
目次
Flexbox FroggyとGrid Gardenとは
Flexbox FroggyはCSSのflexboxを学べるゲームサイト。
Grid GardenはCSSのグリッドレイアウトを学べるゲームサイト。
サイトのクオリティが高く、無料でゲーム感覚でCSSのflexboxとgridを学べるので人気がある。
どちらもCodepipというWeb開発ゲームのためのプラットフォームで、この2つ以外にも月額6ドル支払って有料会員になれば、さらに11のHTML, CSS, JavaScript関連のゲームをプレイできる。

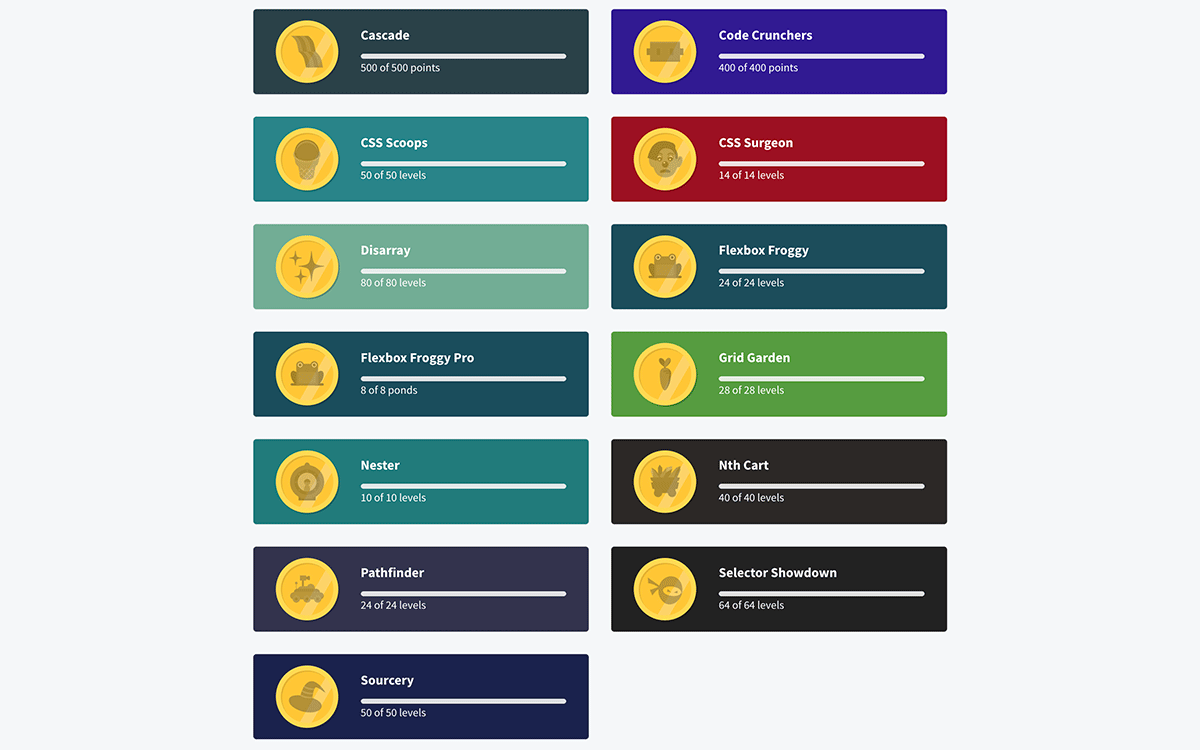
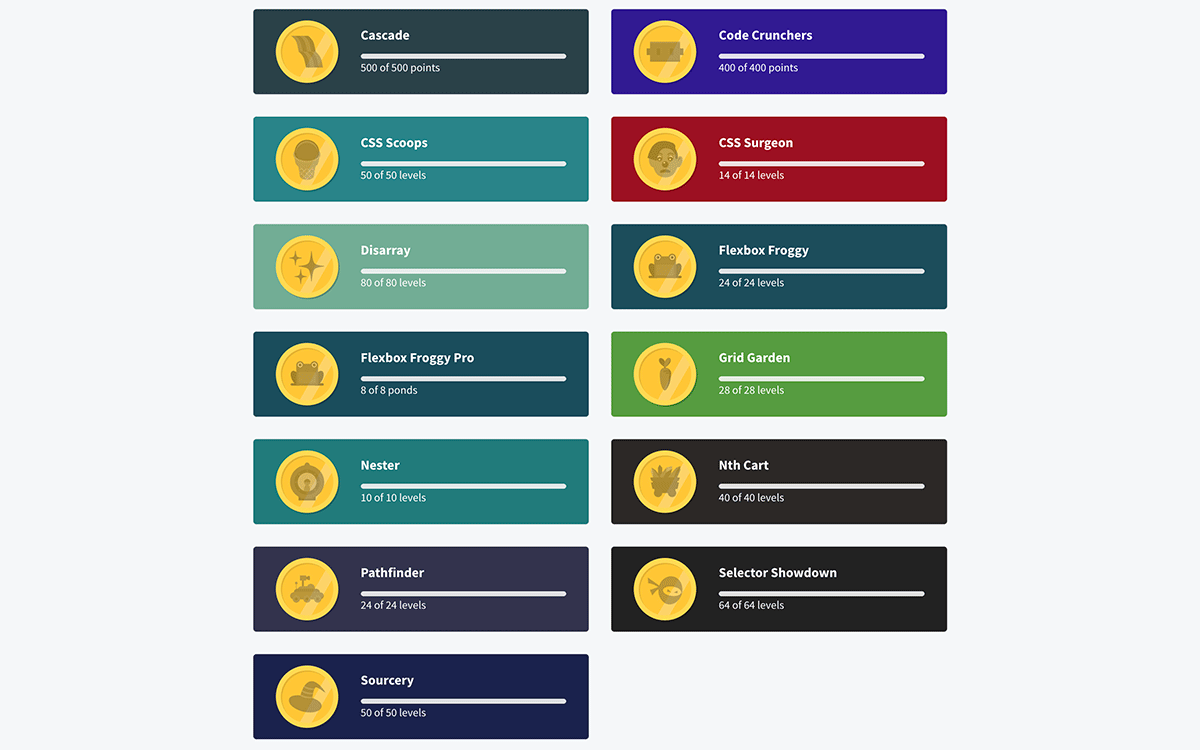
以降で有料会員だとプレイ可能な11のゲームについて説明します。
Cascade
メイドインワリオなどにインスパイアされたCSSゲーム。
特定のCSSプロパティの値を指定してクリアしていく。
Code Crunchers
JavaScriptの算術演算子、Math.pow()やMath.trunc()などの数学メソッドなどを選択するゲーム。
CSS Scoops
CSSセレクターを使用して問題文のコーン、カップ、アイスなどを指定するゲーム。
CSS Surgeon
CSSで要素の移動、回転、拡大縮小、および傾斜のプロパティを使用して手術をするゲーム。
Disarray
清掃コンサルタントとして、JavaScriptの配列メソッドを使用して並べ替えなどの操作をするゲーム。
Flexbox Froggy Pro
無料版Flexbox Froggyの有料版。
問題数が無料版の数倍あり、難易度は無料版より高め。
Nester
HTMLコードを適切にネストして潜水艇を進めるゲーム。
Nth Cart
CSSの:nth-childを使用してカートの鉱石を回収するゲーム。
Pathfinder
目的の場所のパスを指定するゲーム。
Selector Showdown
CSSセレクタの詳細度の高い方を選択するゲーム。
Sourcery
HTMLを省略記法で入力できるEmmetで指定されたHTMLを展開するゲーム。
以上がCodepipの有料会員がプレイ可能な11のゲームです。
すべてクリアできればコーディングのスキルが確実に上がるのでオススメです。



