
文字列を省略するtext-overflow:ellipsis
text-overflow:ellipsisをoverflow:hiddenなどと組み合わせれば文字列が指定した幅を超える場合、語尾に「…」を付けて自動的に省略してくれる。
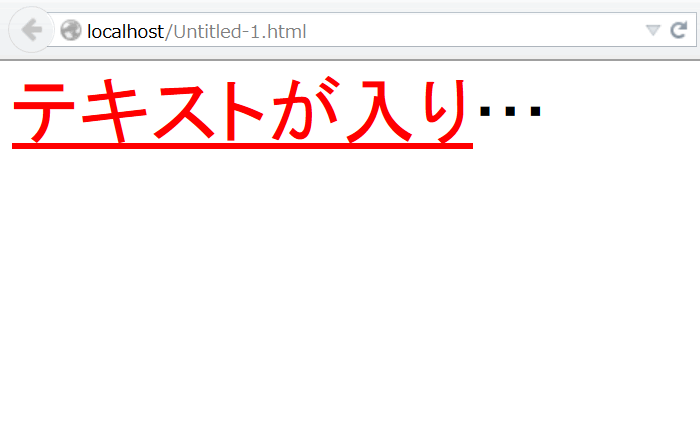
IE7以上で使用できるため非常に使い勝手の良いプロパティだがリンク色のcolor指定には注意が必要だ。
「…」の部分はリンクだがaタグにcolorを指定しても色が変わらない。この部分の色を変更するにはaタグの親タグに同じ色を指定する必要がある。
使用できるのは1行のときのみ
折り返して2行目で「…」を表示させるようなことはできない。また「…」を別の文字に変える(~など)ことはできないため注意が必要だ。