
text-wrap: balanceとは
text-wrap: balance はその名の通りテキストの折り返しをバランスの良い位置で行うようにできるプロパティです。
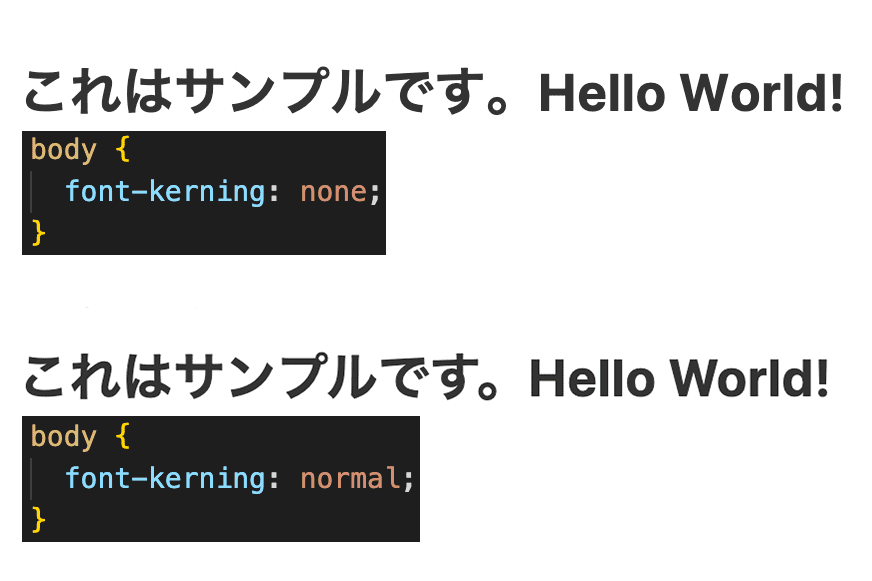
例えば以下のサンプルの場合、text-wrap: balance が適用されていると最後の「website」だけが折り返し後に表示されず、バランスの良い見た目になります。
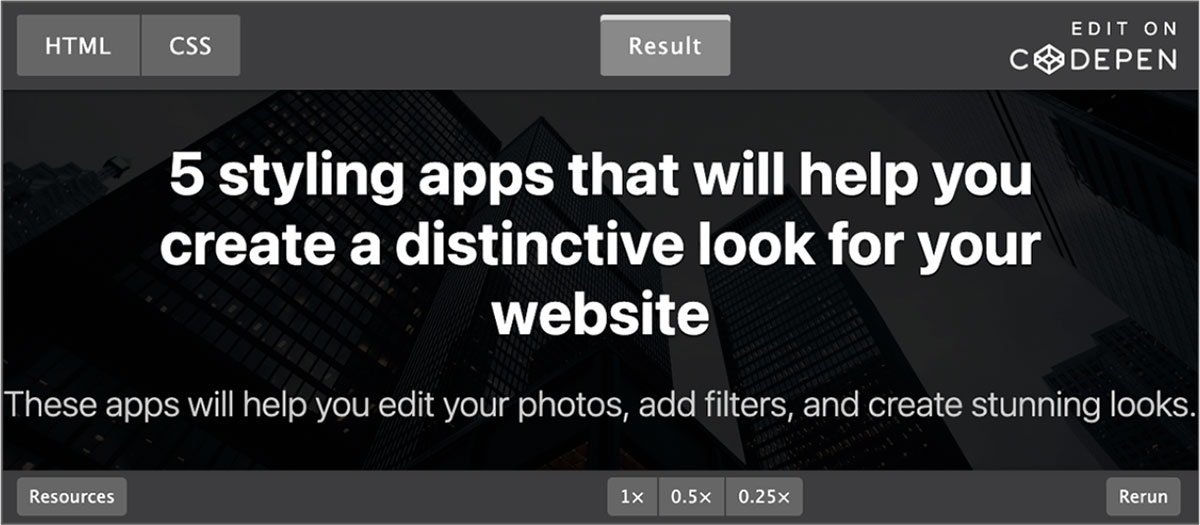
text-wrap: balance を適用していない場合
※ 下図は画像です。

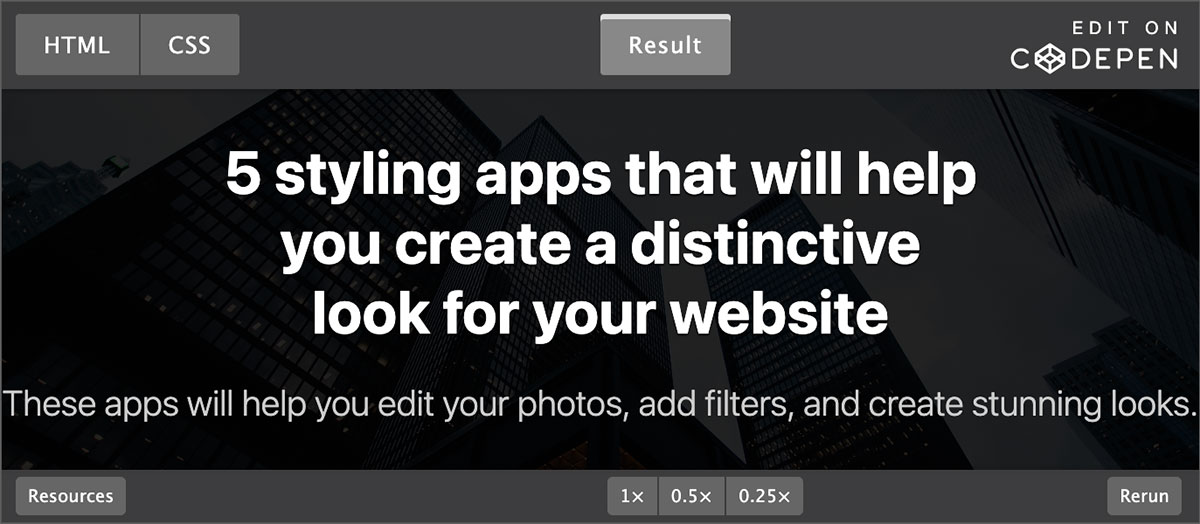
text-wrap: balance を適用した場合
※ 下図は画像です。

現在は対象ブラウザが少ない
2023年5月現在は対象ブラウザがChromeのバージョン114以上になっているため、使用できるブラウザが少ない。

しかし、text-wrap: balance は適用されない場合は前述のような従来の表示になるだけです。
将来的には他のブラウザでも利用できるようになるので、テキストの中央揃えがある場合は積極的に適用させることをオススメします。