JavaScriptでページの一番上を表示
WebサイトはアクセスするとURLにハッシュなどが付いていない限り、ページの一番上からはじまる。
しかし、途中までスクロールして更新した場合は一番上ではなく見ていた箇所から表示される。
もし、更新などをした場合でも一番上から表示したい場合はJavaScriptでwindow.scrollTo(0, 0)を書けば良い…と思う人がいるかも知れないが、これだけだとスクロールされない。
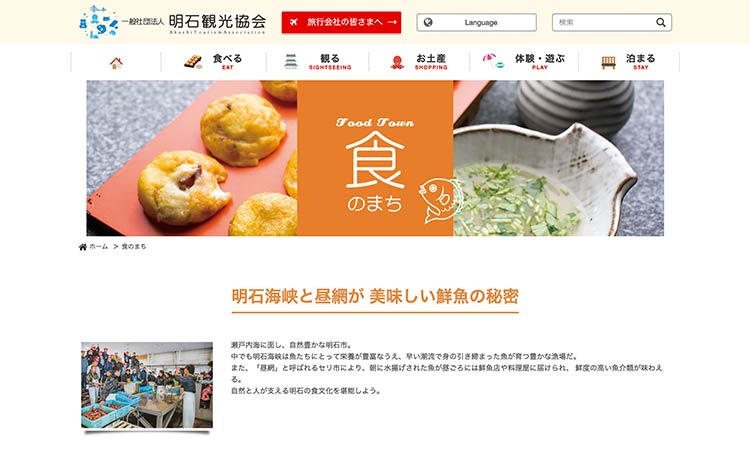
window.scrollTo(0, 0) 動かないサンプル
これを動かすにはsetTimeoutで遅延させる必要がある。
あとwindow.scrollYで一番上にいる場合は実行しないようにすれば無駄な処理を行わずに済む。
setTimeout(() => {
const y = window.scrollY
if (y > 0) {
setTimeout(() => window.scrollTo(0, 0), 200)
}
}, 0)