
Budouとは
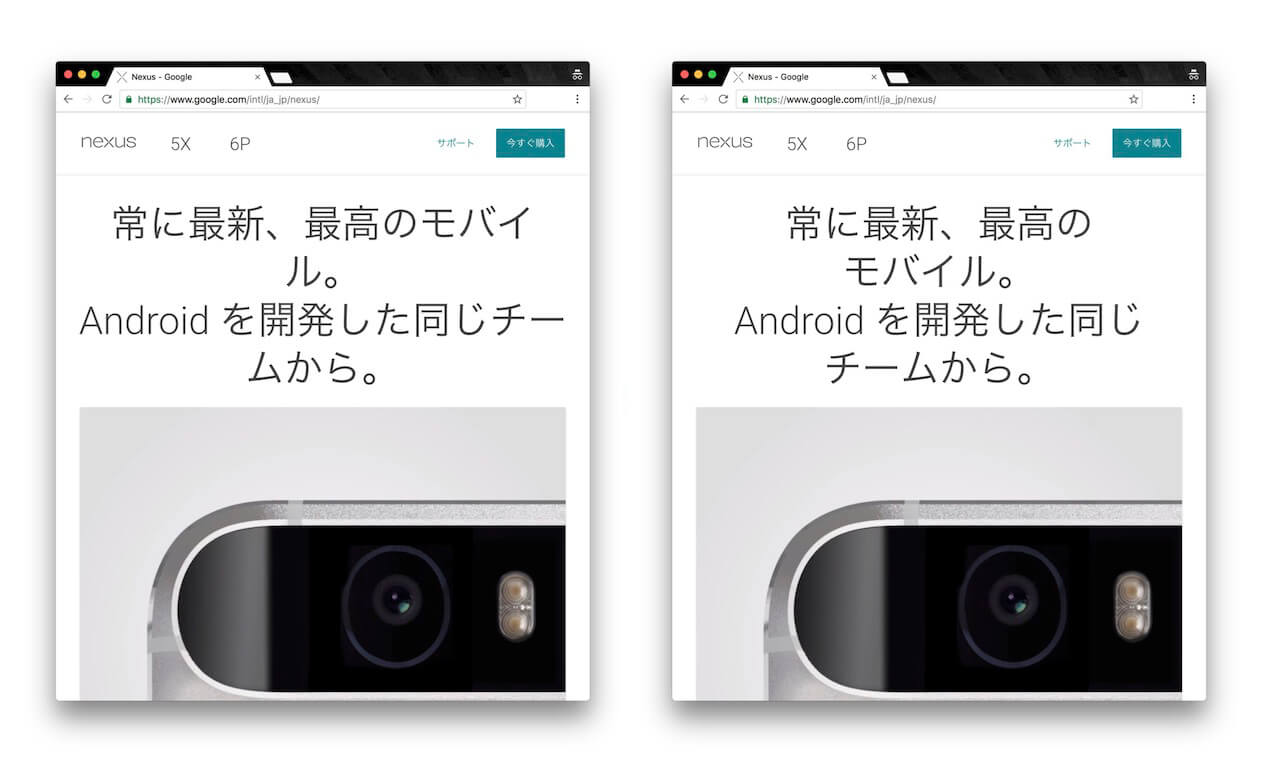
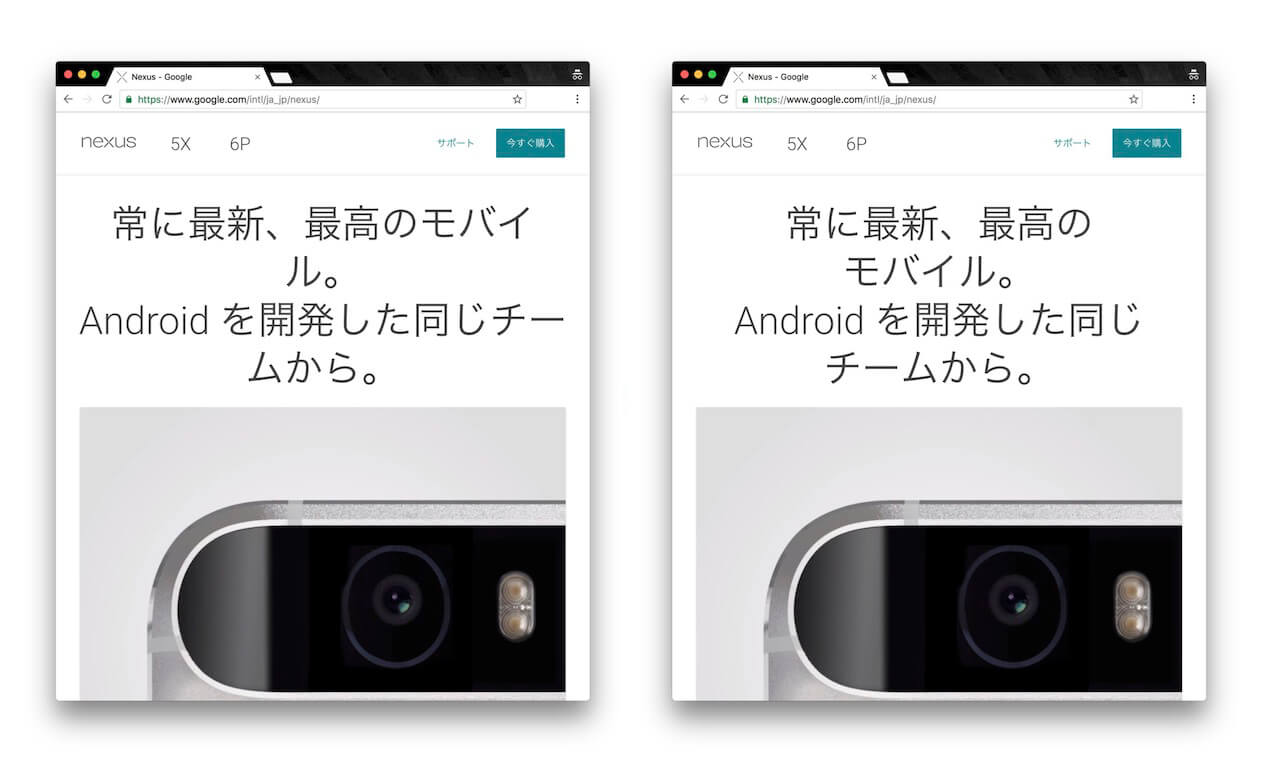
日本語は英語のように文章内に半角スペースやハイフンがないためブラウザは単語の区切りを理解できない。
そのため改行位置はランダムとなり文章の見た目が悪くなることがある。
特に最近はレスポンシブWebデザインが主流となるため、この問題が発生しやすい。
Budouを使用すれば単語をタグで区切ったHTMLコードを作成することができるので、この問題を解消することができる。
現在はBudouの後継のBudouxが存在する。(BudouXの方が精度が高い)

BudouXの使い方
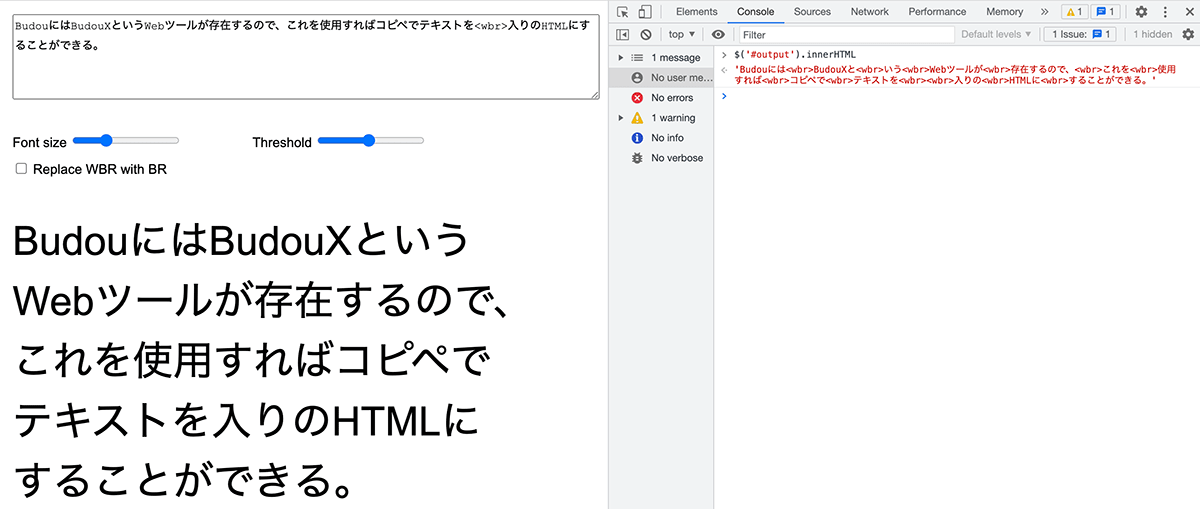
BudouXのWebツールが存在するので、これを使用すればコピペでテキストを簡単に<wbr>入りのHTMLにすることができる。
ただし、HTMLコードをコピーできるボタンがないため、Consoleでcopy($('#output').innerHTML)を実行してコピーすることになる。

https://google.github.io/budoux/
Python版 Budou
Python版 Budouはpip install budouでインストールする。
BudouXの場合はpip install budoux
Budouだと<wbr>タグではなく<span class="ww"></span>で囲まれるので別途CSSでdisplay: inline-block; の指定が必要になるためBudouXの方が扱いやすい。
.ww {
display: inline-block;
}
npm版 Budou
npm版はnpm installでインストールして以下のようにして使用する。
const Budou = require('budou')
// Login to Cloud Natural Language API with credentials
const parser = Budou.authenticate({ keyFilename: '/path/to/credentials.json' })
const result = await parser.parse('今日も元気です', {language: 'ja'})
console.log(result.html)
// <span><span class="ww">今日も</span><span class="ww">元気です</span></span>
https://www.npmjs.com/package/budou
BudouXもあるので特に理由がなければnpm i budouxでインストールして、こちらを使用した方が良いだろう。
import { loadDefaultJapaneseParser } from 'budoux';
const parser = loadDefaultJapaneseParser();
console.log(parser.parse('今日は天気です。'));
// ['今日は', '天気です。']
console.log(parser.translateHTMLString('今日は<b>とても天気</b>です。'));
// <span style="word-break: keep-all; overflow-wrap: break-word;">今日は<b><wbr>とても<wbr>天気</b>です。</span>
const ele = document.querySelector('p.budou-this');
console.log(ele.outerHTML);
// <p class="budou-this">今日は<b>とても天気</b>です。</p>
parser.applyElement(ele);
console.log(ele.outerHTML);
// <p class="budou-this" style="word-break: keep-all; overflow-wrap: break-word;">今日は<b><wbr>とても<wbr>天気</b>です。</p>
https://github.com/google/budoux/tree/main/javascript/