
macOSブラウザはスクロールバーが消える
macOSのChromeやSafariなどのブラウザは特定の要素にoverflow-y: scroll;が指定されていてもマウスオーバーしてスクロールしなければスクロールバーは表示されない。
#myScroll {
overflow-y: scroll;
width: 300px;
height: 200px;
border: 1px solid #ccc;
}
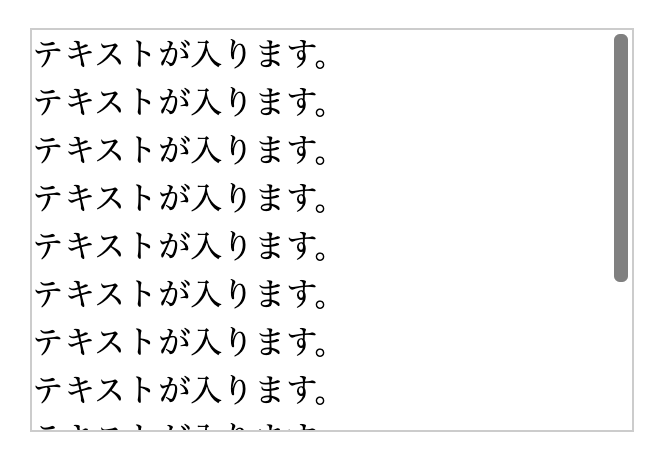
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
👆 overflow-y: scroll;を適用したので確認してみてください。
スクロールバーが表示されないと要素内にスクロールするとさらにテキストがあることを閲覧者が認識できない可能性があるため、ユーザビリティ上の問題がある。
SimpleBarでスクロールバーを常時表示
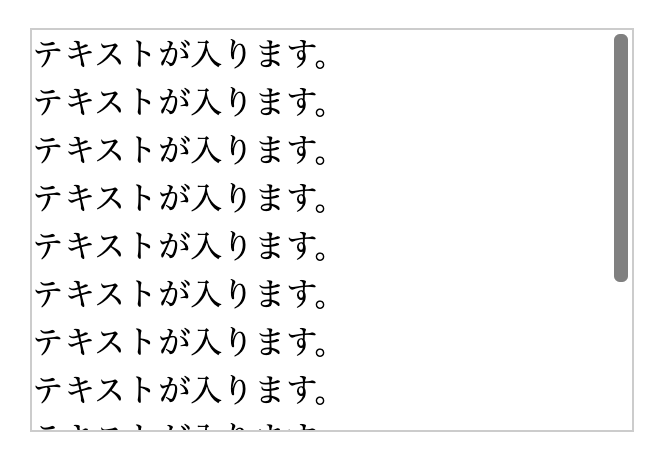
macOSでスクロールバーが表示されない問題はSimpleBarライブラリを使用すれば解決できる。
やり方はCDNでSimpleBarのCSSとJavaScriptファイルを読み込んでスクロールバーを常時表示にする要素を以下のように指定するだけ。
<link rel="stylesheet" href="https://unpkg.com/simplebar@latest/dist/simplebar.css">
<script src="https://unpkg.com/simplebar@latest/dist/simplebar.min.js"></script>
<script>
window.addEventListener('DOMContentLoaded', () => {
new SimpleBar(document.getElementById('myScroll'), {
autoHide: false
})
})
</script>
これだけでmacOSでもスクロールバーが常時表示されるようになる。