
pxではなく%を使用
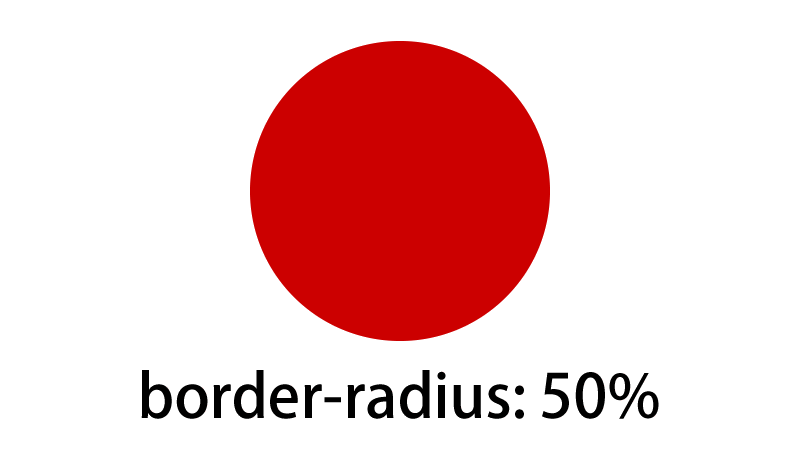
CSSを使用すれば正方形の画像などを丸(正円)にできることはよく知られているが、この際に%ではなく下記のようにpxを使用している例を見かける
。
もちろんこれでも正円にすることができるが対象の大きさが変更になった場合border-radiusの変更も必要になってしまうため正円にする際は%を使用するのが好ましい。
またベンダープレフィックスが使用されているケースもたまに見かけるが現在のブラウザのほとんどはベンダープレフィックスなしで動作するので付ける必要はない。
「CSS 円」などで検索すると正円にpx指定やベンダープレフィックスありの指定をしているサイトが多いため、いまだに前者のやり方が使用されるケースがあるようだ。