
リニューアル時にバックスラッシュ消失
侍エンジニア塾ブログのJavaScriptの記事を見る機会があったのだが、コードを見たらバックスラッシュが消失している記事がいくつかあった。
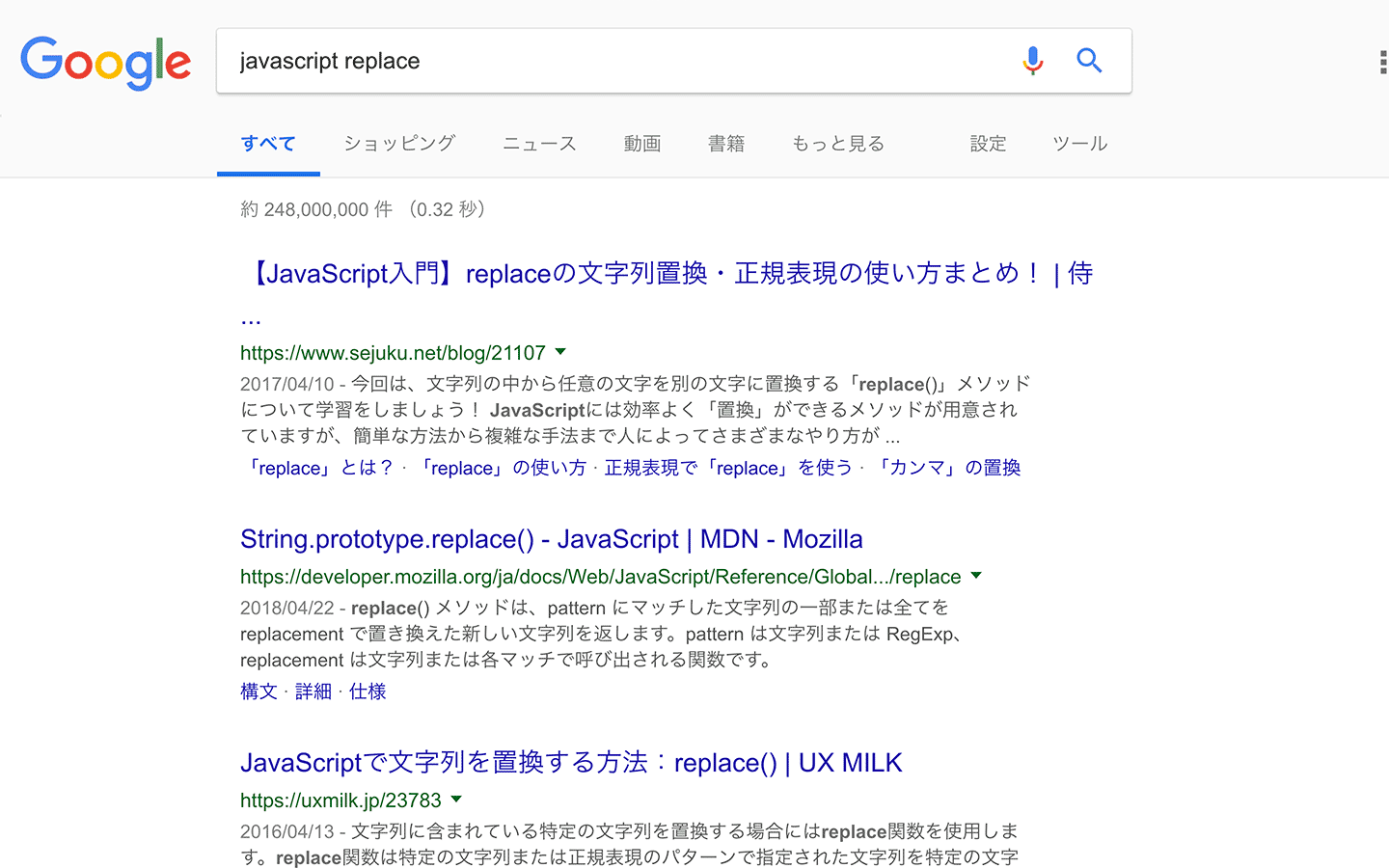
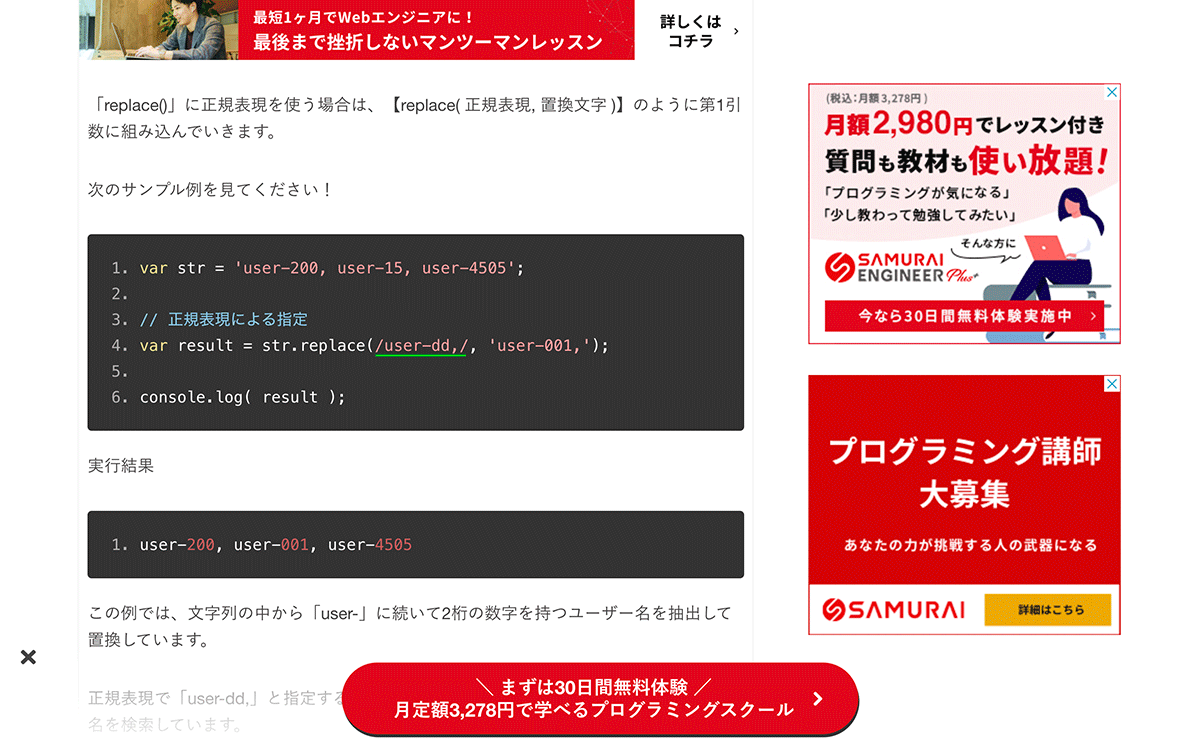
例えば以下の記事のコードはバックスラッシュが消失していた。
var str = 'user-200, user-15, user-4505';
// 正規表現による指定
var result = str.replace(/user-dd,/, 'user-001,');
console.log( result );
【JavaScript入門】replaceの文字列置換・正規表現の使い方まとめ!
※ 2021年6月15日に侍エンジニア塾ブログの管理者が修正したため、現在はリンク先の記事は直っている。修正前記事リンク
正規表現の基礎をご存じの方であればすぐにわかると思うが、「user-dd」の部分は「user-\d\d」となっているのが正しい。
調べたところ2019年11月19日にブログのリニューアルを行っており、その際にWordPress修正時に記事内のバックスラッシュを消失してしまうバグを含めてしまったようだ。
「侍エンジニア塾ブログ」がリニューアル 同時にプログラミング教材「侍チュートリアル」を一部無料公開!
念のため過去のアーカイブも確認したところリニューアル前の2018年11月25日時点の記事は「user-\d\d」と正しく記述されていた。
ちなみに侍エンジニア塾ブログはコードの書き方がおかしかったり、「Rails」が「Rais」と用語の表記が間違っているなどのおかしな箇所が多く見受けられるが、これらは元からおかしいのでリニューアルとは関係ない。