
webpack-simpleにはvue-routerがない
Webpackでvue-cliでVue.jsの作業環境を構築する際はvue-cliをインストールして…
$ npm install -g vue-cli
そのあとvue init webpack または webpack-simpleで環境構築されることが多い。
$ vue init webpack my-router or $ vue init webpack-simple my-router
vue init webpackであればInstall vue-router? (Y/n)でYを選択していればインストールされるがwebpack-simpleだとvue-routerや関連ファイルが含まれていないため自分でインストールなどが必要になる。
そのため初心者の方だと敷居が高いと勘違いされることが多い。
vue-routerは簡単に導入できる
一見難しそうに見えるvue-routerだが以下の手順通りに行えば初心者でも簡単に導入できる。
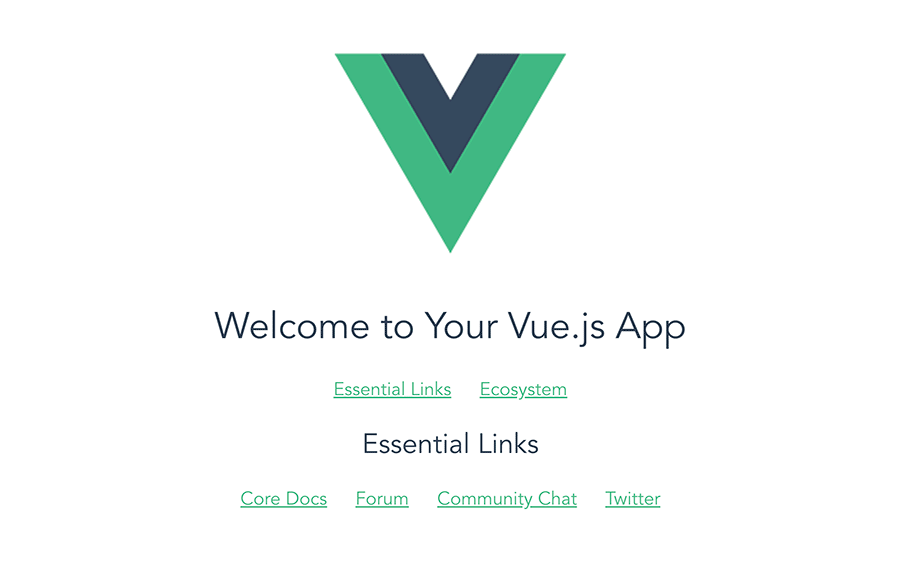
試しに以下のようにvue initで最初に作成されるEssential LinksとEcosystemをURLが/#/と/#/Ecoで切り替わるサンプルを作成する。
vue-router簡単導入手順
1. npm i vue-routerでvue-routerをインストールする。
$ npm i vue-router
2. srcフォルダの中にviewsフォルダを作成する。
3. viewsフォルダの中にTop.vueを作成する。
4. Top.vueの中にApp.vueのEssential Linksの部分をカットしてtemplateタグ内にペーストする。
templateタグの中に記述して下部のexport defaultでname: 'top'を指定することで書き出してほかのファイルから読み込めるようにする。
<template>
<div id="top">
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank">Twitter</a></li>
</ul>
</div>
</template>
<script>
export default {
name: 'top'
}
</script>
5. Top.vueを複製してviewsフォルダの中にEco.vueを作成する。
同様にApp.vueからHTMLをカット&ペースト。
<template>
<div id="eco">
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank">awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: 'eco'
}
</script>
6. main.jsを複製してrouter.jsを作成。
中身は下記のようになる。
importでvueとvue-routerを読み込んで、さらにviewsフォルダ内に作成したTop.vueとEco.vueも読み込む。(拡張子は記述しない)
vue-routerをimportで読み込めばVue.use(VueRouter)で使えるようになる。
あとは何のURL(path)でどのname、componentを使用するか指定したものを配列に入れてルーターインスタンスを作成する。
export default new VueRouterとなっているのはこれをmain.jsで読み込むからだ。
import Vue from 'vue';
import VueRouter from 'vue-router';
import Top from './views/Top';
import Eco from './views/Eco';
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'top',
component: Top
},
{
path: '/Eco',
name: 'eco',
component: Eco
},
]
export default new VueRouter({
routes: routes
})
7. main.jsにimport routerを追記して先程作成したrouter.jsを読み込む。
import Vue from 'vue'
import App from './App.vue'
import router from './router'
new Vue({
el: '#app',
router,
render: h => h(App)
})
8. App.vueにrouter-linkタグで切り替えのためのリンクを追加して、その下にrouter-viewタグを記述してこの部分にTop.vueとEco.vueが表示されるようにする。
router-linkは:to="{name: 'top'}"と属性を付けることでrouter.jsじ記述したnameのcomponentに切り替えることができる。
<template>
<div id="app">
<img src="./assets/logo.png">
<h1>{{ msg }}</h1>
<ul>
<li><router-link :to="{name: 'top'}">Essential Links</router-link></li>
<li><router-link :to="{name: 'eco'}">Ecosystem</router-link></li>
</ul>
<router-view></router-view>
</div>
</template>
以上の手順でコーディングは完了。
あとはnpm run devで確認後にnpm run buildでビルドしてファイルをアップロードする。(アップロードする場所によってはファイルパスなどの変更が必要)
Historyモードで/#/を含めない
vue-routerを使用するとURLに/#/が含まれてしまうがWebサイトだと/#/を含めたくないことが多い。
そんなときはrouter.jsのnew VueRouterにmode: 'history'を追記するだけでURLを/#/や/#/Ecoではなく/や/Ecoにすることができる。
export default new VueRouter({
routes: routes,
mode: 'history'
})
以上の手順でsrcディレクトリ内がこちらのsrc.zip内のsrcディレクトリ内と同じ構造になっていれば問題なく動作する。
https://iwb.jp/s/my-router-mode-history/src.zip