
overflow-wrapやword-wrapでbreak-word
WebサイトのCSSコードでoverflow-wrapやword-wrapが使用されていることがある。
この2つはword-breakとは異なり単語全体があふれずに行内に配置できない場合にのみ改行を生成するプロパティなのでURLの?直後に改行を入れたくない場合は使用しないほうが良い。
一般的にユーザーが入力したテキストやURLを折り返して表示させるために使用されるケースが多いと思うが、もしURLにパラメーターが付いていると?のあとで改行される。
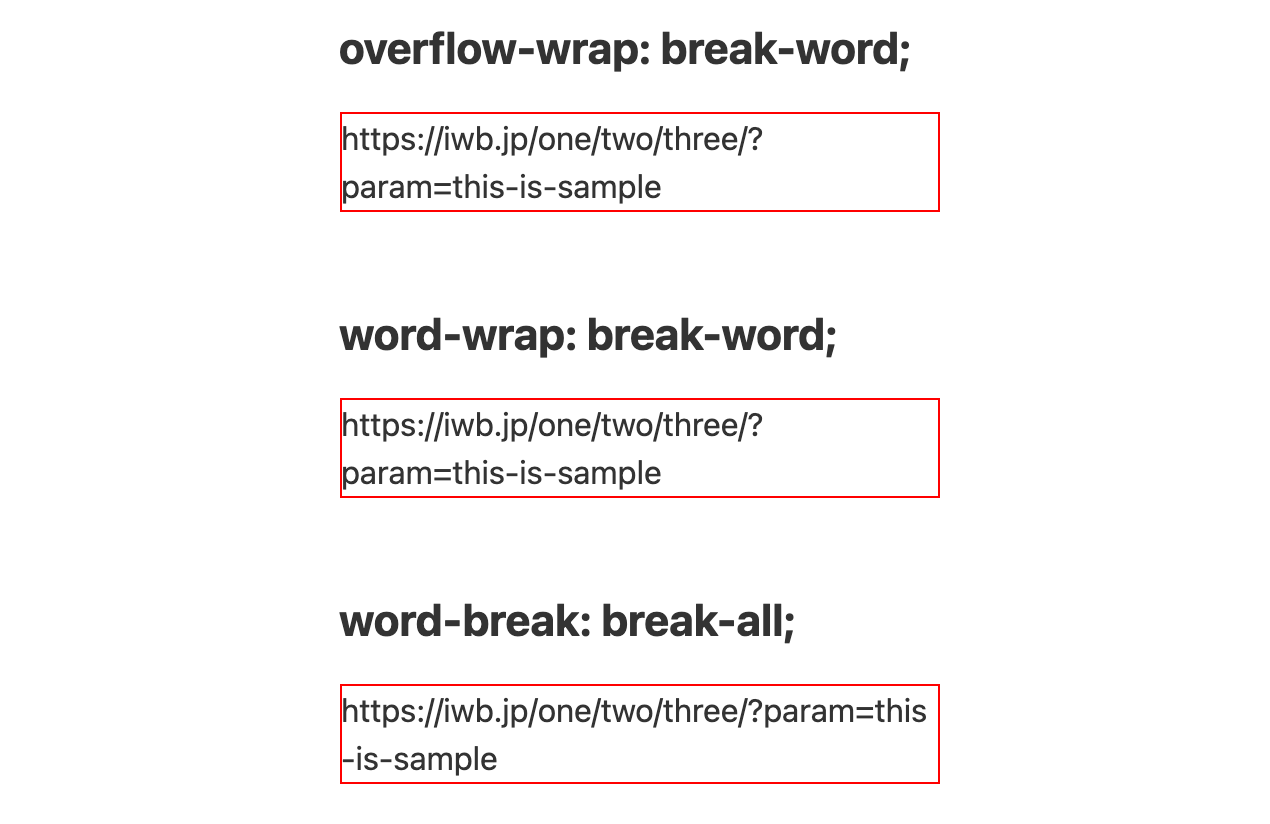
overflow-wrap: break-word;
https://iwb.jp/one/two/three/?param=this-is-sample
word-wrap: break-word;
https://iwb.jp/one/two/three/?param=this-is-sample
word-break: break-all;
https://iwb.jp/one/two/three/?param=this-is-sample
overflow-wrap(word-wrap)を使用して?のあとに改行されてしまうとURLに見えなくなる可能性があるので、overflow-wrapやword-wrapではなくword-breakを指定したほうが良いだろう。
ユニバーサルセレクタ (*) でリセット
ユニバーサルセレクタ (*) でword-break: break-all;を指定してリセットしておけばURLが折り返さずテキストがはみ出すことがなくなるのでオススメ。
* {
word-break: break-all;
}
word-break: break-wordではない
たまにword-break: break-allではなくword-break: break-wordと間違えて書いているコードもある。
最近のエディターはコードヒントが表示されるので間違えていることが少なくなっているが、word-wrap: break-word;となっている箇所を修正する際にword-wrapだけをword-breakと書き換えてword-break: break-word;にしてしまうケースがあるので注意が必要。