
CSSのdisplay: flexでテキストが折り返さない
CSSのdisplay: flexで以下のようなレイアウトを作成した際に英数字のテキストが折り返さずはみ出してしまうことがある。
My mail is asdfghjklzxcvbnm@gmail.com
<div class="card">
<div class="card__thumb"></div>
<div class="card__text">
My mail is asdfghjklzxcvbnm@gmail.com
</div>
</div>
.card {
display: flex;
gap: 10px;
width: 200px;
padding: 10px;
border: 1px solid #ccc;
}
.card__thumb {
flex-shrink: 0;
width: 50px;
height: 50px;
border-radius: 50%;
background: #ccc;
}
このような場合はword-break: break-all;が使用されるケースが多いが、2行目にあったものが、1行目から始まって折り返してしまう。
My mail is asdfghjklzxcvbnm@gmail.com
.card__text {
word-break: break-all;
}
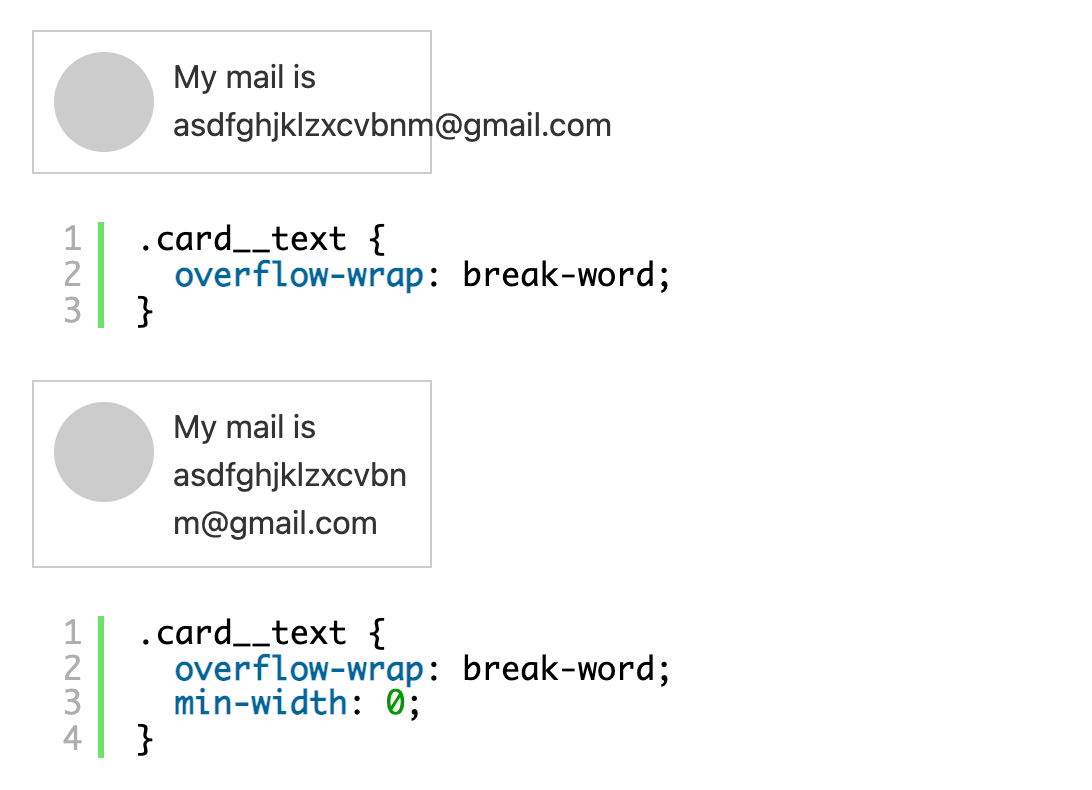
このケースで2行目から開始して折り返したい場合はoverflow-wrap: break-word;を使用するのが定石なのだが、display: flex;が使用されている場合はoverflow-wrap: break-word;だけだと折り返さない。
My mail is asdfghjklzxcvbnm@gmail.com
.card__text {
overflow-wrap: break-word;
}
display: flex;のテキストの場合はmin-width: 0;をoverflow-wrap: break-word;と一緒に指定することでテキストが折り返されるようになる。
My mail is asdfghjklzxcvbnm@gmail.com
.card__text {
overflow-wrap: break-word;
min-width: 0;
}