
CSSでz-index値が2147483647を超えた場合は数値ではなくHTMLの記述順により優先順位が決まる。例えば#aのz-indexが40億で#bが30億でもHTML上の記述がa→bであれば#bが上に表示される。
通常z-indexを10桁で指定することはまずないが10桁以上で指定して重なり順が降順になっていない場合は上限値2147483647を超えている可能性があるので注意が必要。
「2147483647」は「浮体しなよ パーサー 無視な」というゴロで覚えるのがオススメ。
現在はSCSSで配列を利用してz-indexを付与すれば、数値が同じになったり上限値を超える心配はないが、そのように設計できているWebサイトは少ない。
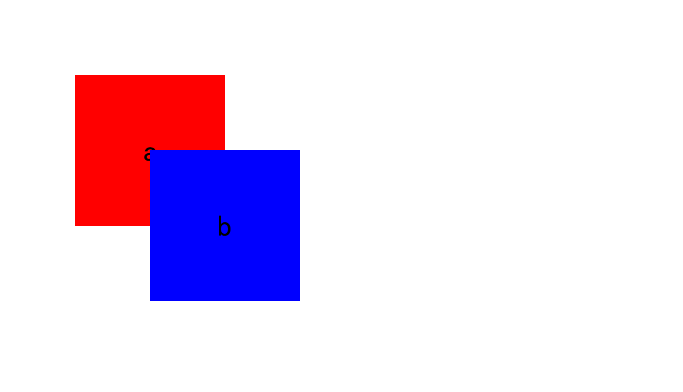
CSSでz-index値が2147483647を超えたサンプル

