
Chrome 73のLogpointsとは
2019年3月13日にデベロッパーツールに追加されたJavaScript内にconsole.logを入れてConsoleで表示する機能。
今までは例えば以下のようなコードでa,bの変数を調べるにはデベロッパーツールのwatchを使用するかコード内にconsole.logを記述するしかなかった。
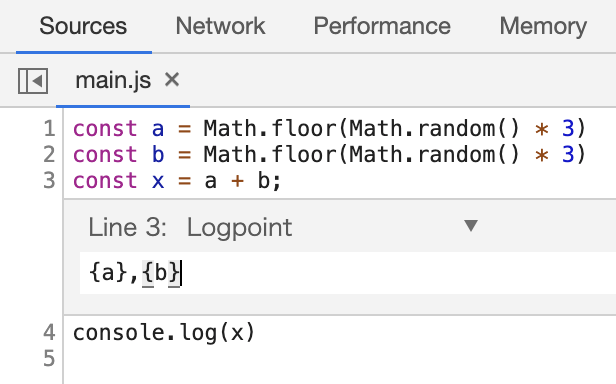
const a = Math.flooor(Math.random() * 3); const b = Math.flooor(Math.random() * 3); const x = a + b;
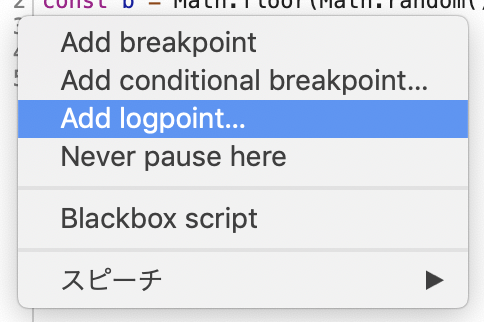
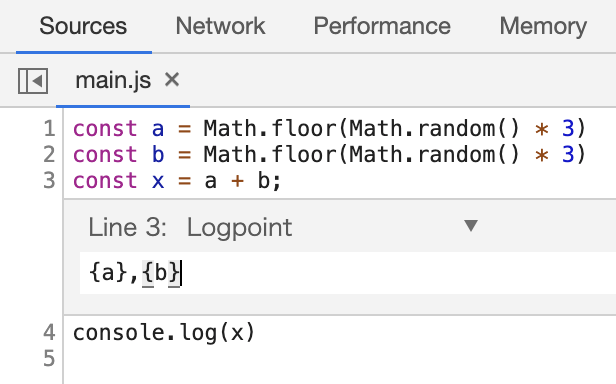
しかしChrome 73からはSources=>PagesのJSファイルの行番号を右クリックしてLogpointsを選択して変数名を追加すればconsole.logを追加したのと同じようにChromeのConsoleが確認できるようになる。

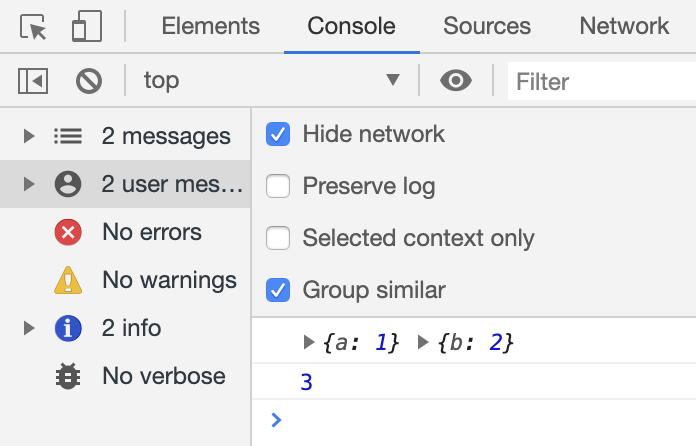
変数を追加するときは{a}のように{}で囲むことが推奨されている。


Logpointsを追加した部分は行番号がオレンジ色になる。クリックでLogpointsの削除、Shift + クリックで無効化となる。
Logpoints追加時の注意点
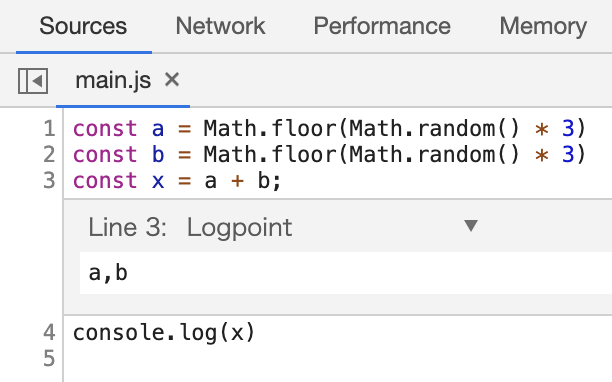
Logpoints追加時に変数名だけをそのまま追加すると変数の値だけがConsoleに表示されるため、複数あると何の変数の値だかわからなくなってしまう。


そのため先に述べたとおり変数を追加するときは{a}のように{}で囲ったほうが良い。