
ブラウザのConsoleはidを直接入力
ブラウザのConsoleはidを直接入力して要素を取得できるようになっている。
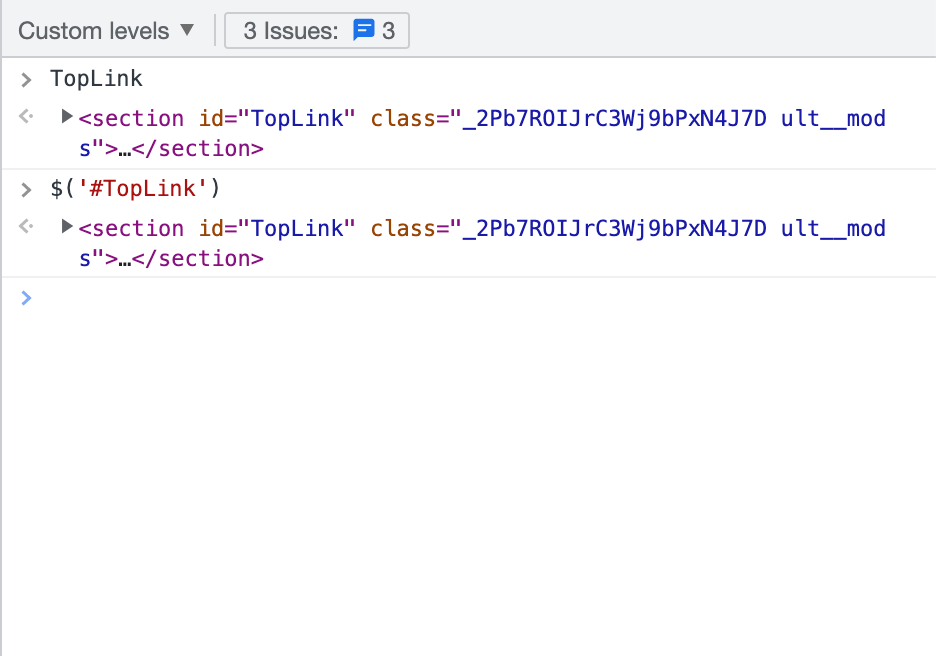
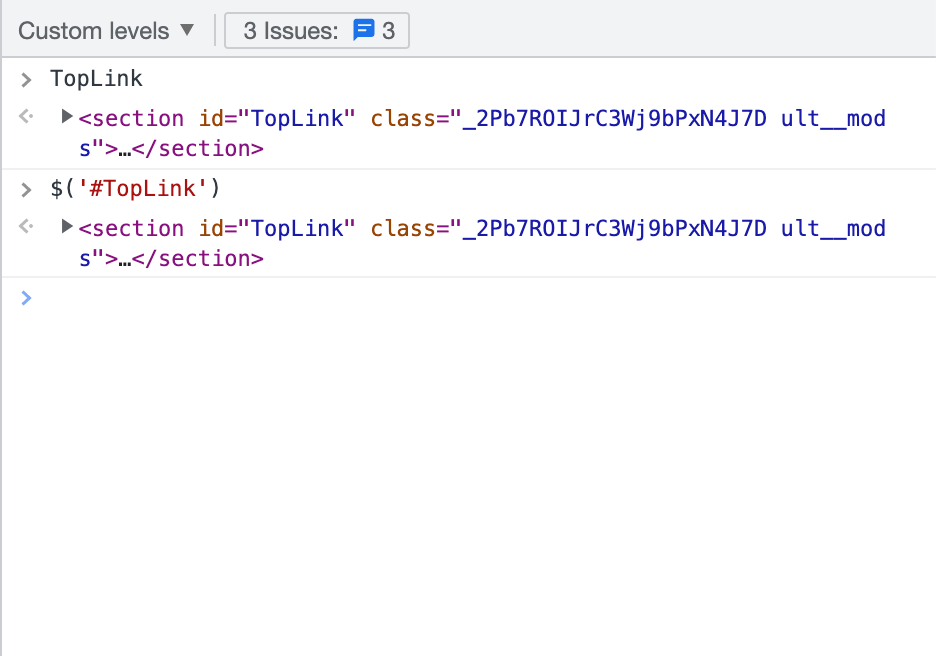
例えばConsoleに「TopLink」と入力して実行すればid="TopLink"の要素が取得できる。
つまり、$('#TopLink') を実行するのと同じ結果になる。
※ ただし、idにハイフンがある場合は不可なのでiwb.jpで「search-2」を実行しても検出されない。
ブラウザはChrome、Edge、Safari、Firefoxのいずれでも使用可能。
ちょっとした検索の手間を減らせるので覚えておくと便利です。