
コンポーネントの登録を省略
Vue.jsのコンポーネントの登録する際は下記のような記述が多い。
<template>
<div id="app">
<app-header></app-header>
</div>
</template>
import Header from './Header.vue';
export default {
components: {
'app-header': Header
}
}
しかしタグはslotを使用していなければ下記のように省略できる。
<template>
<div id="app">
<app-header />
</div>
</template>
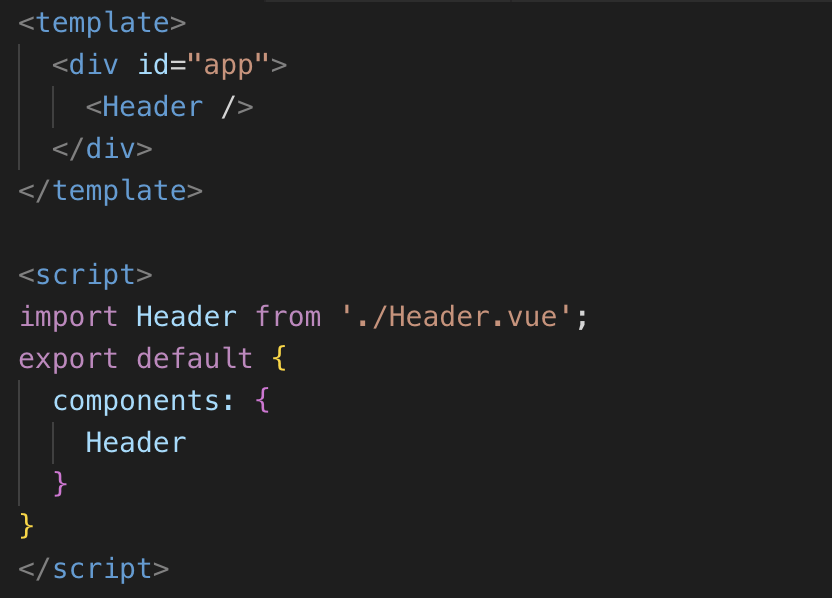
名前をコンポーネントと同じにするならさらに下記のように省略可能なので用途によって使い分けると良いだろう。
<template>
<div id="app">
<Header />
</div>
</template>
import Header from './Header.vue';
export default {
components: {
Header
}
}