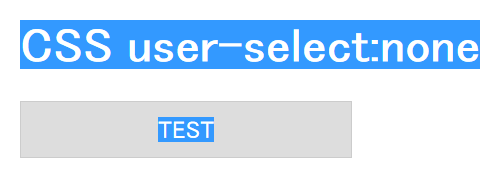
CSSのuser-select:noneとは
テキストや画像などの要素を選択できないようにするプロパティ。最近は画像を使用せずにボタンをテキストとCSSだけで作成することがあるため使用される機会が多くなってきている。有名なところだとFacebookやWordpressのリンクやボタンの一部で使用されている。
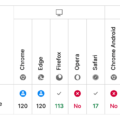
使用にはベンダープレフィックスが必要
現在ほとんどのブラウザではペンダープレフィックス付きでなければ使用することができない。
http://caniuse.com/#search=user-select
挙動がブラウザによって異なる
例えばChromeの場合はuser-select:noneを指定すれば該当の要素は選択不可になる。しかしIEとEdgeは特定の条件下で選択が可能になってしまう。
IEとEdgeはすべて選択と他のテキストと一緒に選択で選択可能に
IEとEdgeはすべて選択(Ctrl + A)または他のテキストと一緒にドラッグすることで選択できてしまう。
そもそもuser-select:noneは使うべきか?
使わなくてもテキストが選択されるようになるだけなので大きな問題はない。ボタンの場合テキストを選択されると見栄えは良くないので適用箇所が多くない場合には使用して損はないと思う。