
HTML内のCSSプロパティの値を調べる
CSSを使用しているとプロパティの値に何が指定されているか調べたいときがあります。
例えば、特定のWebページの指定した範囲内に、font-weightプロパティで「font-weight: bold」ではなく「font-weight: 600」などの数値が使用されているかどうかなどです。(normalの400を除く)
そんなときは、querySelectorAllで指定した範囲内の全要素を取得して、forEachで各要素のfont-weight (fontWeight)のプロパティを取得すれば簡単に調べることが可能です。
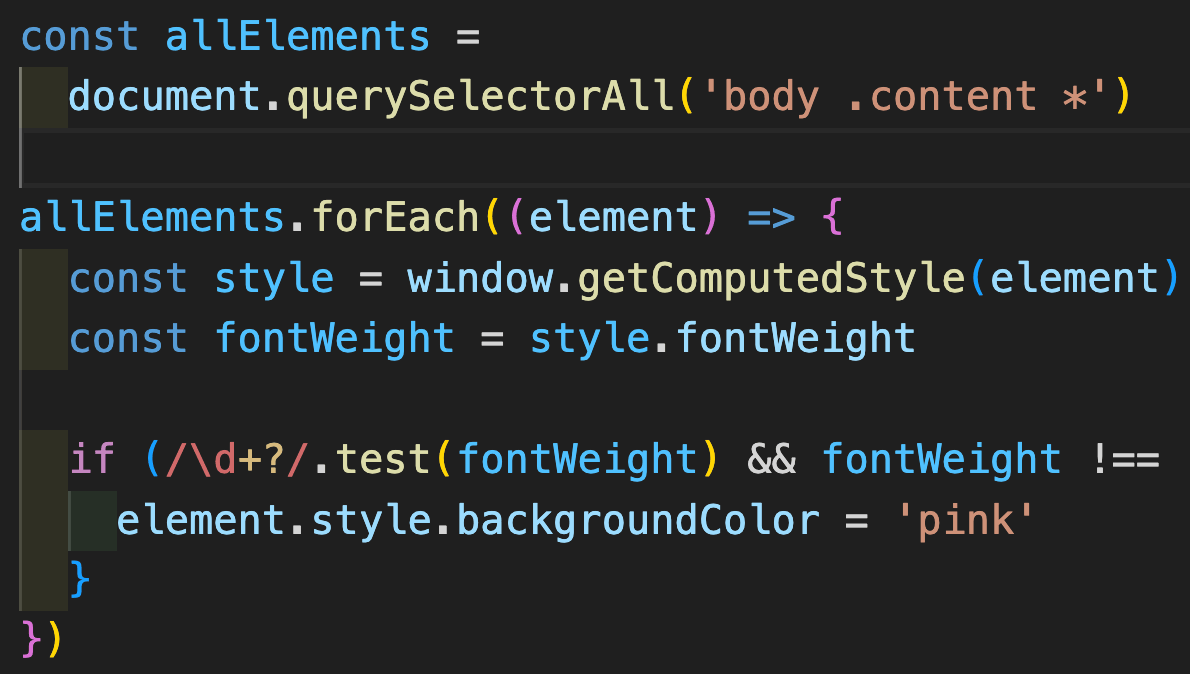
以下のようにすれば該当要素の背景色を変更できます。
const allElements = document.querySelectorAll('body .content *')
allElements.forEach((element) => {
const style = window.getComputedStyle(element)
const fontWeight = style.fontWeight
if (/\d+?/.test(fontWeight) && fontWeight !== '400') {
element.style.backgroundColor = 'pink'
}
})
※ HTMLとCSSは以下のようになっている場合
<div class="content">
<p>Hello <span class="fw600">world!</span></p>
<p>Add background <span class="fw800">color</span> pink.</p>
</div>
.fw600 {
font-weight: 600;
}
.fw800 {
font-weight: 800;
}