
自作ボタンが必要なときに
TwitterやFacebookのボタンは公式サイトからコードをコピーして貼り付ければ良いがJavaScriptのDOMで独自にHTMLを生成してTwitterやFacebookのボタンも生成して設置したい場合はボタン用にCSSが必要になる。
TwitterボタンのCSS
.custom-twitter-button {
display: inline-block;
overflow: hidden;
position: relative;
height: 15px;
padding: 2px;
border: 1px solid #ccc;
font-size: 11px;
color: #333;
text-decoration: none;
text-shadow: 0 1px 0 rgba(255, 255, 255, .5);
font-weight: bold;
background-color: #F8F8F8;
background-image: -webkit-gradient(linear,left top,left bottom,from(#FFF),to(#DEDEDE));
background-image: -moz-linear-gradient(top,#FFF,#DEDEDE);
background-image: -o-linear-gradient(top,#FFF,#DEDEDE);
background-image: -ms-linear-gradient(top,#FFF,#DEDEDE);
border: #CCC solid 1px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.custom-twitter-button:hover {
border-color: #BBB;
background-color: #D9D9D9;
background-image: -webkit-gradient(linear,left top,left bottom,from(#F8F8F8),to(#D9D9D9));
background-image: -moz-linear-gradient(top,#F8F8F8,#D9D9D9);
background-image: -o-linear-gradient(top,#F8F8F8,#D9D9D9);
background-image: -ms-linear-gradient(top,#F8F8F8,#D9D9D9);
background-image: linear-gradient(#F8F8F8, #D9D9D9);
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.custom-twitter-button i {
position: absolute;
width: 16px;
height: 13px;
top: 50%;
left: 2px;
margin-top: -6px;
background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFoAAABQCAYAAACZM2JkAAANzElEQVR42u1cW0wbVxo+6q72ZVkp2pVWbV/KQ5SX7gPavKyq1Za8pauVWlV5W6nK63YViUqVyjU4QEgaIA4kIdeNIVzM3RBIQiHgBCeljekaEgEFmpiEgBNMcDChTuJoz/7fmZnWNraZMbZxwUi/8GVmPOc73/n+y5lzGOecRctYpjGVZdbtJdNJZkyP5vU3ypjOsI1l1WeQmcjMwjKNBvr/UTgs/N77XSy7Li3iG8EPZzdyltfK2X4T/W/jLKeZs6wGl+8N4TXLpBuN8Lc03Rd+i+5tXdfIJuLkNLrYfmrPgQ7OCjol07VTG1s4y26wKW35uUOM9kCS+VzQqCNQbFpvTFw8p4nOo5s43MfZ0VuclX/L2bFvOCu9wVnRVQl0XBugoyPyTea4MBEAZTcYIgeZMMkn0hzqoTYNcnbKxtmZO5KdHOKsbIDadwWAu0T7chq5OL7gEtr3ZlCgf13QMcAKujjLbbFpYRvLbjKx4q84O0E/bJjirOYhZ3WzZI84uzjN2dkxzvRfc3FMcQ//3fGvJ7vuLdS+U95XETi8ojvcTemsuJuzQmoT7lErgXKN6QQYEYbu/T/fU3tmOGtwcNb0RDK8rpmWQAeh0L4v+/jvzwzZHSve1r8brZ/R76atZnSZhbPjVomVuS2ucPrjp8kEHjt9RwK3eYGzlkV/a5ynG3pANzsh2YVJ6pTviAndGTFlc9GVDFb5X4l5B2lUYdRpIRCxklXQyLxoJ2CpDa2Lq63lKbXvMWfV96ld1LaqH/iOtgfL7CS172C3LSij/1A1uiTYeHaUsyNmSWezGkzhWEc3kyFAq58jkJ+uBlkxfIdOaHIKxr9dNYrhvDdweEXT/lwzVCIAABNPDUvDXwzx+gwVo2GbYGn1Pbr/heAg+wG+IBk6hDrmjcqhka/nlnbTtbavAnrX5RmnAKLhscQ6DHdICRwaHF2QCOKPFZZSZvghOJNDAF72/fNxOhcatieWjN4/OJMvQAYARiLCOSJQ6XXJiWU32OHkQgJd2JnOTo9IbF0LZF9rdvJ3Lz+Zm/e8ttB1zgVldOM9d58AWhnu0NfKYYndBy7JEYTwpgbhWXOb09+9OGxmtTPqQIbR9WWQ/x0HZ7gnpfGR12+Iw4dADqDdiCIAeFa9PlBS3qm8+YE4FudpAZo6VW4fQE4JCvRD98uSDwcWHT+zD0wgwa+i4VNJ3rZ0ALrDRXSBKAIhDjQdsqEWaHKQ9Lc7TvFv2r7bT+2BjBMsPzcmOTk4MDA896cw1EyRg/7tU7c6hKPTAjKMHCT96QNB9gP6V2UW94f9jx0ppqde/+EuAw6Gn/9eAh2hG0I4vIfUqAWaOi1uScahq6lPPK+7d3QvLq9yYNDS2odSNHHCKkkKWA7yFF2WQjl8rxHolPoH3pD3o7x4o+T6SFjg4NAgLQAdoRskA6/V6jPZjtYHy/HL5ky631RaV3b1OZ1BJQCfgeHQb7AXUcOZu1KsjA5A+KYR6J2XHrrWBPpf16cnhEwI8J6qZ6lao2t+eG3WES+g/2K4+bFgJiIHAKomclDiY+i5mmgj4Px/9Dx6uCbQcyuvqt9qf+LRwlBNRg62/O7TnjjWKPb+1jD+SkhAqDg4mkad9OmtuetrAo0bs8y/tKaYFr2xADql+TH064s4Ap2279sFuwBZKzsjMRoJFsfzw2qAhqc0zr94bfnE+nwmpd0VVcD33V600/X/GufKW+fOay5XzEEm29H5eDlcbhD4wfa/dU47RDqtxNTRYHPbghcRwAaUOJGUmEGcmAJNjrVs9Nl4uEx31Qd/qrG9J4L1xidRc4p5w+4pudEbUU/Wl40vj5dNesZTOlzeWACd0jbvhY8LGwUF+bCwbHRpPFqM3tnrQsjTGSyIj5el1o5OstoHMXOKecNLU2slYsE+RCHEbHG+su7sW3KtB+S3Op955Lx/z0bOkJQOzX4q4mSEblrT6rW0mRIiNUQK9cVuOWcnwL3WHd1Ly5p1maIXRDFySrrR01F6aZRGl9Ep7Wijx6qGSCG/yBuwv//Paw8HU+oeeEW2qEGv0TFjS95BRDEbKRmBo7R99qVtx1dLy9ECumzix/HAKl1IoKX5PmUyleyLer2YlkE9+ss+SklHpHRbZSLzye3nMwgR5eG0PYEmWf1G6XojERlk1W1U6gJpmMcT812ozmEe7Ei/VJ1DBKKC0dBzMManTPhmAs5ooxx6Ls+2OJXS8tgbaSIjg2zWUolUEhWEXnu/mn72+fttE/3v1E8uiLoHSqBhoo+3up55wAwwRGGLXGtOSTSQMXHB8pr17GC3i5V/IxEItQ0tmkzh4YVpz12tIPtq9HbZaSlgmTH822df2fJGf5zaZ1uxK4Z4FJ/Pv/ifxfd4+fy0hAAVjwgoz19k1btYllGqOaP2fLhXmkdExU5NsUm2XQNupyyJ5khq6oEfvCkz8lwAiKHMKB+/PeEYrDOlsqIug5iYxXwhHg0AwJggrn+kGmQA7COJnZGWEX7xTxGFcXwYYXqk/kiPd/U+cQpdVgEw/A1G8pj79aAPqQrXI4mbFWhldH4ROAoBXvvcK9uF6Zd39w2THA7LckifWRb8fI0vwOuWxM0MtG9VcrcMWKdKSdTLSUjUIqetAHRi+IwkCEmgk0AnLQl0Eugk0EkQkkAngU5aEugk0Emgo3exzMzM1Ozs7L1kOhi9T0+CHAC0TqfbRuBEVKWSzzXk5uby/fv3c3rP8/PzeV5eHqfPXVlZWT8tPMJrMnOkv/WLB5pA0uXk5NgAmlaQ6VxbQUEBP3LkCD927Bg/fvw4r6io4GVlZby4uFiAjmuTueSOMG9ZRhcWFg4UFRWBkTYtbCPWmg4dOsRPnjzJq6qqeF1dHTcajby+vp7X1tby8+fP8/Lyco5jDh8+jOMm79+/X0udUQGp2XJA6/V6ARZYSWD7DfcwbE4FeGfPnhXgtra28ra2Nj9rbm4WgBsMBmHojMrKSjA9Y0sy+uLFi0tgIxhYWloqdJaYbQrHOpKLDIDW0NAQFGTF8B2spaVFMJ6Aj/k6w4QF+urVq04A0dTUJFiH4Q4pkR2aIVgEceLEidLq6uqwIAcCPjExEZd1hgkLtN1u7wPQvsP99OnTgt1wdDLgdgLcQLKSQYxPp2PM0GI1IMNw/TiuM0xMoN1ud8nNmzcdvuxrbGzkJCn81KlT/OjRoyKCAOiIIsh5Ck2HbKgFGp0Sx3WGCesM3Waz2dHR0eENHO4AHAy/cOGCAB2hG0I4vIfUqAUanbblExZi7Eg44BRnBtDBTBheq9VnmMlkWv4lgoRcAXJJZkKyBZMl9KNwWXJQoG/cuDEBxmkFT63hmn19fY54AgQgtCZggYaSAiVkLsglZBOSCTtw4IDIgpGIKXmH0iHwZXRO8B1oVlZWqkk2PLEAWXGwo6Oj8VxniGzXRUAY1nG+DmEucgVEYZBN5Aww+Cf4rYMHD4q8g8C1oQSB46lDQu9Ag7h2fn7eGqjRUWR0XNcZIiqC80aISgCYtDIbjASDATAkVZFKEAam+C2AjlIDMl8ke/TeTqRtpe8/882wV60zfPHihWVoaGjm0qVLUQWcrhnXdYbIPMFAMA+Aox6jpbQAVsLh19TUCGBDySF8GiQXWS9yCvghOfO1hV1n2NXV5UA6rcTU0bD29navx+OJ6zpDAqgEAICJyAcw/DHESUoy1Dg/sBTnq5FSJfNFh6BjCOiRubm54DvQ+Nzge8gMcVK09PrOnTtxX2c4ODiYD5DRBsT6KC0APDgxAtsOJxfqXHJ26WfOnNEUuioJ2eXLl+eIVKF3oPFdZ0hOazxajKZIY6PWGe4hoLy+QxwEghz4lG7tFCXoAyWFGPkBjtVKNBy/5g40gSuYnE6ntb+/37UekKl3PdD8DaprpMEvBDIOLPct3YLhPhMUZnqtJzZ3wNFpbS8c5Jo70IRawbSwsGDt6elZ1vqjiF7QWRu1zpBATIVfoL/lQNZBFlFFRDQBZ6lMUCA+RpSCTsD3WttMvm3tHWgCbWBg4P1r164N4mQMOy3DCB2ztLS0oesMiak6koAVki5nsHtXMl3ot1IvR6iGSAUdAHZqBbqzszP0DjTyfJ9OMWiWPKXFS0pKOJyC4lTU/JjVap2R5WJD1xkScB+DmYgc1PgbhekAWCuxlPN7e3vD70BDoKZhHk/OakS2A5CV6Sk1Pww9p5AmkdYZ7qV7fwUJCBUHRzvzvXXr1nVV6wynp6c/J23tJ7lYABMwrMKx4cqVKx4kN9DxBFxnmHb79m17NMPUtRyhw+FYcweaVesMMfzB0LGxsamRkRG7YlNTU+P4XJaHhFxn6LsDDcLLWIMs67OmHWg2zTpD3x1o4DdiCTJGDHIPTTvQbELTj9Pf5OTkeLTrNz51di+qn1v+2TsK3yYRwsXKKcolht1bHmhy2J8iTo7FpAYSovXsQLPp5AMaGm1GI/tFDX9dO9BsMhP1m9nZWVsk5YRQJj+jom4Hmi00E+1Xv0H8HwWQte1As4VM7EAzPDw8ham1SPUaEUwkO9BsCcMcYH5+vr64uNiF51KUyQ0tACM8pOx5XTvQbCrD7Iny/AUZZqhFzRm1Z/nRYVGx0zK5YbFYnD7Z8Lp3oNk0hkeKi4qKDKgzA1w8GgCAlRlttSADYJ9iWXIHmlA70KD4j9Cut7cXdWmvGoBRiUSNx+12J3egiXQHGoAHhkJrAwtlAVXI5A40yR1okhbS/g/H5BFic8lpAQAAAABJRU5ErkJggg==") no-repeat left top;
background-size: 45px 40px;
}
.custom-twitter-button .btn-text {
display: inline-block;
padding: 1px 1px 0 17px;
vertical-align: top;
font-size: 11px;
font-family: 'Helvetica Neue',Arial,sans-serif;
}
FacebookボタンのCSS
.custom-facebook-btn {
display: block;
background: linear-gradient(#4C69BA, #3B55A0) repeat scroll 0 0 rgba(0, 0, 0, 0);
border: medium none;
border-radius: 2px;
color: #FFFFFF;
cursor: pointer;
width: 58px;
height: 20px;
line-height: 20px;
text-shadow: 0 -1px 0 #354C8C;
white-space: nowrap;
font-weight: bold;
text-decoration: none;
font-size: 11px;
font-family: 'Helvetica Neue',Helvetica,Arial,'lucida grande',tahoma,verdana,arial,"hiragino kaku gothic pro",meiryo,"mspgothic",sans-serif;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.custom-facebook-btn:hover {
background: #4864B1;
background-image: -webkit-gradient(linear,left top,left bottom,from(#5B7BD5),to(#4864B1));
background-image: -moz-linear-gradient(top,#5B7BD5,#4864B1);
background-image: -o-linear-gradient(top,#5B7BD5,#4864B1);
background-image: -ms-linear-gradient(top,#5B7BD5,#4864B1);
background-image: linear-gradient(#5B7BD5, #4864B1);
border-color: #5874C3 #4961A8 #41599F;
box-shadow: 0 0 1px #607FD6 inset;
}
.custom-facebook-btn i {
display: inline-block;
position: relative;
top: 3px;
height: 14px;
width: 14px;
margin: 0 3px 0 3px;
background-image: url(https://fbstatic-a.akamaihd.net/rsrc.php/v2/y7/r/al1fSMClgQI.png);
background-repeat: no-repeat;
background-size: 32px 76px;
background-position: 0 -44px;
vertical-align: top;
}
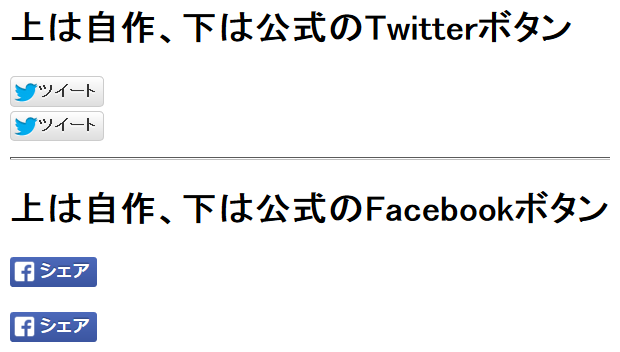
TwitterとFacebookのボタンをCSSで作成サンプル