
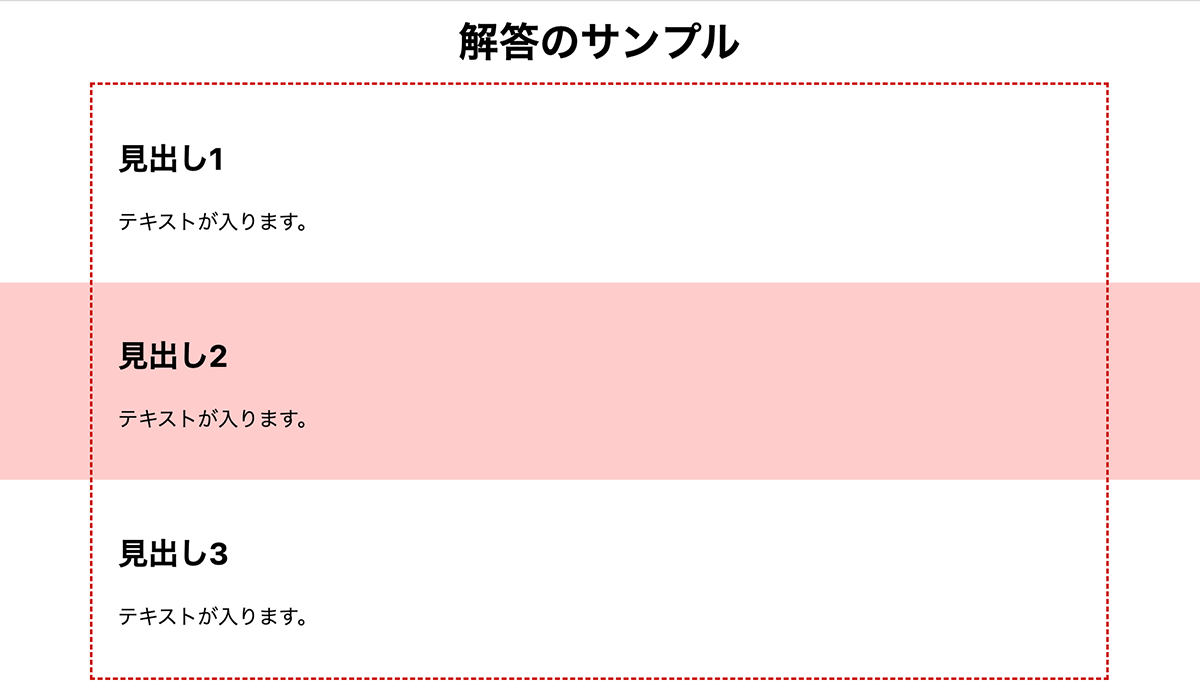
フクロウセレクタ(* + *)とは
フクロウセレクタ(* + *)とは最初の要素以外を適用するセレクタです。
英語だと「owl selector」と言います。
例えば以下のコードで最初の要素以外にmargin-top: 1rem;を適用したい場合は、liタグで指定した場合は以下のように書けます。
<ul class="list">
<li>sample</li>
<li>sample</li>
<li>sample</li>
</ul>.list > li:not(:first-child) {
margin-top: 1rem;
padding-top: 1rem;
border-top: 1px solid #CCC;
}- sample
- sample
- sample
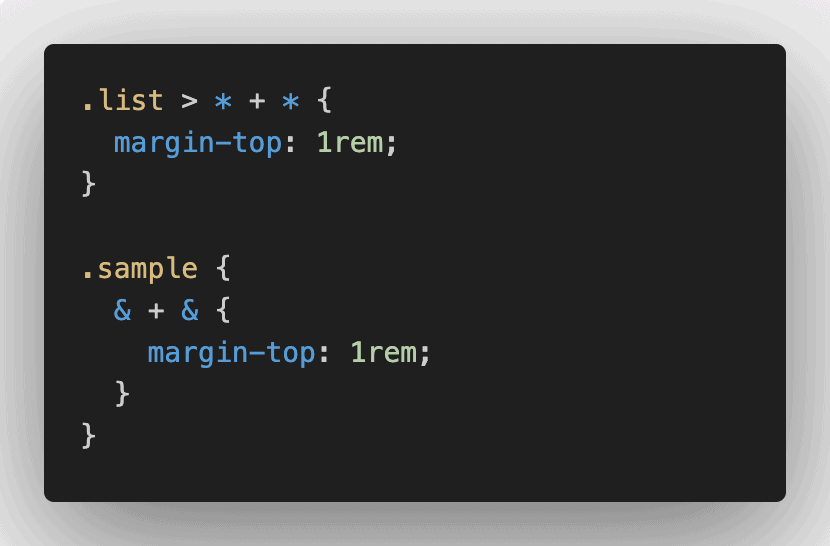
フクロウセレクタ(* + *)を使用すると「li:not(:first-child)」の部分を「* + *」にして短く書くことができます。
.list2 > * + * {
margin-top: 1rem;
padding-top: 1rem;
border-top: 1px solid #CCC;
}- sample
- sample
- sample
以前は「:not(:first-child)」で指定する人が多かったのですが、最近はフクロウセレクタ(* + *)で指定する人が増えています。
コード内に書かれていたら、どのように適用されるのか覚えておいたほうが良いです。
アンアンセレクタ(& + &)とは
SCSSで使用できる記法で、SCSSでは以下のように書くと隣接兄弟となり、.sample + .sample を指定しているのと同じになります。
.sample {
& + .sample {
margin-top: 1rem;
padding-top: 1rem;
border-top: 1px solid #CCC;
}
}アンアンセレクタ(& + &)を使用すると「& + .sample」を「& + &」のようにさらに短く書くことができます。
See the Pen アンアンセレクタ(& + &) by iwbjp (@iwbjp) on CodePen.
注意点として、以下のように親が存在していていると、「section .sample + section .sample」となってしまうので、「.sample + .sample」にはなりません。
section {
.sample {
& + & {
margin-top: 1rem;
padding-top: 1rem;
border-top: 1px solid #CCC;
}
}
}そのため、ネストが多いSCSSとは相性が悪いです。
SCSSを使用している人の中にはコードの簡略化のため、この書き方を使用している人がいるため、こちらも覚えておくとよいでしょう。
ちなみにアンアンセレクタ(& + &)は「&」の記号が「アンパサンド」と言い、こちらが2回使用されているため、アンアンセレクタと私が勝手に命名しました。