
IE7だとAbsolute Centeringが使えない
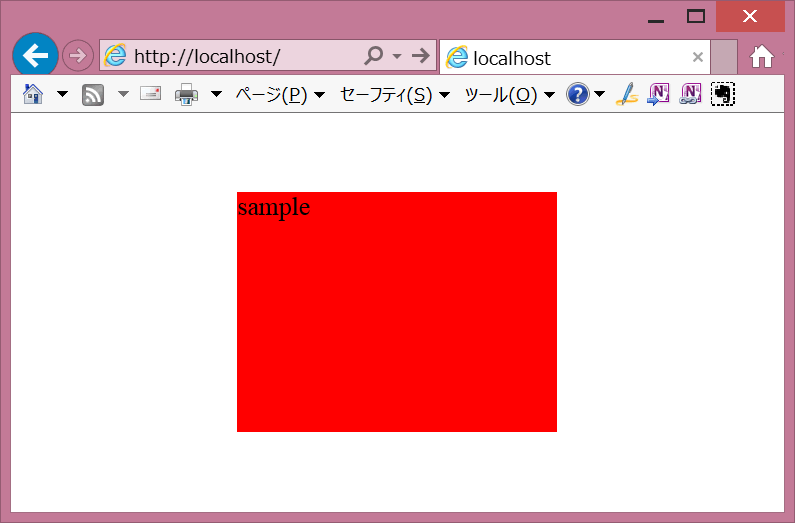
Absolute Centeringとは最近よく利用される要素を縦横中央配置させるためのもの。
いままでのtop:50%,left:50%などを指定して中央に配置する方法よりも再利用しやすくウィンドウサイズが要素よりも小さくても表示できなくなることがないため最近はいろんなサイトでよく利用されている。
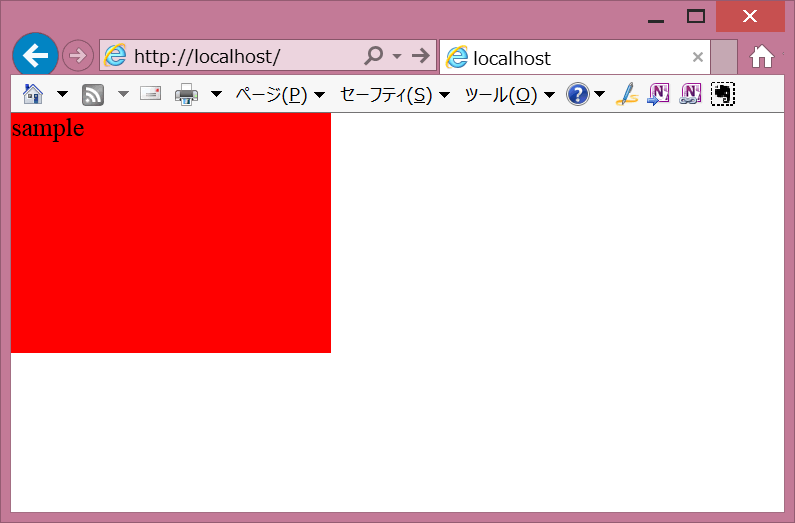
しかしIE7が対象に含まれているサイトでは中央に配置されず左上に表示されるため注意が必要だ。

これを回避するためにはIE7用にposition:staticとmargin:100px auto 0;を上書きする必要がある。(margin-topの数値は任意)
margin:100px auto 0;と指定しているため縦位置は中央揃えにはならなくなるが見た目が大幅に変わることは回避できる。
#s {
position: absolute;
*position: static;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
*margin: 100px auto 0;
width: 200px;
height: 150px;
background: red;
}