
v0 by Vercelとは
v0 by Vercelは生成AIでWebサイトのUIなどを作成してくれるサービスです。
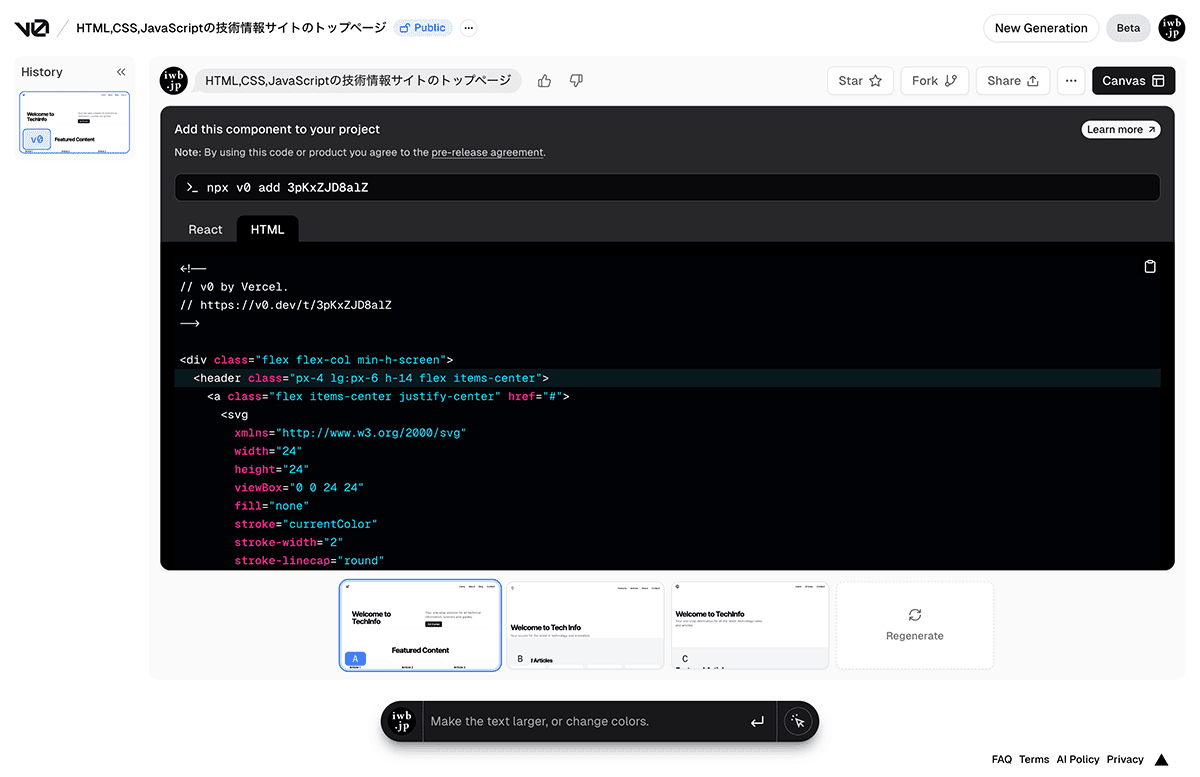
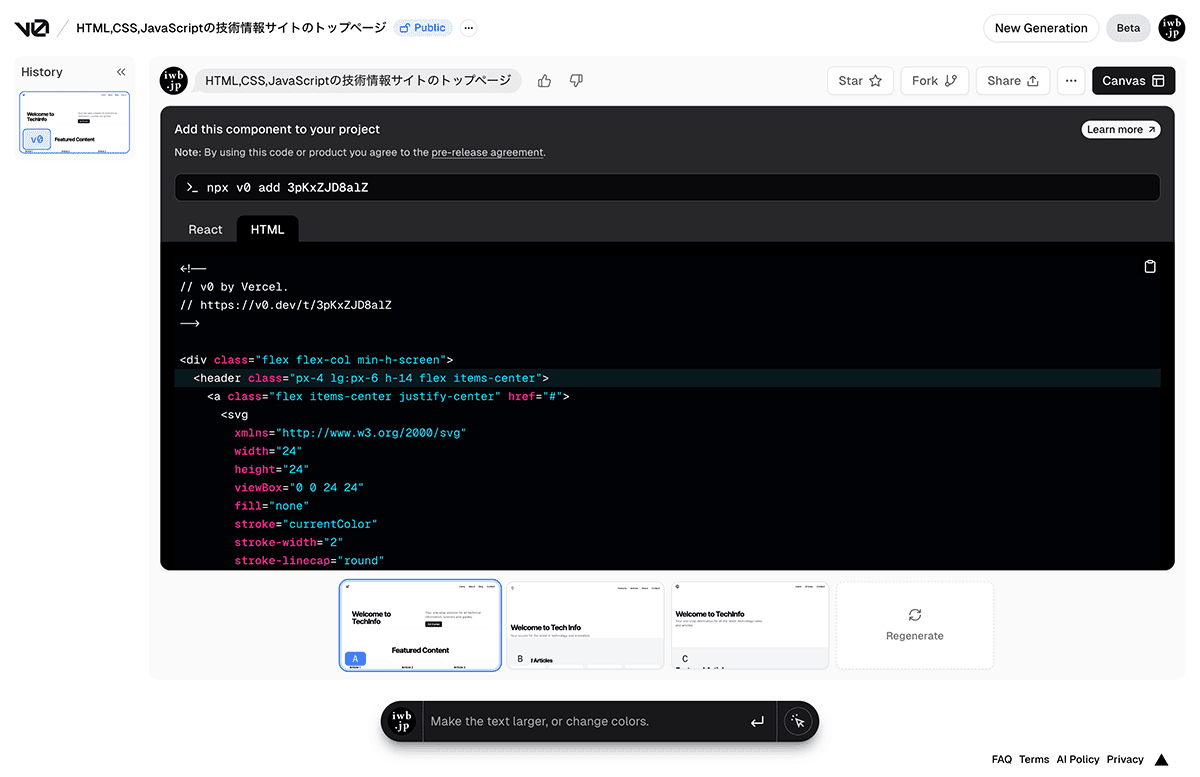
例えば「HTML,CSS,JavaScriptの技術情報サイトのトップページ」と入力して送信すれば、そのようなWebページのコードを生成AIで3パターンのコードを作成してくれます。
書き出されるのはReact or HTMLのコードでCSSとJavaScriptのコードは書き出されません。
※ CSSはTailwind CSSとShadcn UIが使用されています。

型が抜けていることがある
書き出されるTypeScriptのコードは型に漏れがあって「npm run build」実行時にエラーが発生することがあります。
例えば前述のコードはpropsの型が未定義なので、以下のように追記が必要です。
type SVGIconProps = React.SVGProps<SVGSVGElement>;
function PlaneIcon(props: SVGIconProps) {
return (
<svg
{...props}
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
strokeWidth="2"
strokeLinecap="round"
strokeLinejoin="round"
>
<path d="M17.8 19.2 16 11l3.5-3.5C21 6 21.5 4 21 3c-1-.5-3 0-4.5 1.5L13 8 4.8 6.2c-.5-.1-.9.1-1.1.5l-.3.5c-.2.5-.1 1 .3 1.3L9 12l-2 3H4l-1 1 3 2 2 3 1-1v-3l3-2 3.5 5.3c.3.4.8.5 1.3.3l.5-.2c.4-.3.6-.7.5-1.2z" />
</svg>
)
}WebページのURLから生成も可能
WebページのURLを貼って、「このWebページのようなヘッダーを作成して」と入力すると、リンク先のWebページを元にコードを生成します。
Create a header like this web page. https://www.cyberagent.co.jp/
画像のデザインから生成も可能
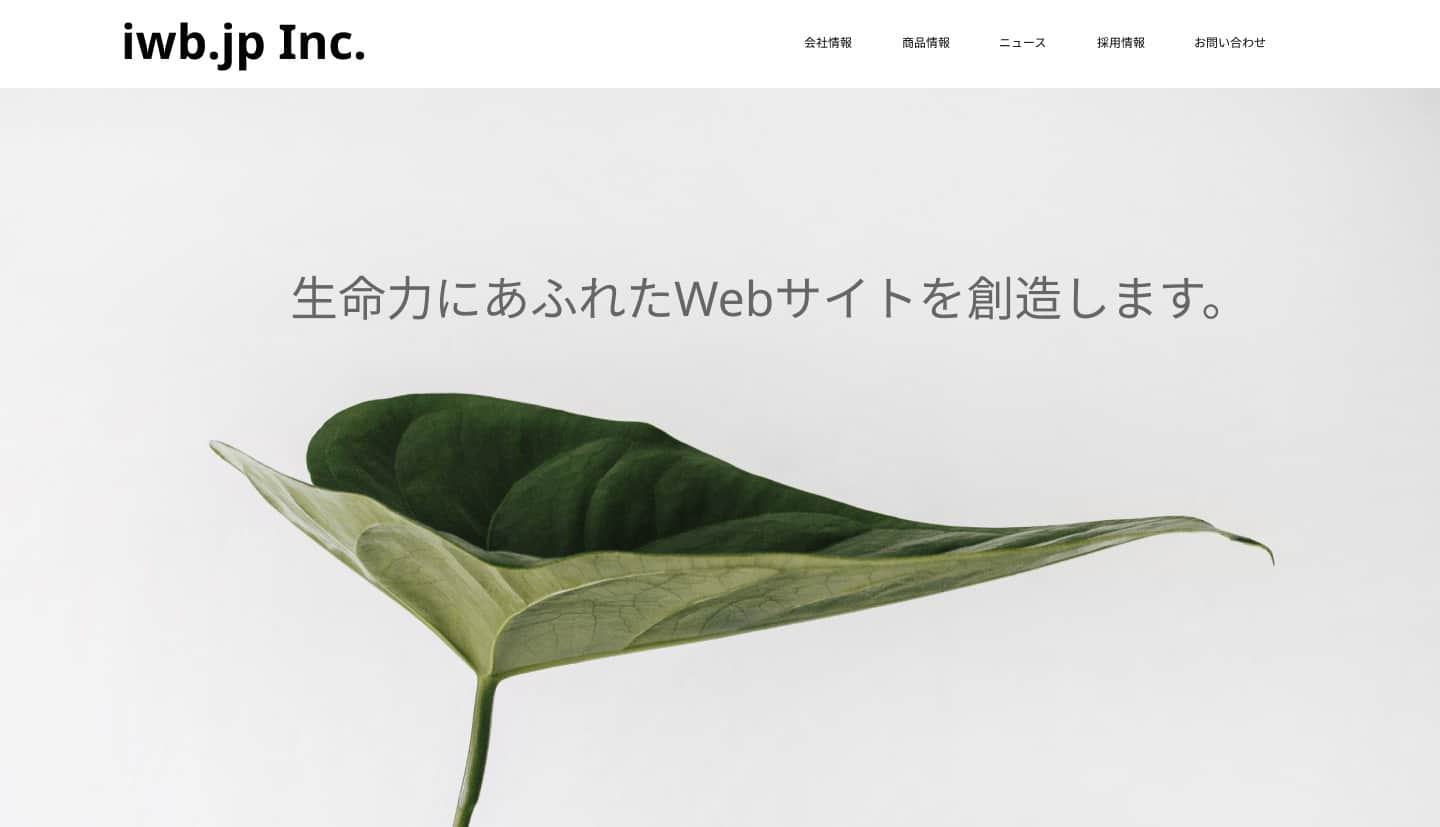
例えばFigmaで下図のようなデザインを作成して画像をv0にアップロードすると、画像を解析してコードを書き出してくれます。

Vercelを使用してサーバーに簡単反映
v0 by VercelなのでVercelとの相性が良いです。
例として最初に作成した https://v0.dev/t/3pKxZJD8alZ をVercelに反映させます。
Next.jsの環境を整えたら、以下のコマンドでv0の初期化と作成したコンポーネントをインストールします。
npx v0@latest init npx v0 add 3pKxZJD8alZ
コンポーネントの名前はExampleにしましたので、これをpage.tsxでimportして、Vercelに反映させれば完了です。
import { Example } from "../components/example"
export default function Home() {
return (
<main>
<Example />
</main>
)
}※ Webページの背景色がグレーなのはデフォルトのCSS(globals.css)の影響です。
https://nextjs-if55-git-main-iwbjp.vercel.app/