
box-shadowとは
MDNのCSSリファレンスにはこのように書かれている。
box-shadowプロパティは要素にドロップシャドウ効果を与えます。
https://developer.mozilla.org/ja/docs/Web/CSS/box-shadow
box-shadow==ドロップシャドウと説明しているサイトが多いが厳密にはbox-shadow==ボックスシャドウでドロップシャドウとは似て非なるものだと考えている。
両者の違い
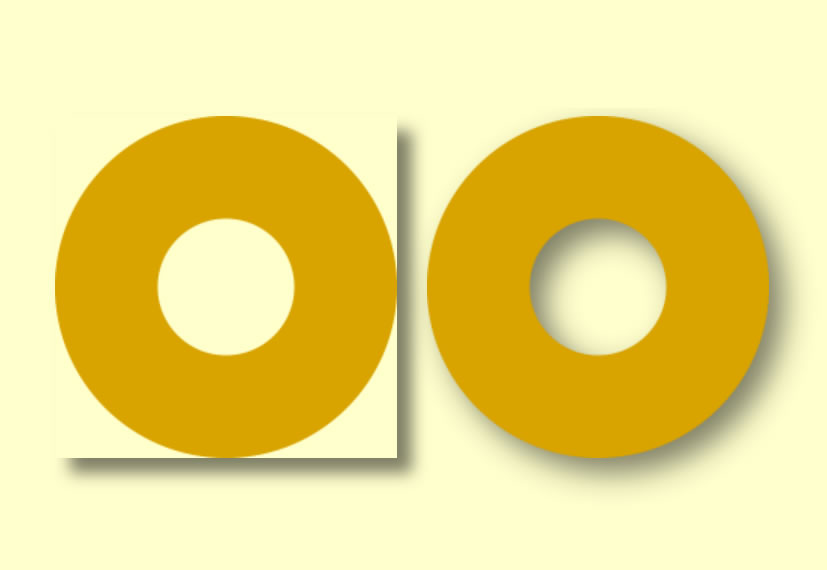
box-shadowはボックスの枠を基準にそこから外側または内側の部分のみにシャドウを付与する。よって内側に透過部分があってもその部分にはシャドウは適用されない。
filter:drop-shadowは透過されていない部分を基準にシャドウを付与する。
box-shadowとfilter:drop-shadowのサンプル
ブラウザの対応状況
box-shadowはIE9以上を含めた多くのブラウザで現在使用可能になっている。
それに比べfilter:drop-shadowはChromeでは早い段階で対応していたがFirefoxでは最近のバージョン35で使えるようになったばかりだ。
ちなみにfilter:drop-shadowはIEでは最新のIE11でも使えない。さらにAndroidだと4.4以上でないと使用できないため使用は控えたほうが良い。
http://caniuse.com/#search=filter