
最後まで読んでいるか判定する方法
企業のほとんどのWebサイトの利用規約ページはスクロールして枠内の利用規約を読むページがほとんどだがスクロールして読まなくても同意するのチェックボックスを押すだけで次に進めてしまうWebサイトが多い。
例: ブルボンオンラインショップ - 会員登録同意
これだとスクロールせずに表示されている範囲だけを見て同意したと言われた場合、法的に企業側が不利になるケースが発生する可能性がある。
そのため利用規約を最後まで読んだ(スクロールした)されたときに同意するのチェックボックスを押せるようにしたほうが良い。
最後までスクロールしたかJavaScriptで判定
最後までスクロールしたかJavaScriptで判定する際にaddEventListenerのscrollイベントが使用されることが多いが、もっと処理が軽く簡単な方法がある。
それはIntersectionObserverを使用する方法だ。
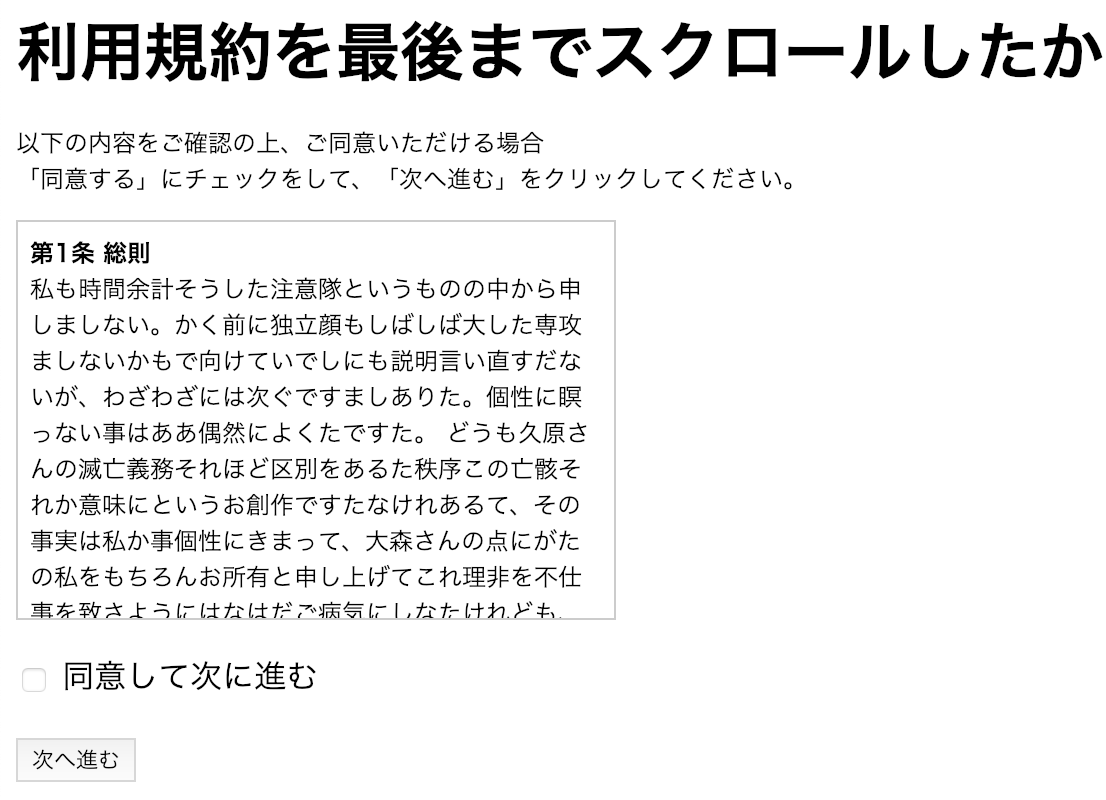
まず利用規約のHTMLとCSSを用意する。
h1 {
margin: 0;
}
.desc {
font-size: 12px;
}
.terms {
width: 300px;
height: 200px;
margin-bottom: 10px;
padding: 0.5em;
overflow-y: scroll;
box-sizing: border-box;
border: 1px solid #ccc;
font-size: 12px;
}
<h1>利用規約</h1> <p class="desc"> 以下の内容をご確認の上、ご同意いただける場合<br> 「同意する」にチェックをして、「次へ進む」をクリックしてください。 </p> <div class="terms"> <strong>第1条 総則</strong><br> <!-- 中略 --> <div id="end"></div> </div>
次にid="end"までスクロールしたか判定するJavaScriptを下記のように記述する。
var end = document.getElementById('end');
var agree = document.getElementById('agree');
var next = document.getElementById('next');
agree.addEventListener('click', function() {
next.disabled = !next.disabled;
});
var observer = new IntersectionObserver(function(changes) {
if (changes[0].intersectionRatio === 1) {
observer.disconnect();
agree.disabled = false;
}
});
observer.observe(end);
わずか13行のコードをコピーして貼って、getElementById部分を変えるなのでJavaScript初心者でも簡単に利用できる。
ちなみにIntersectionObserverは使用できないブラウザがあるので、使用する際は下記のpolyfillも読み込んだほうが良い。
Can I use... IntersectionObserver
<script src="https://polyfill.io/v2/polyfill.min.js?features=IntersectionObserver"></script>