
JavaScriptで数秒後に自動スクロール
Webサイトでファーストビューを見せてから自動スクロールすることがある。
ファーストビューで動画やCSSアニメーションを見せて、その後特定の要素に自動スクロールさせる処理が多い。
このような処理はjQueryを使用すると少ないコード量で簡単に実装できる。
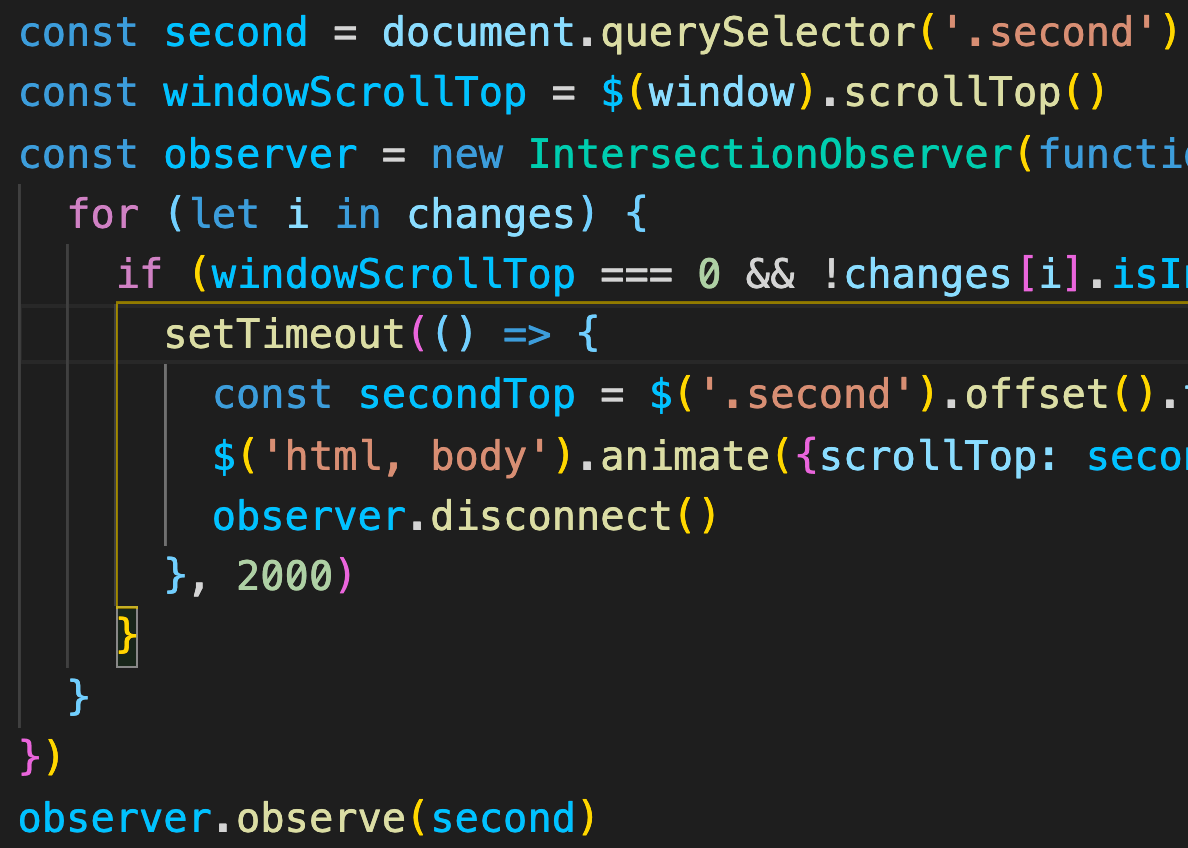
コードは以下の通り。
$(window).scrollTop()が0でobserverでターゲットの要素(.second)が見えていないときのみ自動スクロールが2秒後に実行されるようにしている。
observer.observeはobserver.observe($('.second'))のようにjQueryで書くと動かないので注意。
const second = document.querySelector('.second')
const windowScrollTop = $(window).scrollTop()
const observer = new IntersectionObserver(function(changes) {
for (let i in changes) {
if (windowScrollTop === 0 && !changes[i].isIntersecting) {
setTimeout(() => {
const secondTop = $('.second').offset().top
$('html, body').animate({scrollTop: secondTop})
observer.disconnect()
}, 2000)
}
}
})
observer.observe(second)