
word-break: auto-phraseとは
日本語テキストで分節に応じた自動改行ができるCSSプロパティおよび値。
日本語テキストで分節に応じた自動改行をするには「lang="ja"」が必要です。
日本語のほとんどのWebサイトの場合、htmlタグに「lang="ja"」が付いているので、以下のサンプルの見出しのように「lang="ja"」が追加で必要になることは少ないです。
word-break: auto-phrase の有無で以下のように改行位置に違いが生じます。
<!-- word-break: auto-phrase なし -->
<h1>
窓ぎわのトットちゃん
</h1>
窓ぎわのトットちゃん
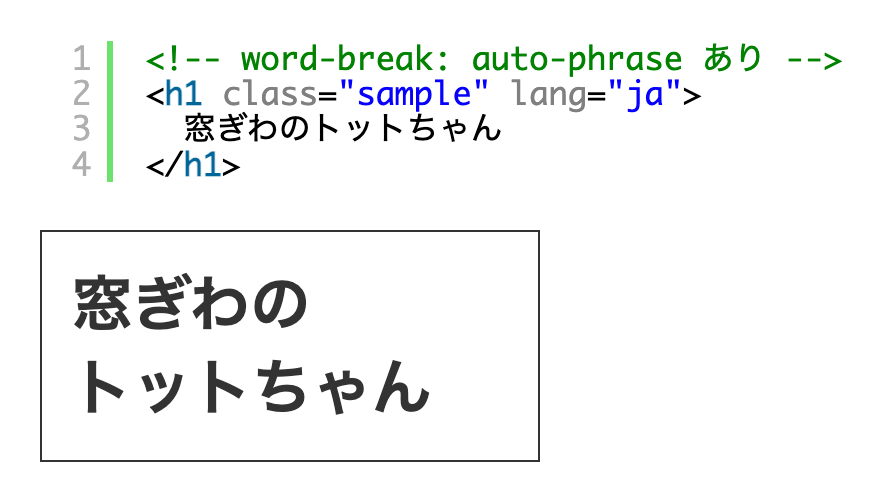
<!-- word-break: auto-phrase あり -->
<h1 class="sample" lang="ja">
窓ぎわのトットちゃん
</h1>
窓ぎわのトットちゃん
.sample {
word-break: auto-phrase;
}
Chromeだとバージョン119から使用可能
2023年11月2日現在だと「word-break: auto-phrase」はChrome v119から使用可能です。
逆に言うと現状では使用可能なブラウザが少なく、適用されるかどうかで見た目に差異が出るため、用途をよく考えた上で使用することをオススメします。
iwb.jpでは見出しなどに適用させています。
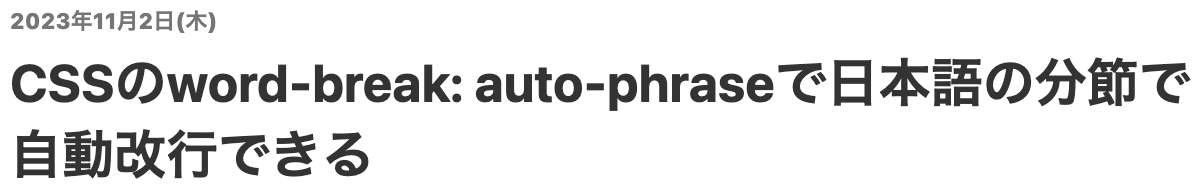
この記事の「CSSのword-break: auto-phraseで日本語の分節で自動改行できる」の見出しは横幅1114px以上の画面幅で見ると、「日本語の分節で」のあとに自動改行されて以下のように表示されます。

↑ こちらはキャプチャ画像です。
ちなみに「word-break: auto-phrase」は最近使えるようになったばかりなので、2023年11月現在のMDNのリファレンスには掲載されていません。
W3CのCSS Text Module Level 4には詳細が記載されています。
使用するとレイアウトが崩れることがある
横幅が狭い要素に「word-break: auto-phrase」を使用するとレイアウトが崩れることがあります。
そのため、htmlタグに追加してページ全体に適用させるのは避けたほうが良いでしょう。