
textareaにはtext()ではなくval()を使用
textareaタグ内を直接編集したあとにjQueryを使用してtextareaにテキストを入れようとしても反映されない。
jQueryでtextarea内にテキストを入れたい場合はtext()ではなくval()を使用しなければならない。
textareaタグはinputタグと違いvalueではなくテキストをtextareaタグで囲んで表示させるため勘違いされやすい。
textareタグ内を直接編集しなければtext()でも入れることができるため間違いに気づきにくい。
JavaScriptのみでも発生する
この現象はjQueryを使用せずにJavaScriptだけでinnerHTMLなどでタグの内側にテキストを入れようとしても発生するためこの場合はvalueを使用する。
以下にサンプルを用意したので実際に体験してみてほしい。
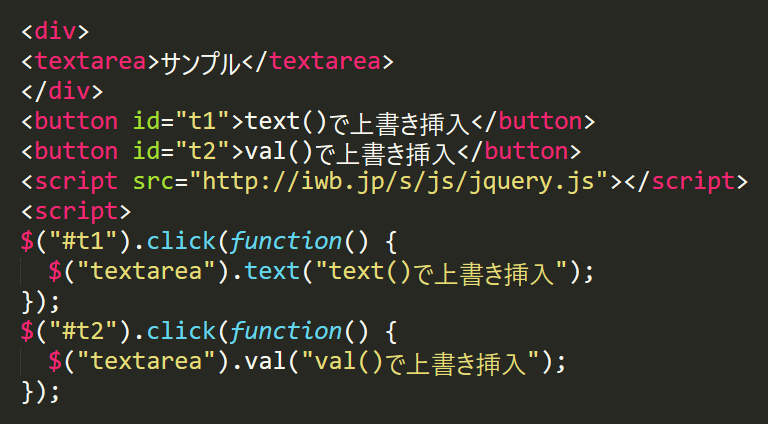
jQueryでtextareaタグの値をtext()やval()で入れるサンプル
注意点
- Chromeはval()挿入時点でtextareaタグ内を直接編集しなくてもtext()での挿入不可になる。
- IEおよびEdgeはtext()とval()のどちらでも挿入可能。