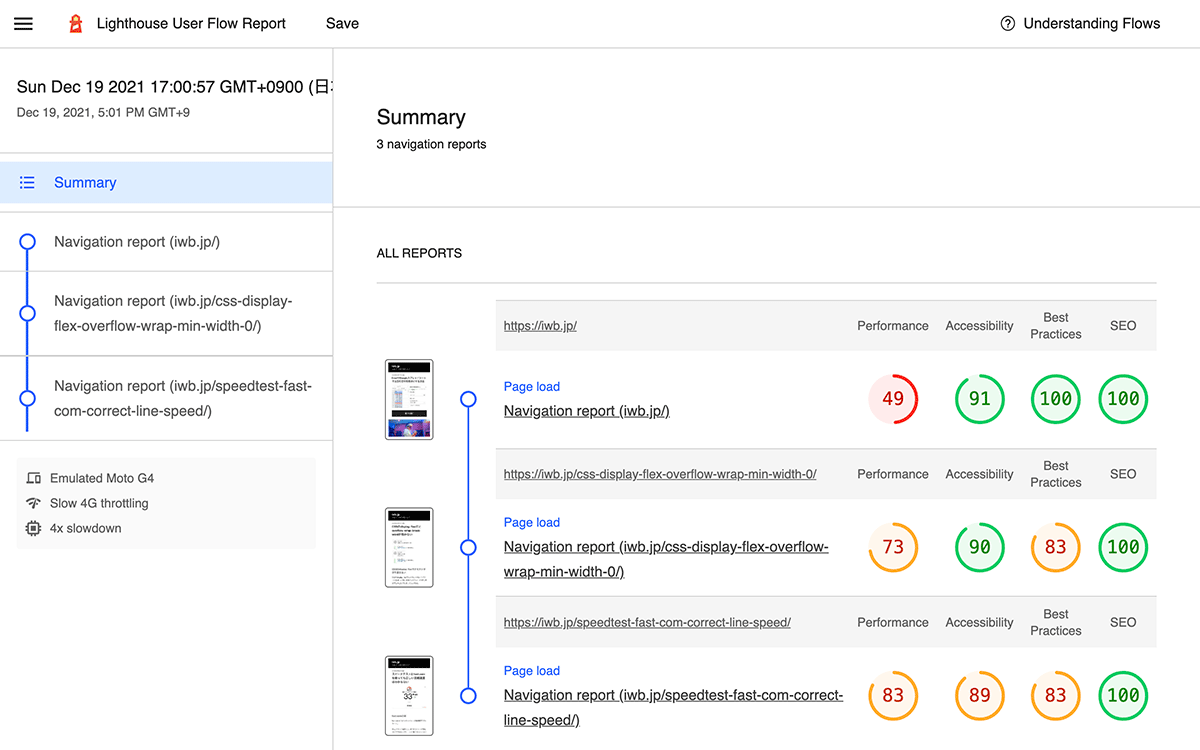
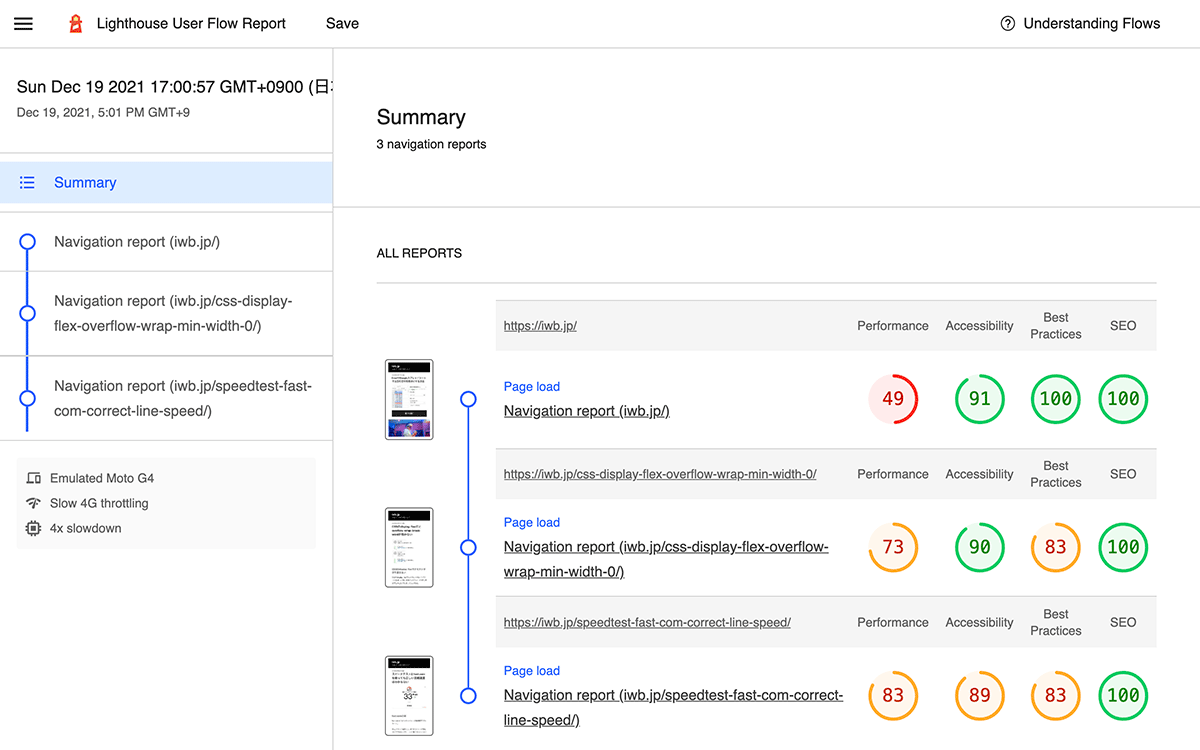
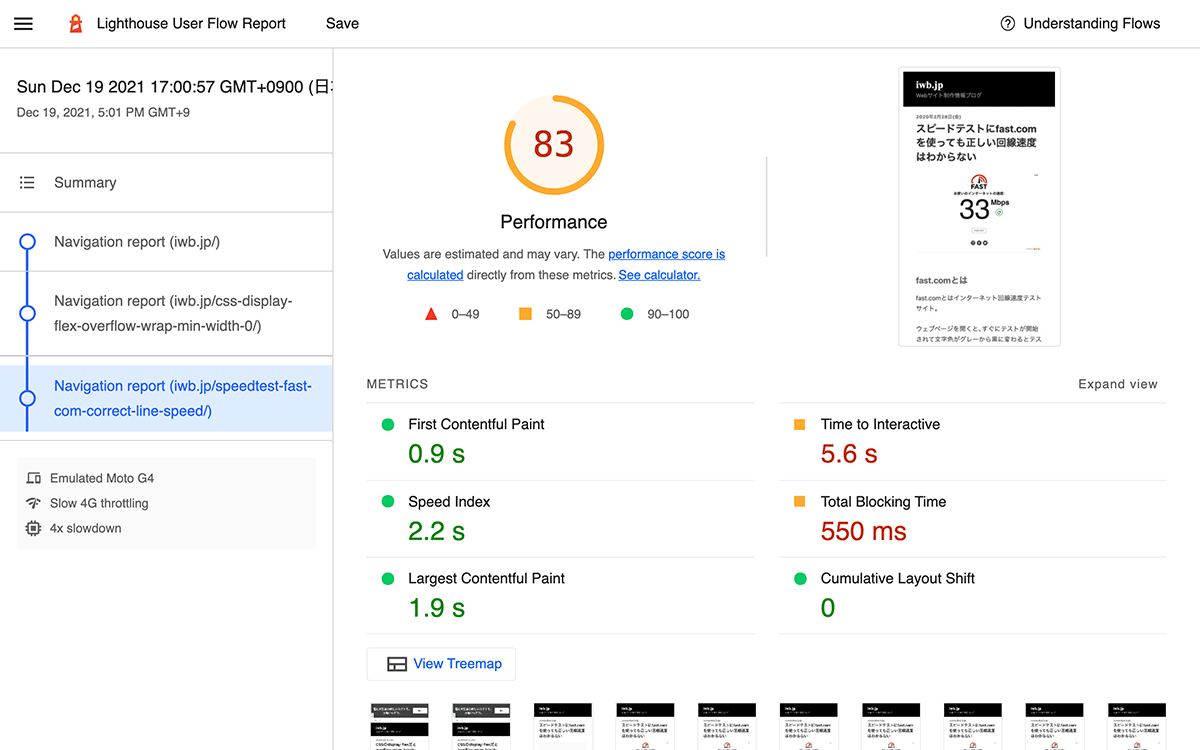
測定結果はHTMLで出力される
測定結果はHTMLで出力されるのだがファイルサイズが数MBと大きいのでサーバーにアップロードして閲覧するのには向かない。
HTMLが出力されるまでは数分かかるので、じっくり待つべし。

ちなみに測定が1ページだけであれば従来どおりlighthouse [url] で測定したほうが良いです。
lighthouse https://iwb.jp/