
目次
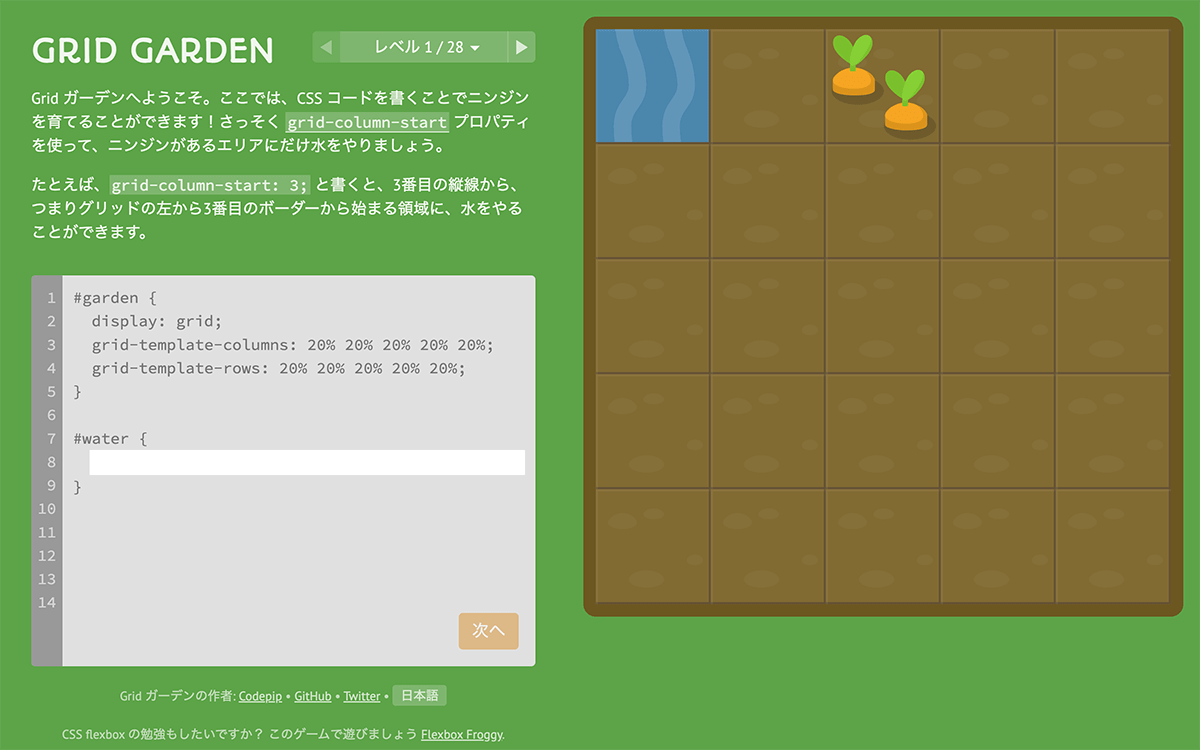
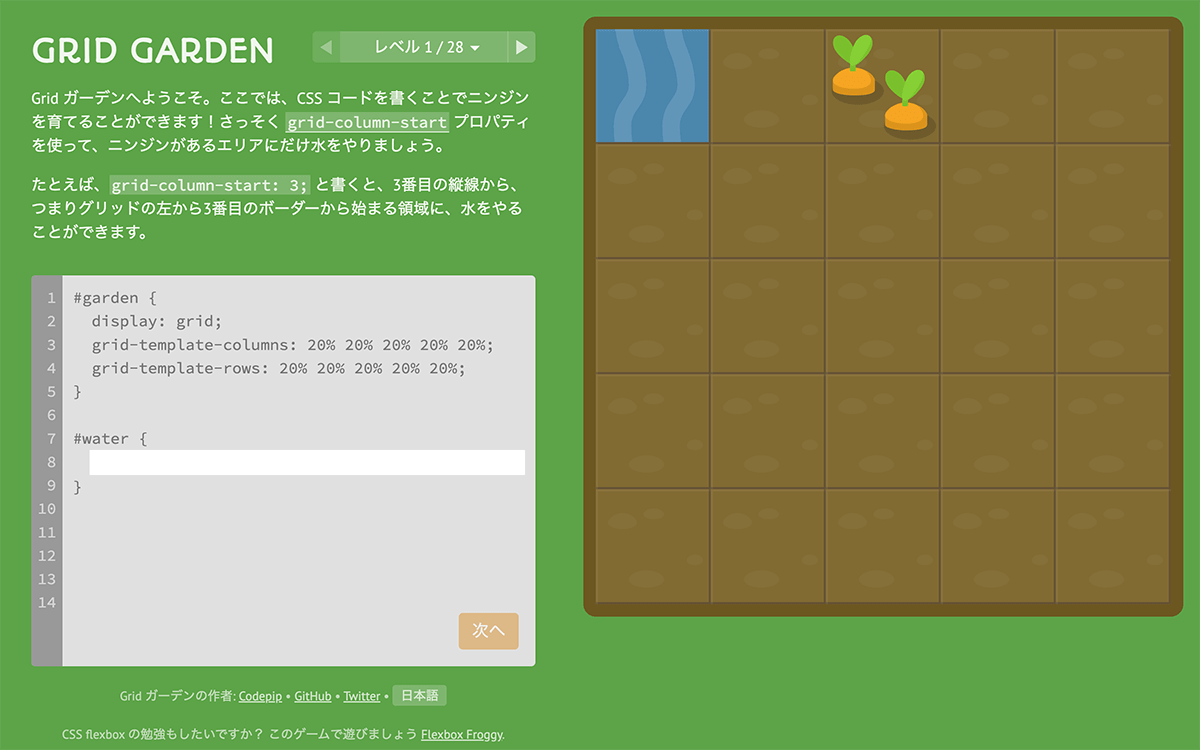
Grid Gardenとは
CSSのグリッドレイアウトをゲーム感覚で学習できる無料サイト。
ゲームの問題を解くにはCSSのグリッドレイアウトの基礎知識が必要不可欠なので基礎を学んでからプレイした方が良いです。
CSSのグリッドレイアウトとは
CSSのグリッドレイアウトとは二次元グリッドシステムをCSSでレイアウトできる仕組み。
これを使用すれば以下のような記述でグリッドレイアウトを簡単に作成することができる。
<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
<div>Six</div>
</div>
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
border: 4px solid green;
background: lightgreen;
}
.wrapper > div {
padding: 20px;
border: 4px solid orange;
}
Grid Gardenの問題の解説と解答
Grid Gardenのゲームには全28個の問題が出題される。
ゲーム内に解答を表示する機能がなく、CSSのグリッドレイアウトはCSSの中でも難易度が高い方で、よく理解できていないと先に進めなくなってしまうため問題の解説と解答を記載しました。
以下のようなHTMLとCSSを用意して色々試しながら学習すれば学習効率が上がるのでオススメです。
<div id="garden">
<div id="water"></div>
</div>
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
width: 200px;
height: 200px;
border: 4px solid green;
background: lightgreen;
}
#garden > div {
padding: 20px;
border: 4px solid orange;
}
#water {
background: aqua;
grid-column-start: 3;
}
レベル1

grid-column-startプロパティに関する問題。
#waterが1列目にあるので「grid-column-start: 3;」を追加して3列目に移動させる。
#water {
grid-column-start: 3;
}
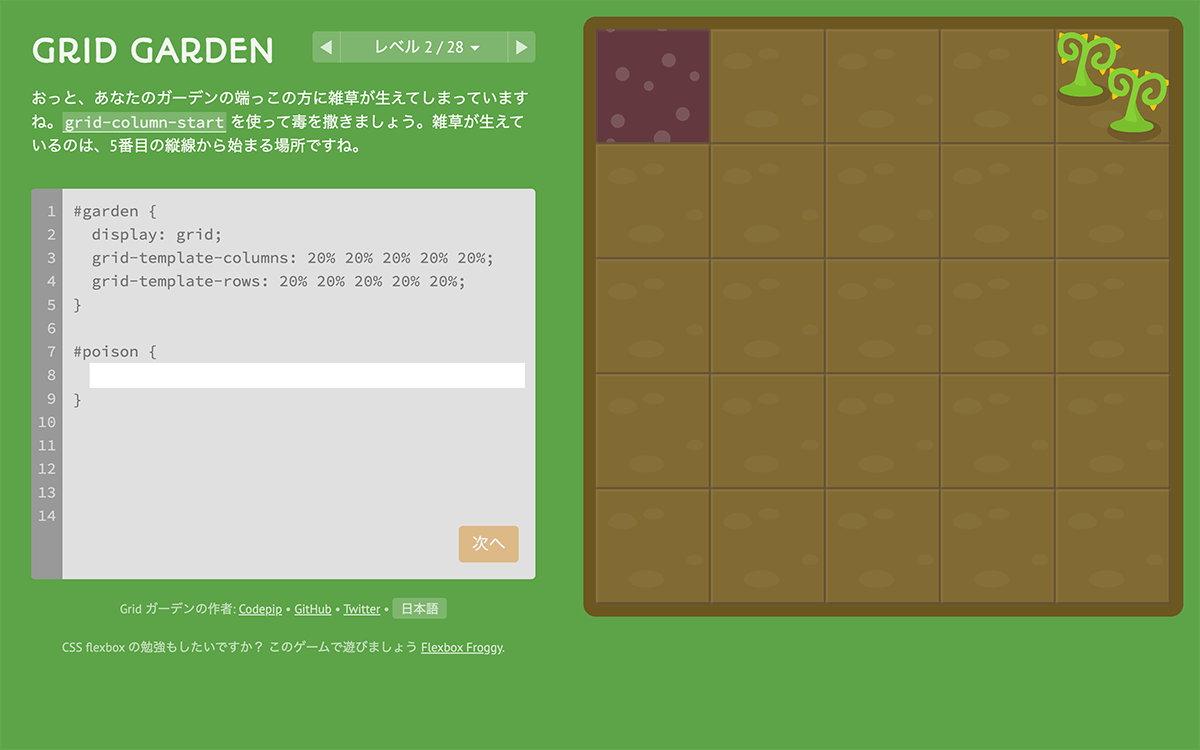
レベル2

#poisonが1列目にあるので「grid-column-start: 5;」を追加して5列目に移動させる。
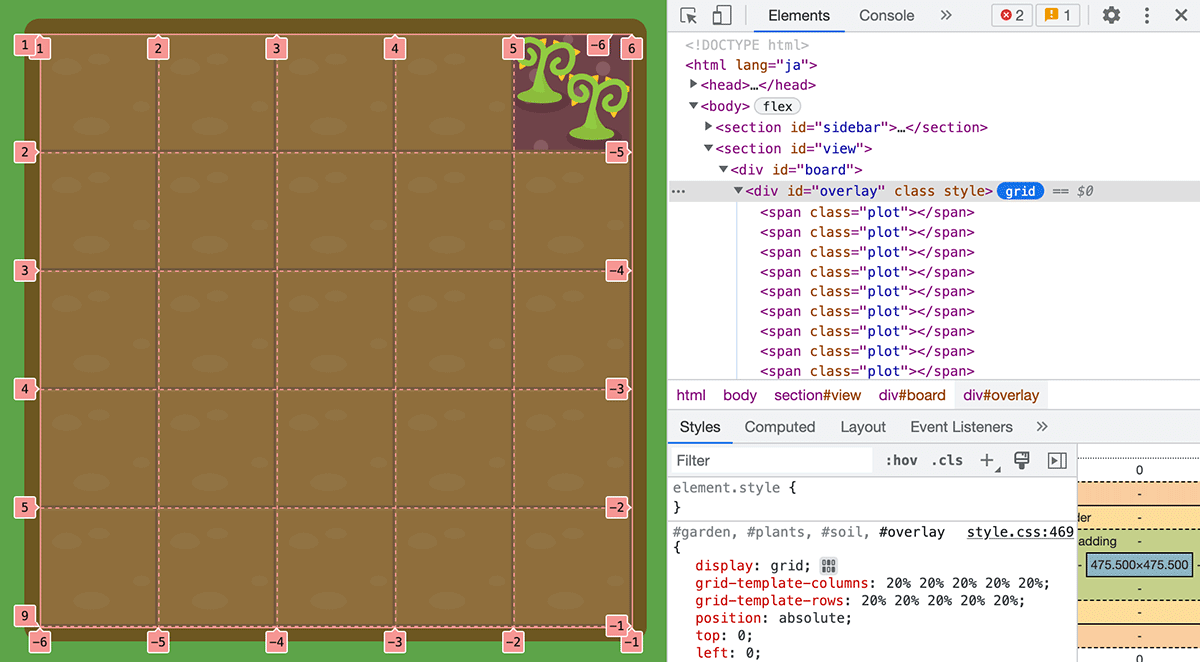
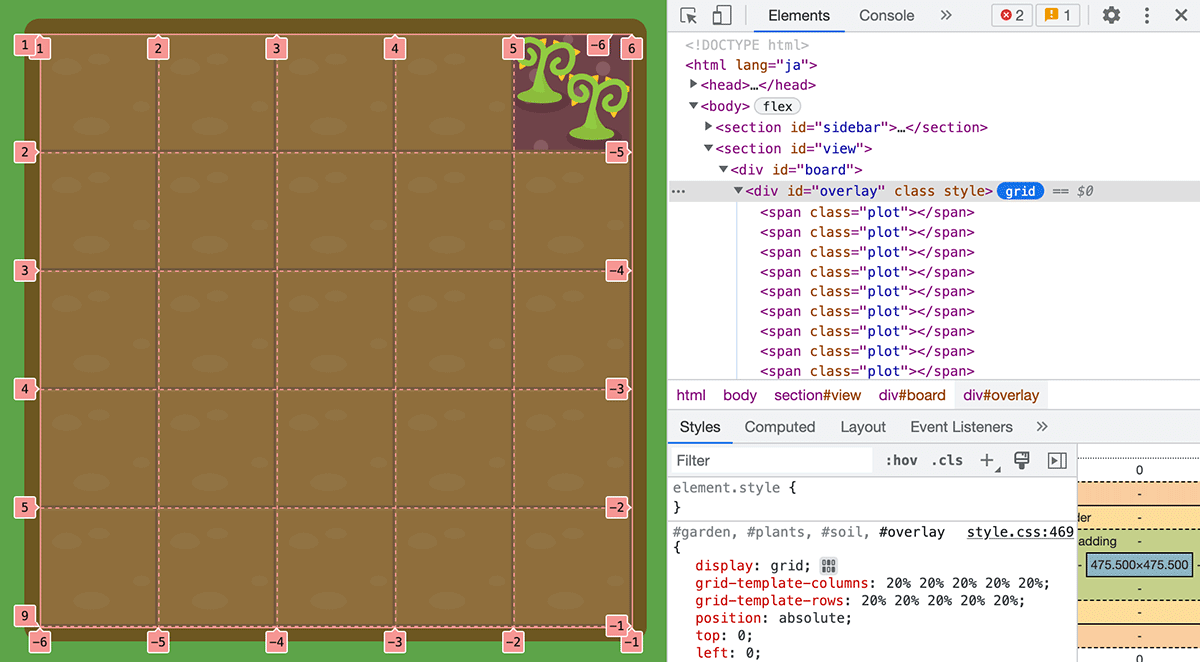
余談だがChromeのデベロッパーツールでElementsで「display: grid;」が適用されている要素に表示されている「grid」のラベルを押すとグリッドの番号が表示される。
これを利用すれば列数や行数が多い場合でも簡単に番号がわかる。

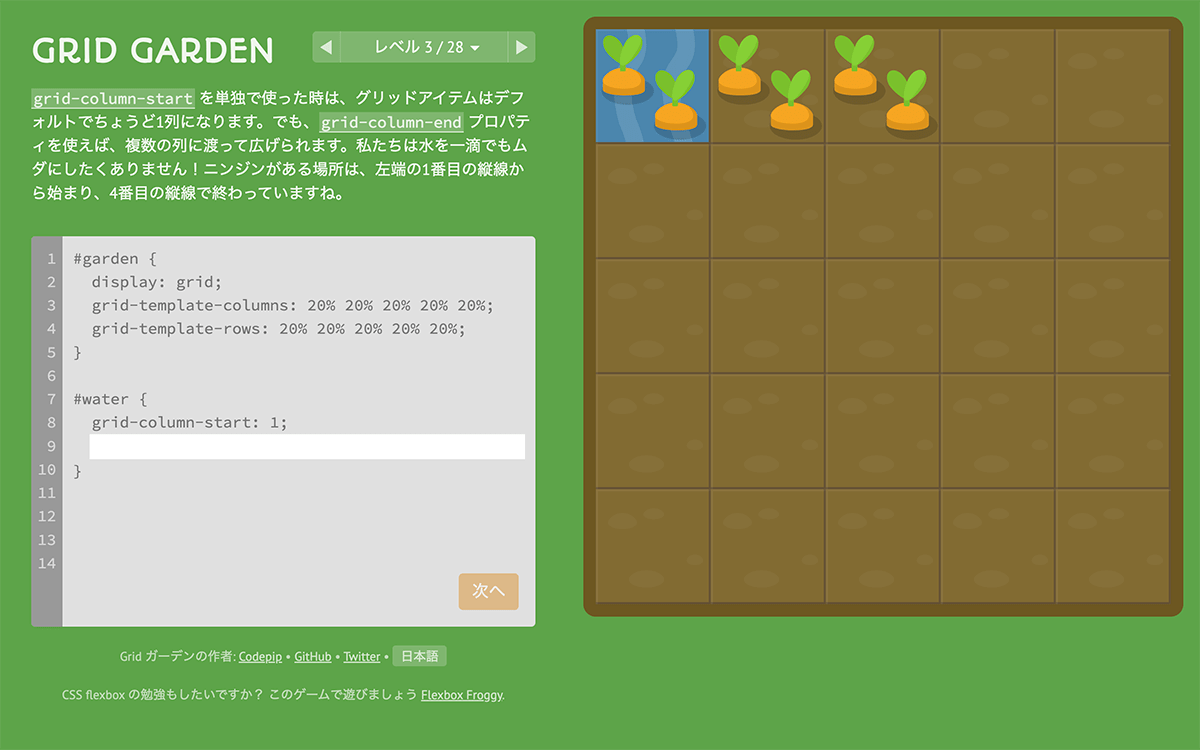
レベル3

grid-column-endプロパティを使って4番目の縦線まで広げる問題。
絵的には1列から3列になるので「grid-column-end: 3」を間違えて指定されてしまうことがあるが、grid的には縦線の1本目から4本目までなので正解は
#water {
grid-column-start: 1;
grid-column-end: 4;
}
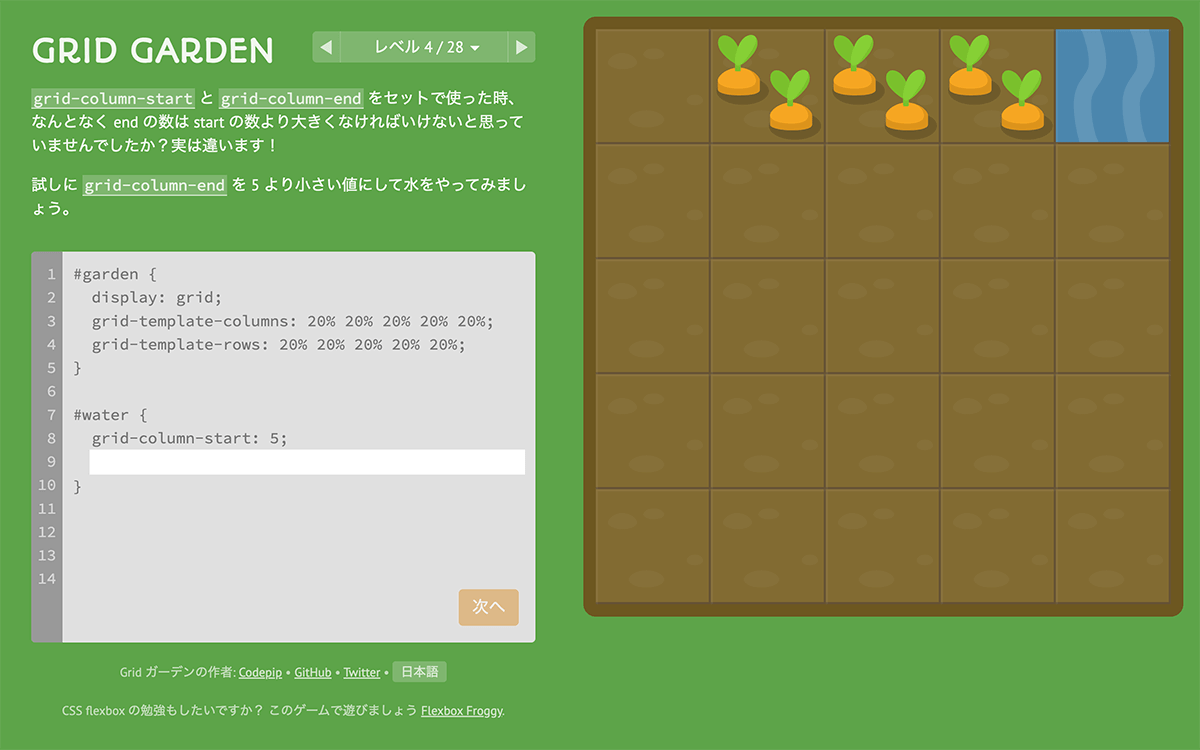
レベル4

grid-column-startとgrid-column-endをセットで使った時、grid-column-start > grid-column-end の値でも指定できることを説明している問題。
ただし、まぎらわしいので実務でこのような指定は避けたほうが良いです。
縦線の5本目から2本目の範囲に適用させるので正解は
#water {
grid-column-start: 5;
grid-column-end: 2;
}
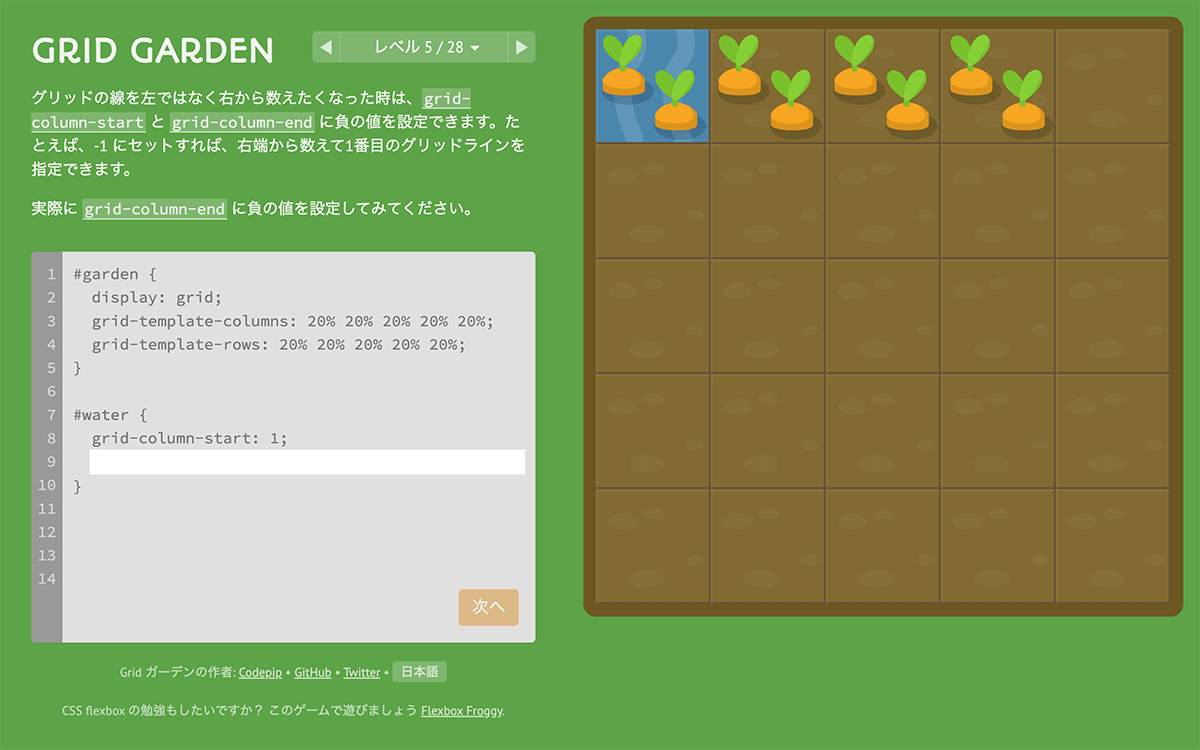
レベル5

grid-column-startとgrid-column-endは負の値を指定可能。
負の値の場合は反対側から-1本目、-2本目のように指定できる。
問題は1本目から-2本目までなので正解は
#water {
grid-column-start: 1;
grid-column-end: -2;
}
レベル2で説明したデベロッパーツールでgridの番号を表示させた図で反対側に負の数があったのはこれが理由です。

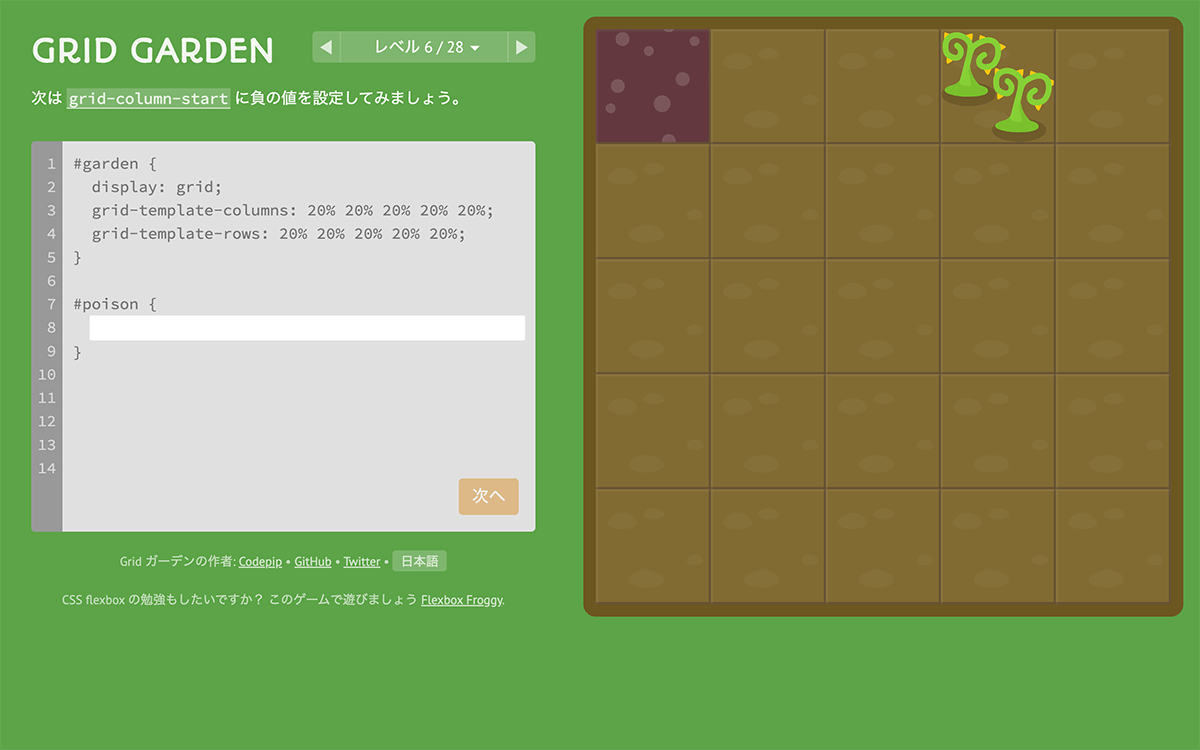
レベル6

grid-column-startに負の値を入れて適用させる問題。
-3本目なので正解は
#poison {
grid-column: -3;
}
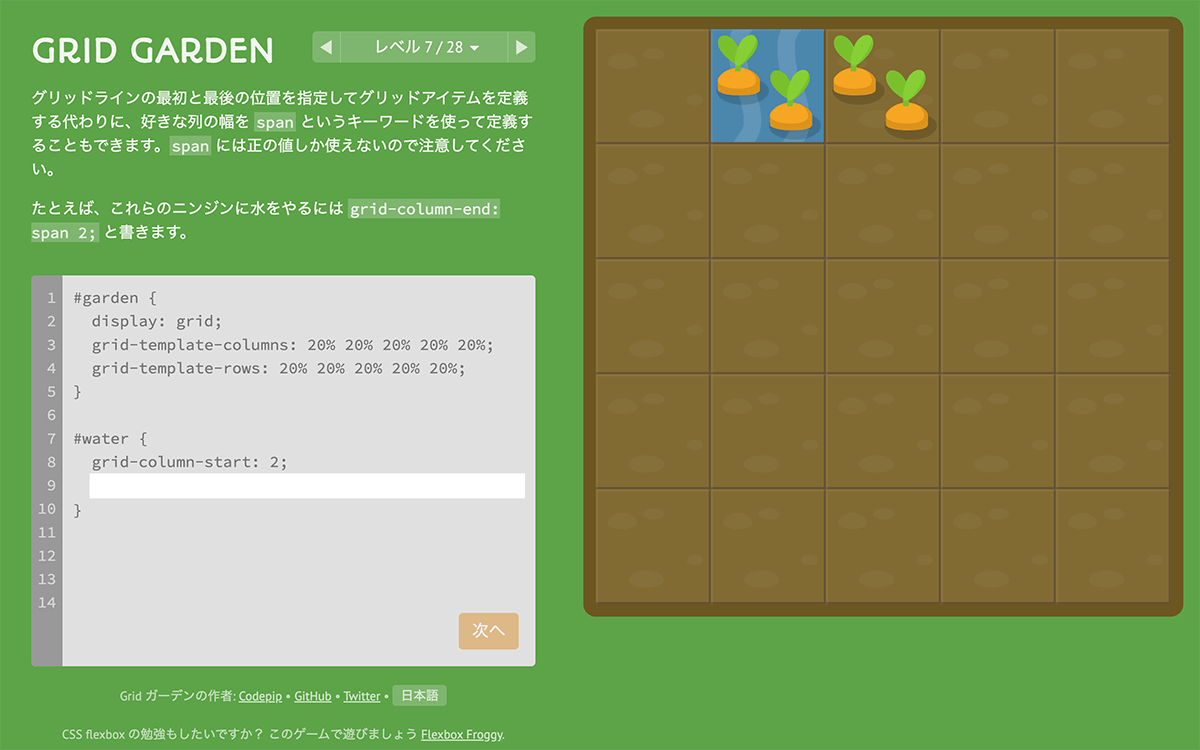
レベル7

いままで数値だけで指定していたが、spanというキーワードを使って定義することも可能なことを説明している問題。(HTMLのspanタグとは無関係)
いままでは2本目から4本目までの場合は
#water {
grid-column-start: 2;
grid-column-end: 4;
}
のように指定していたが、spanを使用する場合は
#water {
grid-column-start: 2;
grid-column-end: span 2;
}
のように2本目から+2本目まで(つまり4本目まで)のように指定できる。
ただし、spanの場合は負の数は使用不可なので注意してください。
レベル8

レベル7と同様にspanを使用する問題。
簡単な問題なのでレベル7ができていれば解けない人はいないだろう。
正解は
#water {
grid-column-start: 1;
grid-column-end: span 5;
}
レベル9

grid-column-startにspanを使って適用させる問題。
正解は
#water {
grid-column-start: span 3;
grid-column-end: 6;
}
レベル10

grid-template-rowsとgrid-template-columns を同時に指定できる短縮プロパティgrid-templateの問題。
いままではgrid-template-rowsとgrid-template-columnsを使っていたが…
#water {
grid-column-start: 4;
grid-column-end: 6;
}
短縮プロパティgrid-templateを使用すれば1行で済む。
#water {
grid-column: 4 / 6;
}
「grid-column: 4 6;」のようにスラッシュは省略できないので注意が必要です。
レベル11

grid-columnでspanを使った問題。
正解は2通りある。
#water {
grid-column: 2 / span 3;
}
/* or */
#water {
grid-column: span 3 / 5;
}
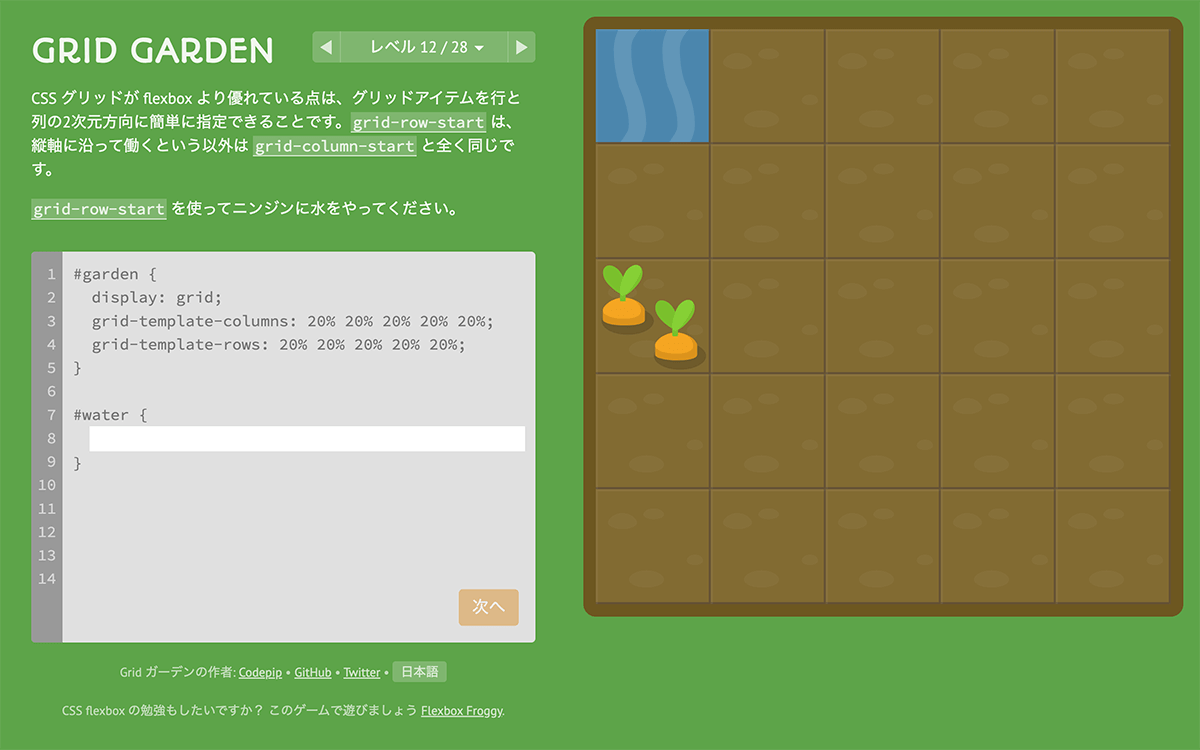
レベル12

いままでgrid-column-startなどの「列」のプロパティを使用していたが、この問題からgrid-row-startなどの「行」に関するプロパティを使用する。
grid-column-startが縦線だったのに対し、grid-row-startは横線なのでgrid-columnが理解できていればgrid-row-startなどもすぐに習得できるだろう。
問題は3本目の横線からなので正解は
#water {
grid-row-start: 3;
}
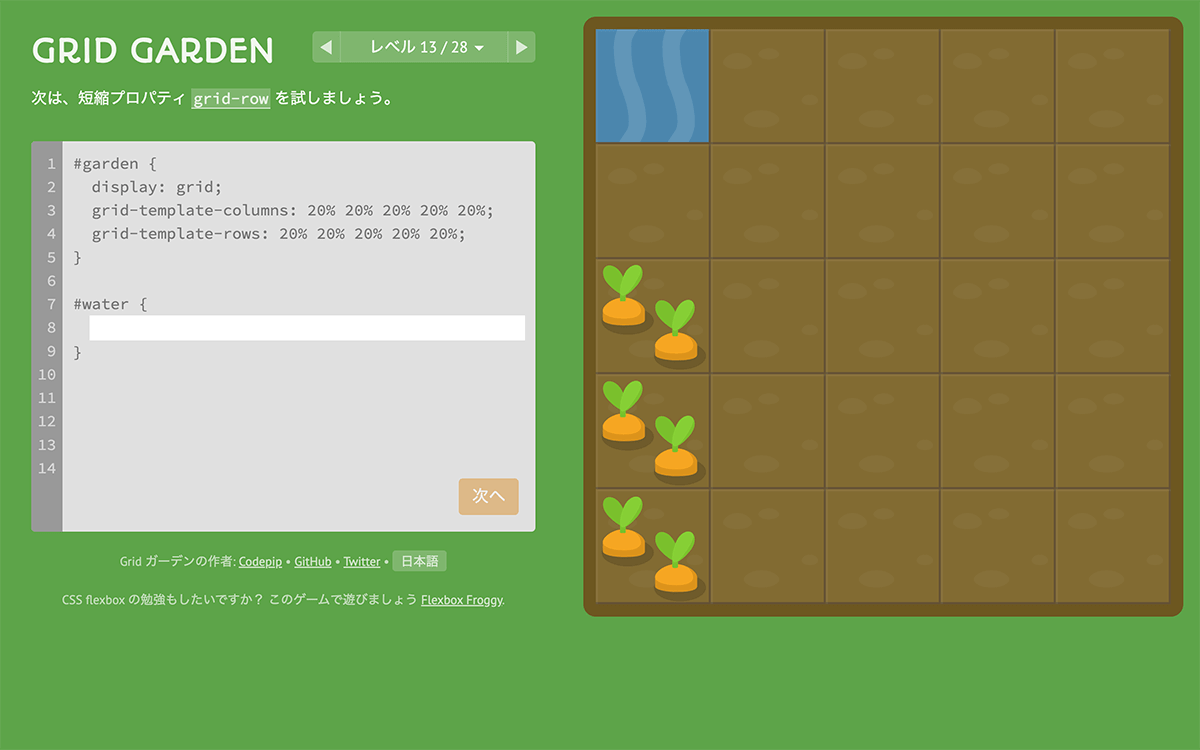
レベル13

短縮プロパティ grid-row の問題。
正解は
#water {
grid-row: 3 / 6;
}
/* or */
#water {
grid-row: 3 / span 3;
}
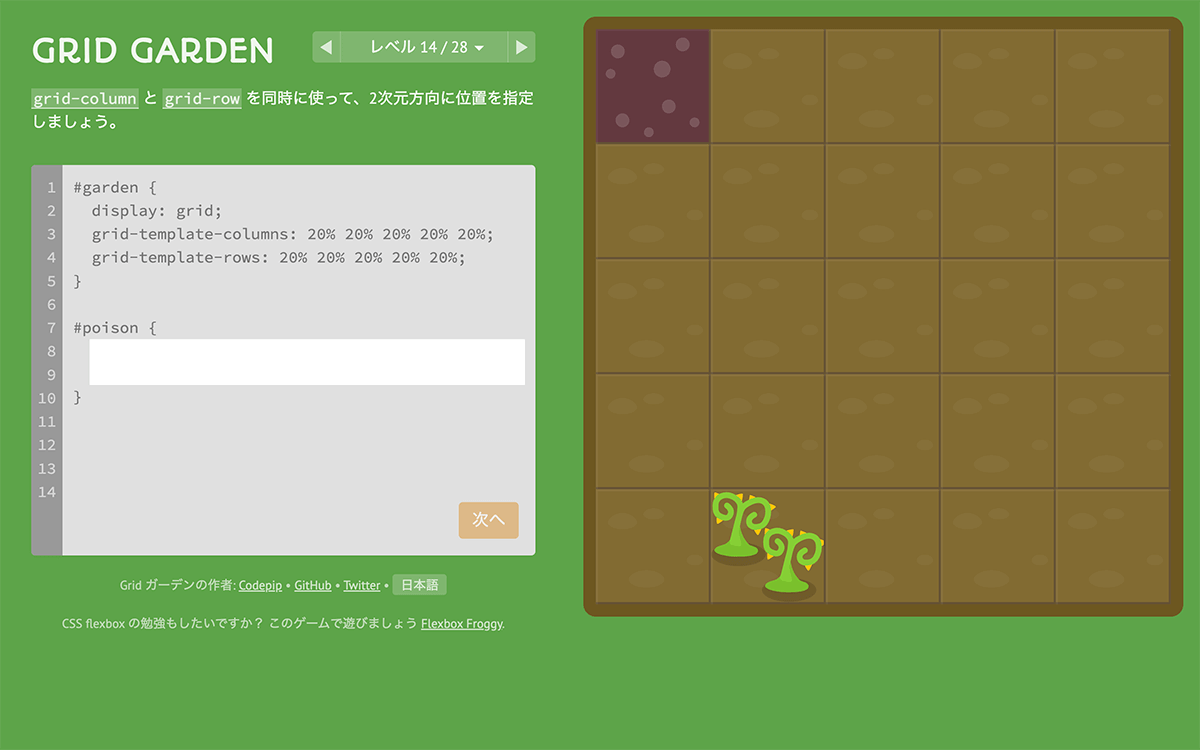
レベル14

grid-columnとgrid-rowを同時に使って、2次元方向に位置を指定する問題。
正解は
#poison {
grid-column: 2;
grid-row: 5;
}
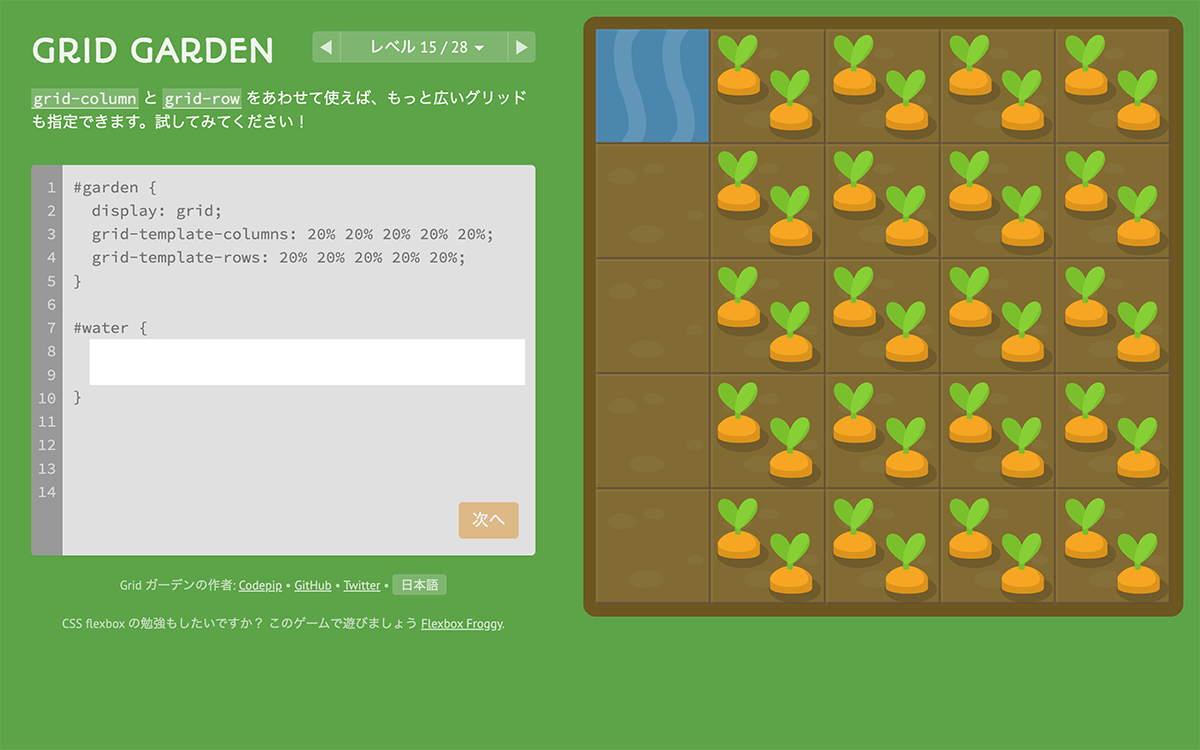
レベル15

grid-columnとgrid-rowを組み合わせて広範囲を指定する問題。
正解は
#water {
grid-column: 2 / 6;
grid-row: 1 / 6
}
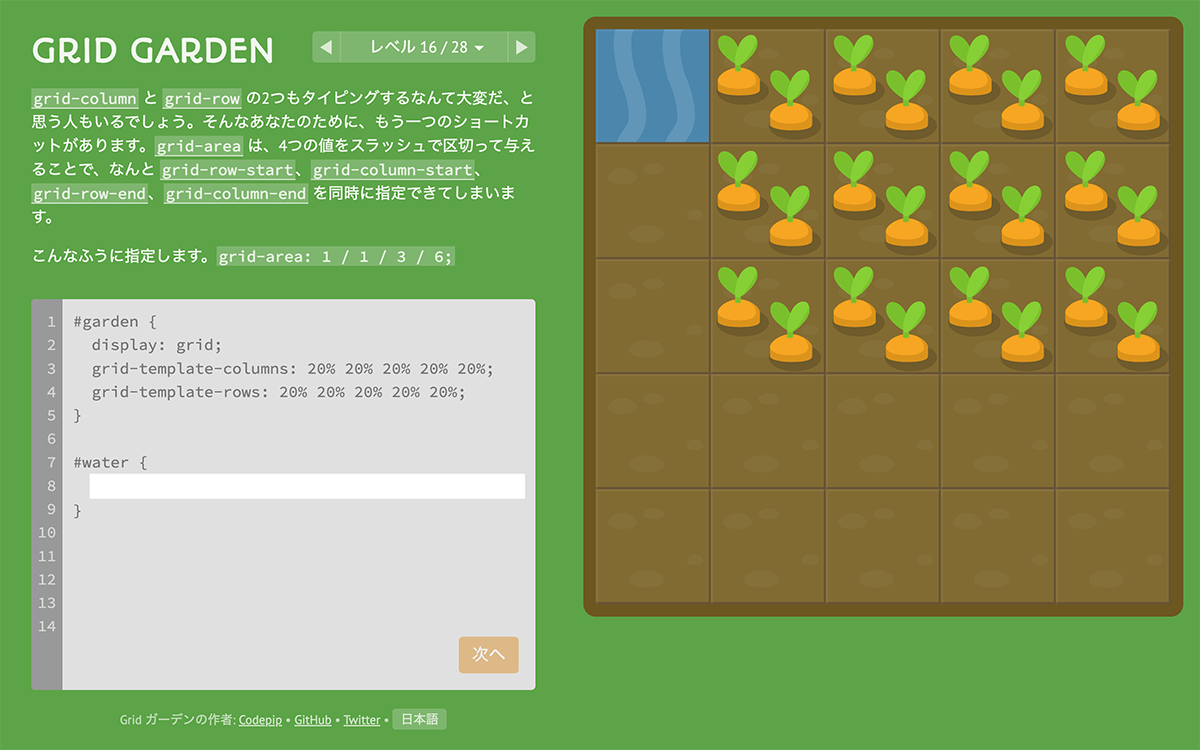
レベル16

grid-row-start、grid-column-start、grid-row-end、grid-column-end を同時に指定できるgrid-areaに関する問題。
指定順は上から逆時計回りに指定すると思えば覚えやすい。
答えは
#water {
grid-area: 1 / 2 / 4 / 6;
}
grid-areaさえ覚えておけばgrid-row-startなどのプロパティを使う機会は激減する。
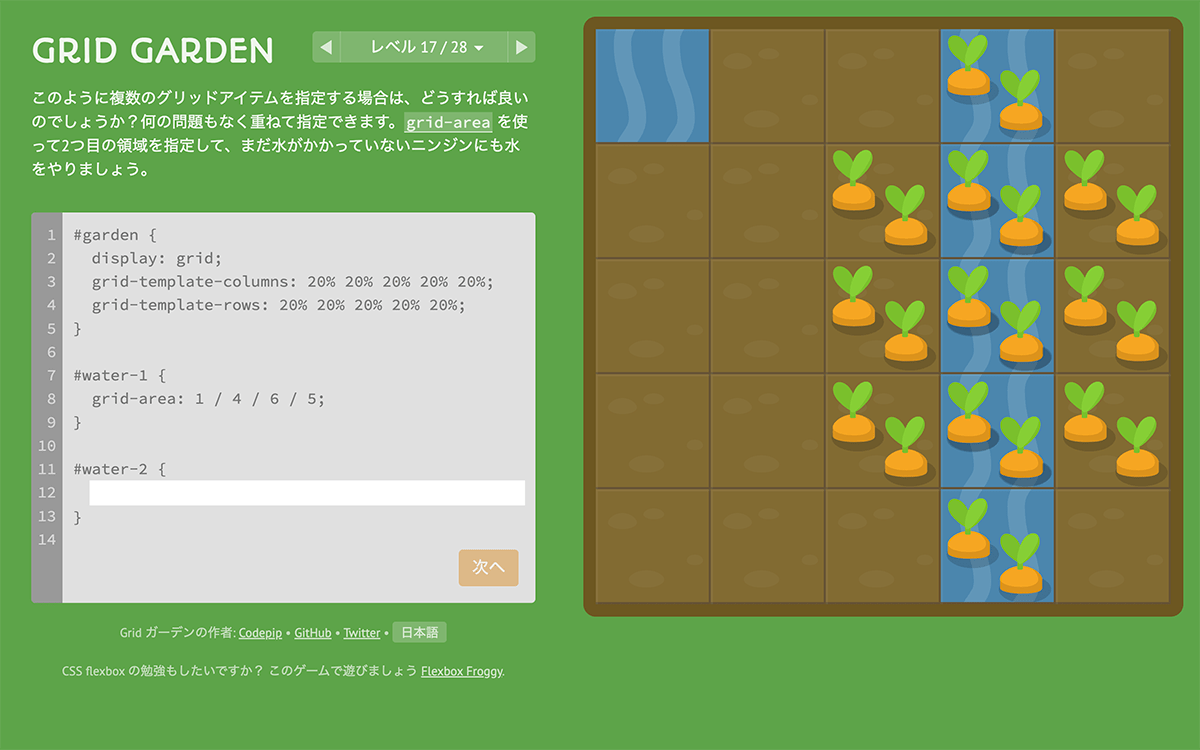
レベル17

grid-ariaを2箇所に適用させる問題。
grid-ariaは四角形の範囲しか指定ができないので、問題のような範囲の場合はgrid-ariaを2箇所に指定する必要がある。
正解は
#water-2 {
grid-area: 2 / 3 / 5 / 6;
}
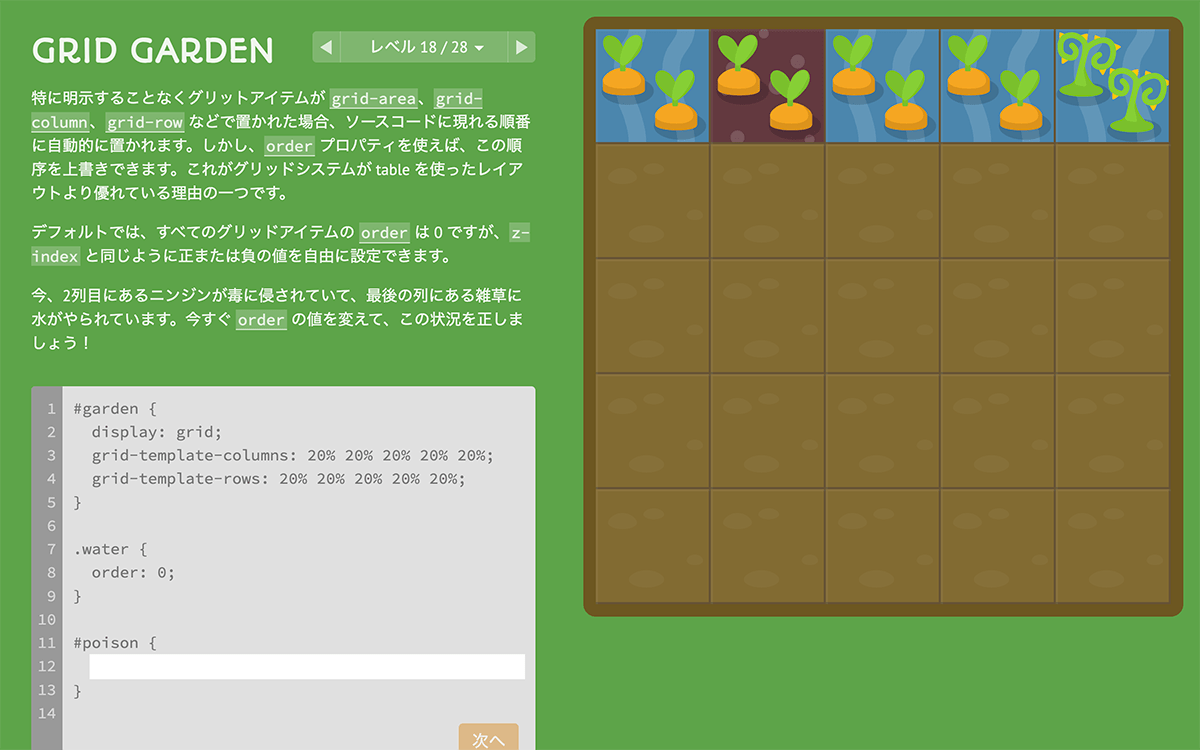
レベル18

アイテムを並べる順序を設定するorderプロパティに関する問題。
orderはflexboxでも使用されており、使い方はflexboxのorderと同じです。
.waterが0のため、0より大きな数を入れれば良いので正解は
#poison {
order: 1;
}
2以上の数値を入れてもゲーム的には正解ですが、順序がわかりにくくなるため特に理由がなければ1ずつ増やすのが定石です。
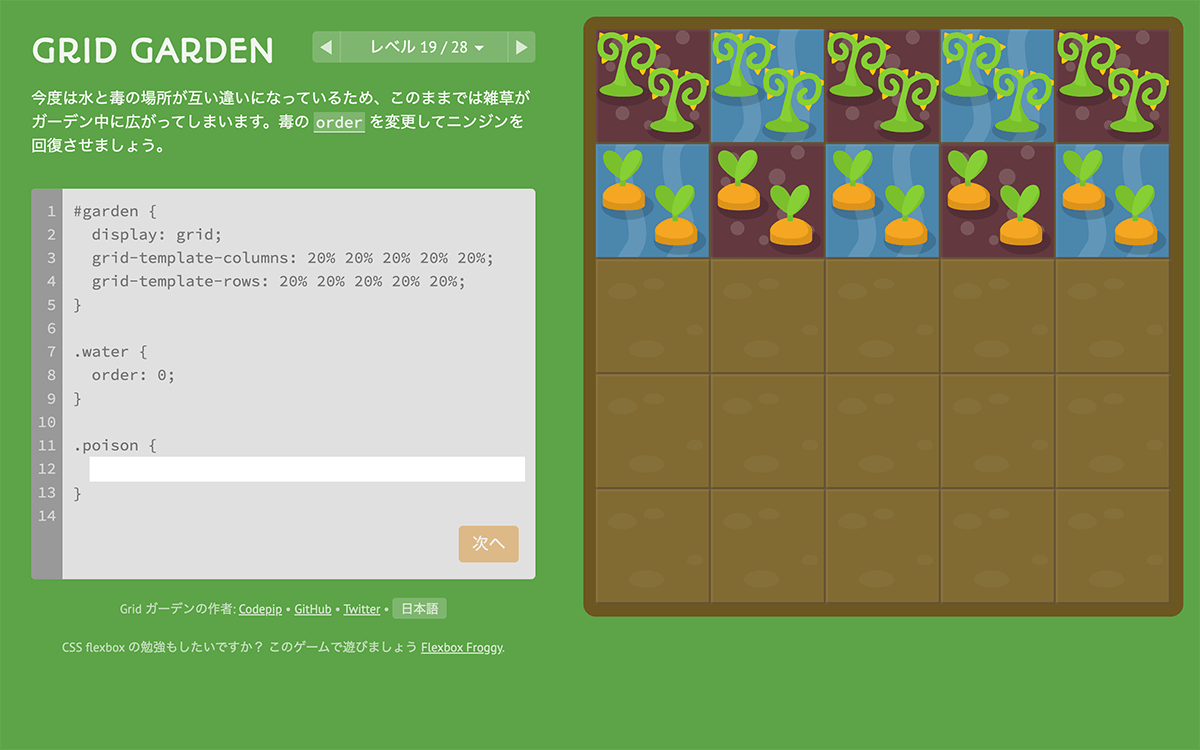
レベル19

レベル18と同じくorderに関する問題。
.waterが0なので、それより小さい数値をいれて.poisonを.waterより前に配置します。
正解は
.poison {
order: -1;
}
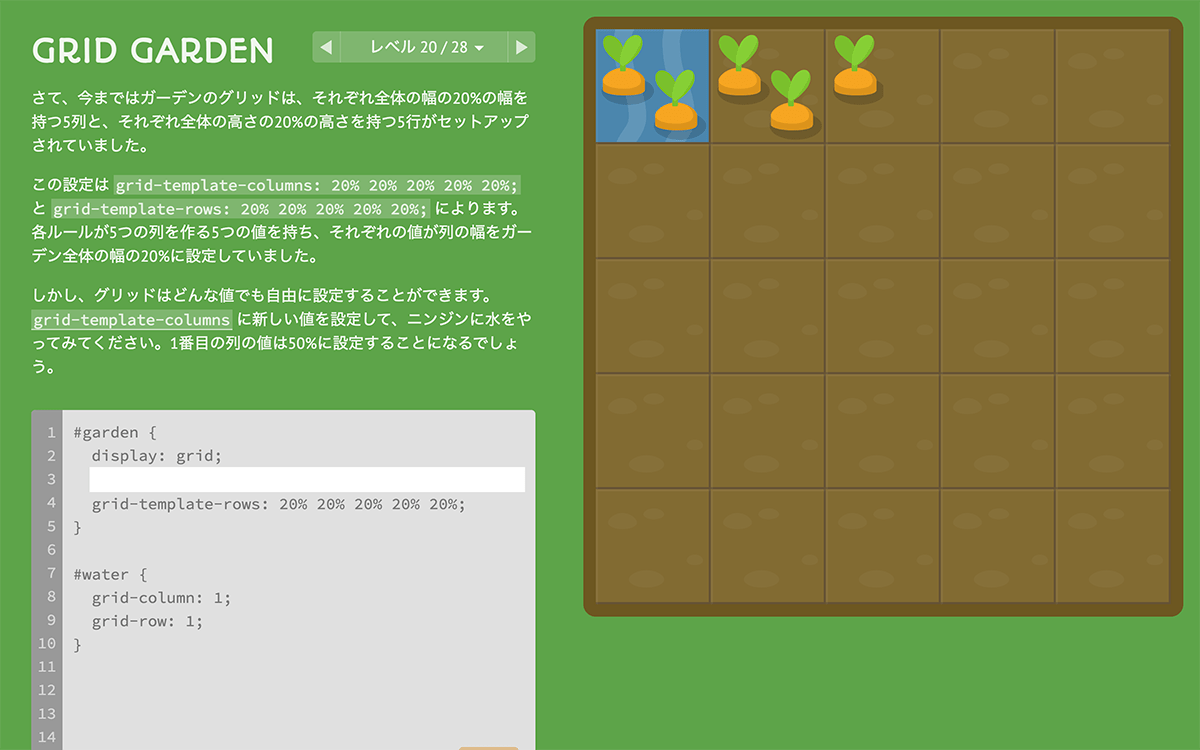
レベル20

grid-template-columnsプロパティで列の幅を変更する問題。
「1番目の列の値は50%に設定」と書かれているので正解は
#garden {
display: grid;
grid-template-columns: 50% 50%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
問題文には「grid-template-columns に新しい値を設定して、ニンジンに水をやってみてください。」としか書かれていないので「grid-template-columns: 50%;」も2列目がなくなるがゲーム的には正解となる。
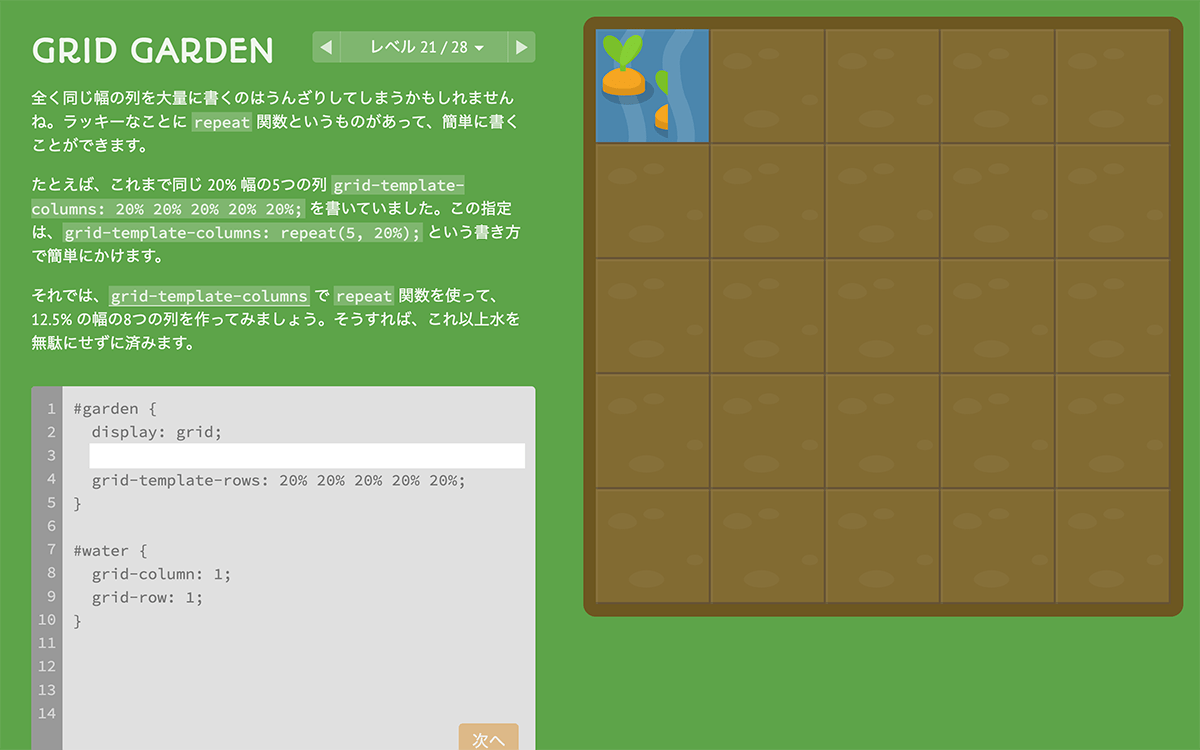
レベル21

repeat関数に関する問題。
「grid-template-columns: 20% 20% 20% 20% 20%;」だと長いがrepeat関数を使えば「grid-template-columns: repeat(5, 20%);」のように短く書ける。
問題文に「12.5% の幅の8つの列」と書かれているので正解は
#garden {
display: grid;
grid-template-columns: repeat(8, 12.5%);
grid-template-rows: 20% 20% 20% 20% 20%;
}
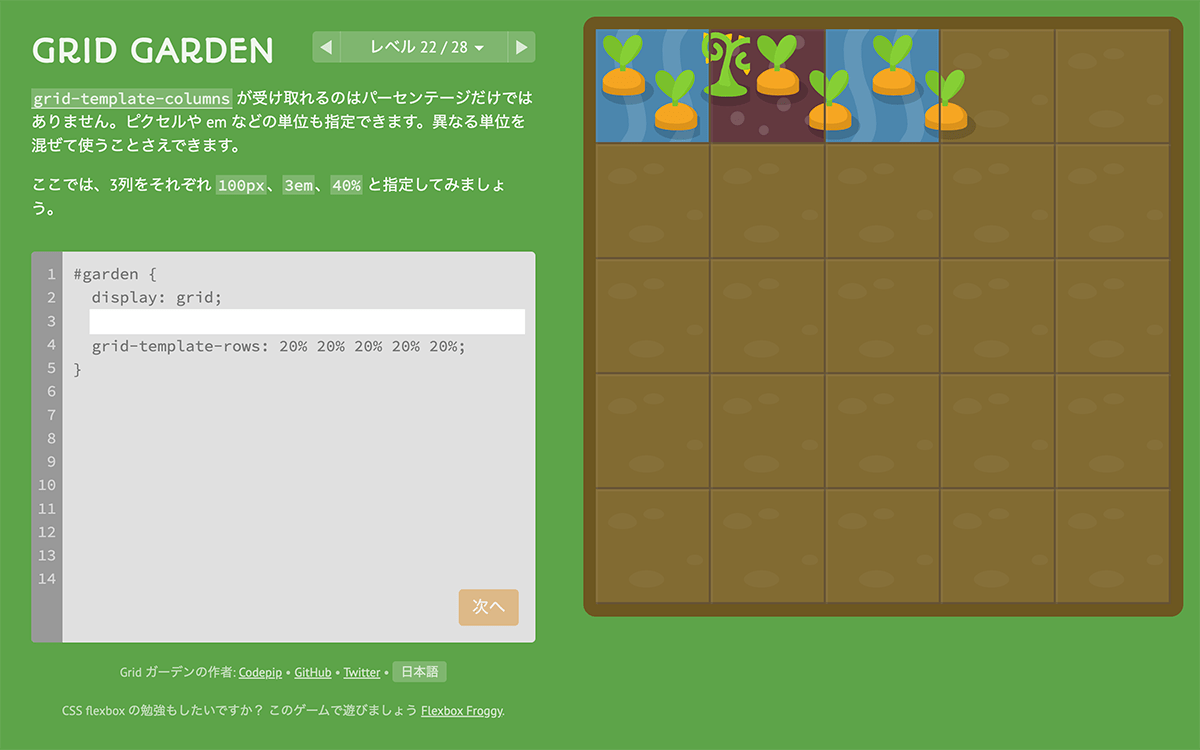
レベル22

grid-template-columnsにパーセンテージ以外も指定する問題。
問題文に「100px、3em、40% と指定」と書かれているので、これを入れるだけ。
#garden {
display: grid;
grid-template-columns: 100px 3em 40%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
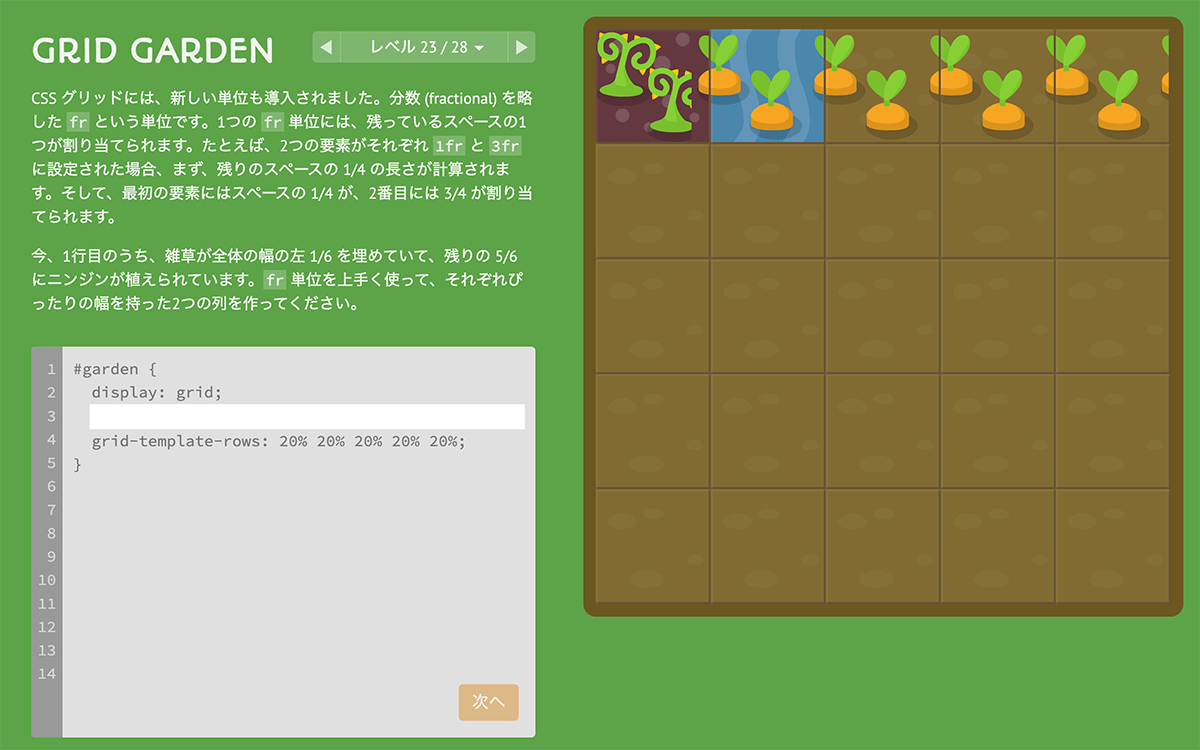
レベル23

分数 (fractional) を略したfrという単位の問題。
例えば「grid-template-columns: 1fr 3fr;」で指定した場合は1/4と3/4の列となり、「grid-template-columns: 25% 75%;」と同じ結果になります。
問題文には「雑草が全体の幅の左 1/6 を埋めていて、残りの 5/6 にニンジン」と書かれているので正解は
#garden {
display: grid;
grid-template-columns: 1fr 5fr;
grid-template-rows: 20% 20% 20% 20% 20%;
}
ちなみに「grid-template-rows: 20% 20% 20% 20% 20%;」は「1fr * 5」なので以下のように書いても同じ表示になります。
#garden {
display: grid;
grid-template-columns: 1fr 5fr;
grid-template-rows: repeat(5, 1fr);
}
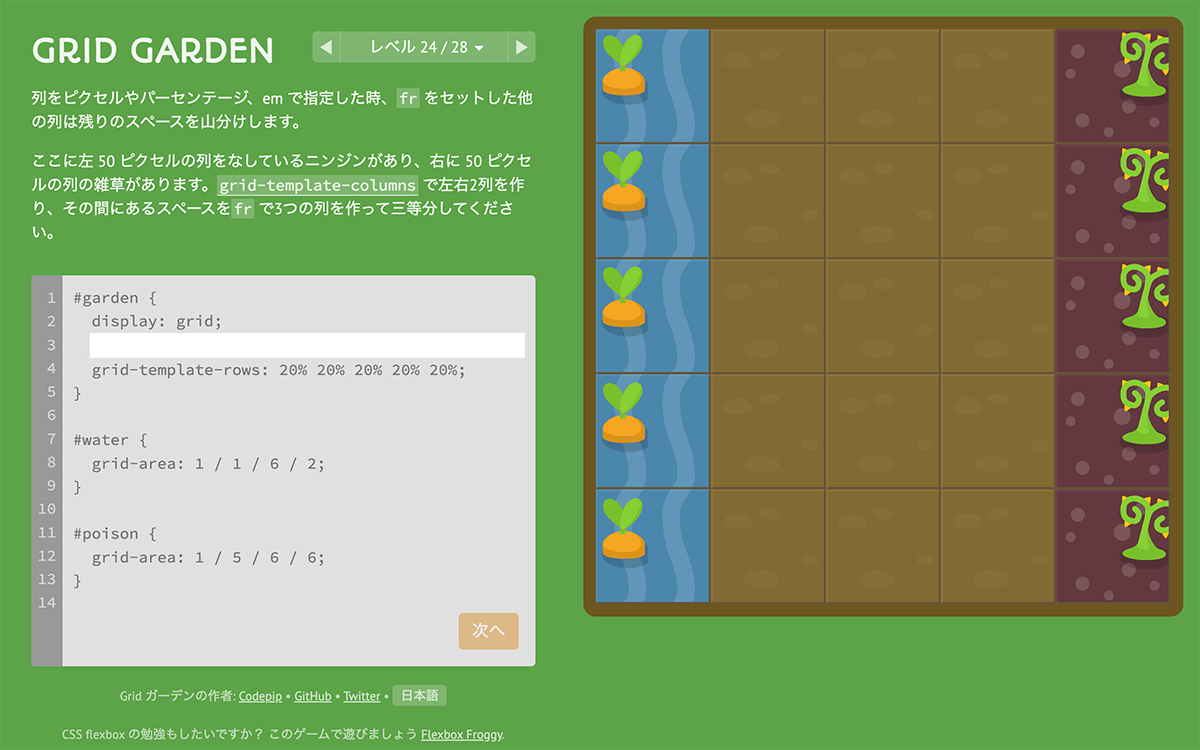
レベル24

frで残りのスペースを山分けする問題。
問題文には左右に50px、その間にあるスペースをfrで3つの列を作って三等分と書かれているので正解は
#garden {
display: grid;
grid-template-columns: 50px repeat(3, 1fr) 50px;
grid-template-rows: 20% 20% 20% 20% 20%;
}
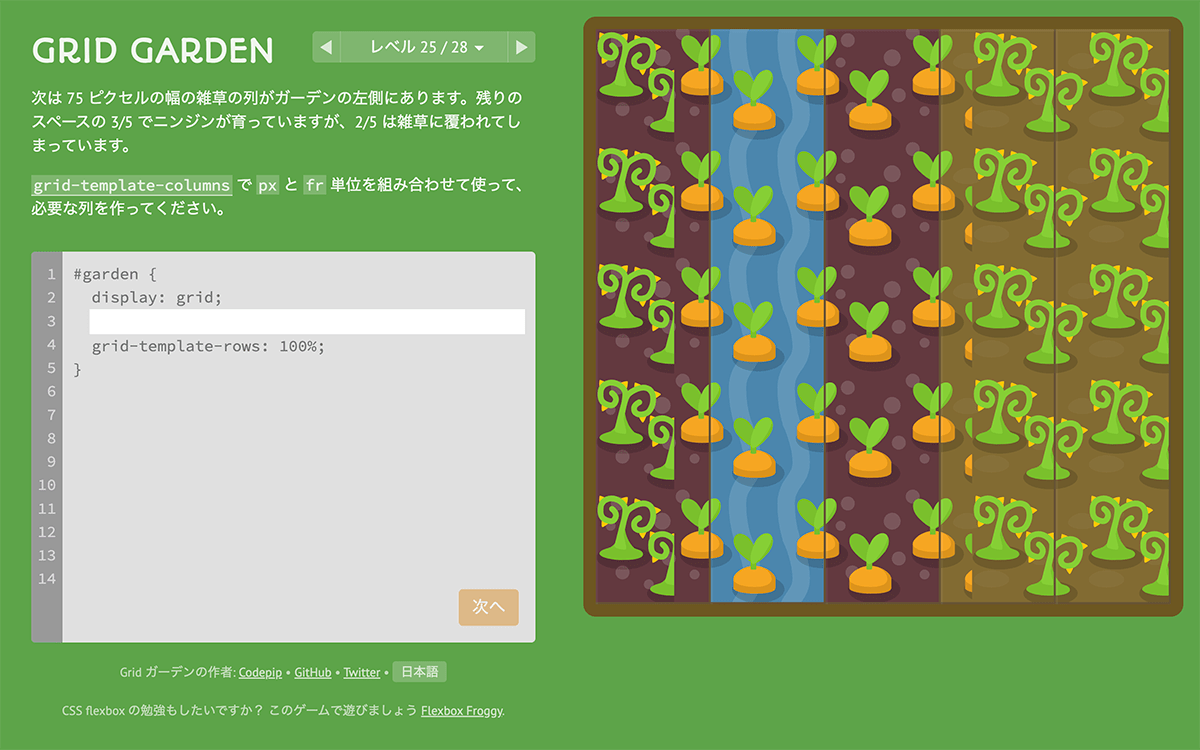
レベル25

grid-template-columnsでpxとfr単位を組み合わせる問題。
一見難しそうに見えるが、75pxの雑草、3/5のニンジン、2/5の雑草なので正解は
#garden {
display: grid;
grid-template-columns: 75px 3fr 2fr;
grid-template-rows: 100%;
}
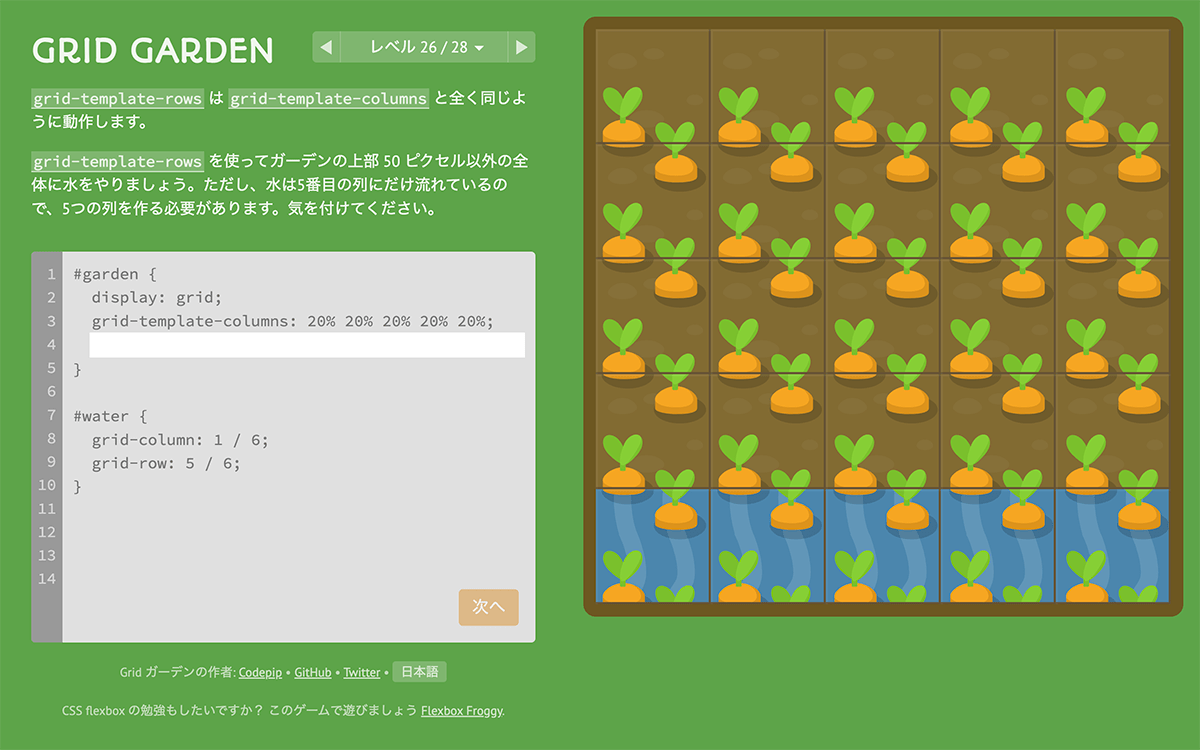
レベル26

grid-template-rowsでpxとfr単位を組み合わせる問題。
「水は5番目の列」と書かれているが、これは誤訳で「水は5番目の行」が正しい。
grid-template-rowsは5行で0を指定した行はなくなり、5番目に1frを指定することでニンジン全体の範囲に広げることができる。
ここまで0を指定するとなくなることは問題文で説明されていないので少し難しい問題。
正解は
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 50px repeat(3, 0) 1fr;
}
「grid-template-rows: 50px 1fr;」だと思った方もいるかもしれないが、これだと水のない2番目を全体に広げてしまうので間違いです。
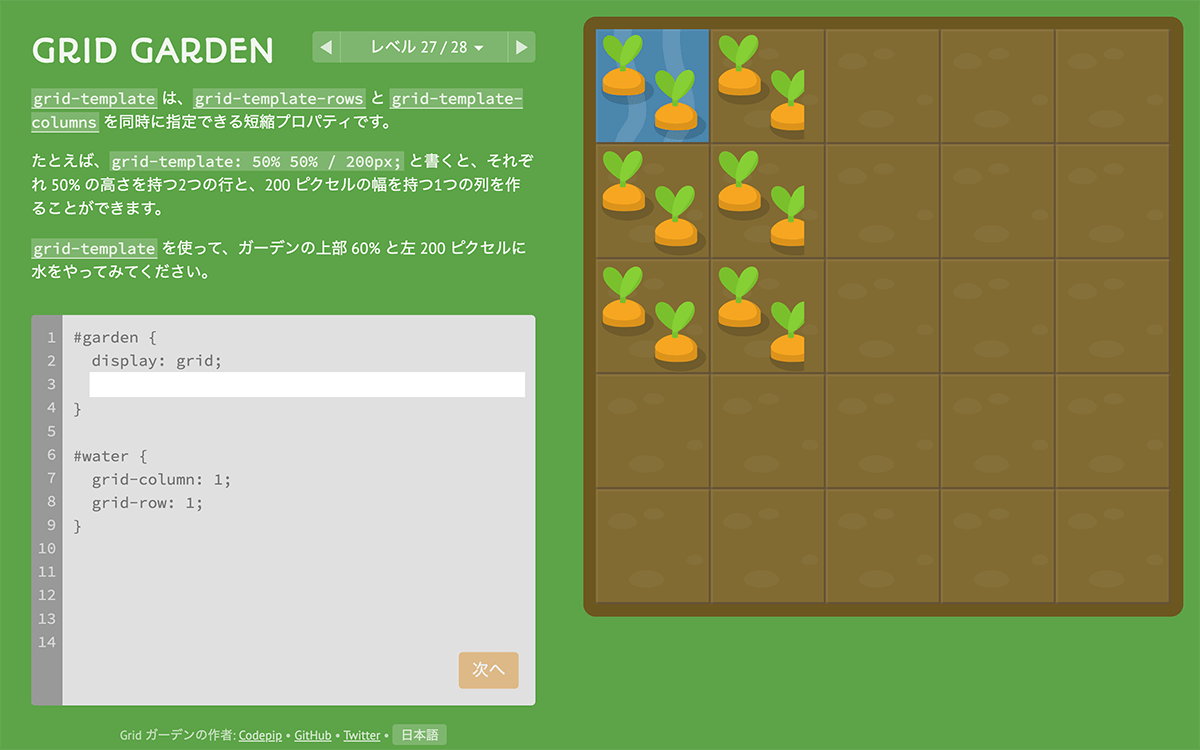
レベル27

grid-template-rowsとgrid-template-columnsを同時に指定できる短縮プロパティ「grid-template」に関する問題。
ガーデンの上部60%と左200ピクセルに水をやるので正解は
#garden {
display: grid;
grid-template: 60% 40% / 200px 1fr;
}
土の背景画像部分を表示しなくて良いのであれば「grid-template: 60% / 200px」でも可能。
#garden {
display: grid;
grid-template: 60% / 200px;
}
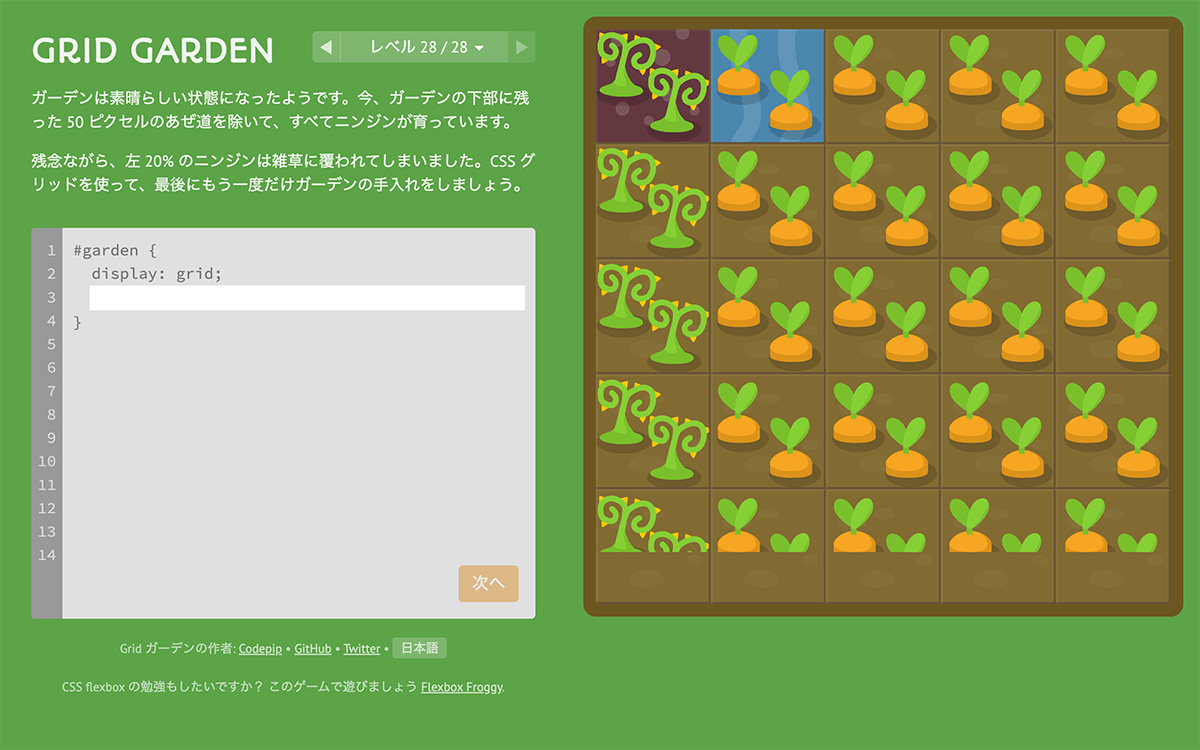
レベル28

最後にgrid-templateで水をニンジンの範囲に指定する問題。
下部に50px、左20%で残りを1frで指定すれば良いので正解は
#garden {
display: grid;
grid-template: 1fr 50px / 20% 1fr;
}
20%部分を1frにした場合は「1fr 50px / 1fr 4fr」にしても同じ表示になるので正解です。
#garden {
display: grid;
grid-template: 1fr 50px / 1fr 4fr;
}
覚えたほうが良い他のプロパティ
CSSのグリッドレイアウトのプロパティにはCSS Grid Gardenには出題されないが、他にも覚えたほうが良いものがあるので重要なものを3つ記載しました。
grid-auto-flow
自動配置のアルゴリズムの動作を制御する。
例えばデフォルトでは左から右に配置されるが、上から下に配置させたい場合は「grid-auto-flow: column;」を指定する。
参考記事: CSSのdisplay: gridで左上や右上から縦に順番に表示する方法
gap
グリッドの行列の間のすき間を定義します。
例えば「gap: 16px;」の場合は以下のグリッドのようにすき間が16px空きます。
.grid {
display: grid;
grid-template: repeat(3, 1fr) / repeat(3, 1fr);
gap: 16px;
grid-auto-flow: column;
}
grid-template-areasとgrid-area
名前付きのグリッド領域を指定できるプロパティ。
言葉で説明するよりも実際のコードと表示結果を見たほうが理解が早い。