
キーボードイベント追加について
JavaScriptでイベントを追加する場合、圧倒的にマウスのクリックイベントが多く、キーボードイベントは追加されることは少ない。
しかし、キーボードイベントも追加したほうがユーザービリティが向上することがある。
例えばカルーセル(スライダー)の場合は左右のボタンおよび閉じるボタンにclickイベントを割り当てることが多いが、左右を左キーと右キー、閉じるをEscapeキーに割り当てると使い勝手が良くなる。
キーボードイベント追加方法
キーボードイベントはaddEventListenerでkeydownを指定する。
keypressは現在は非推奨なので使用してはいけない。
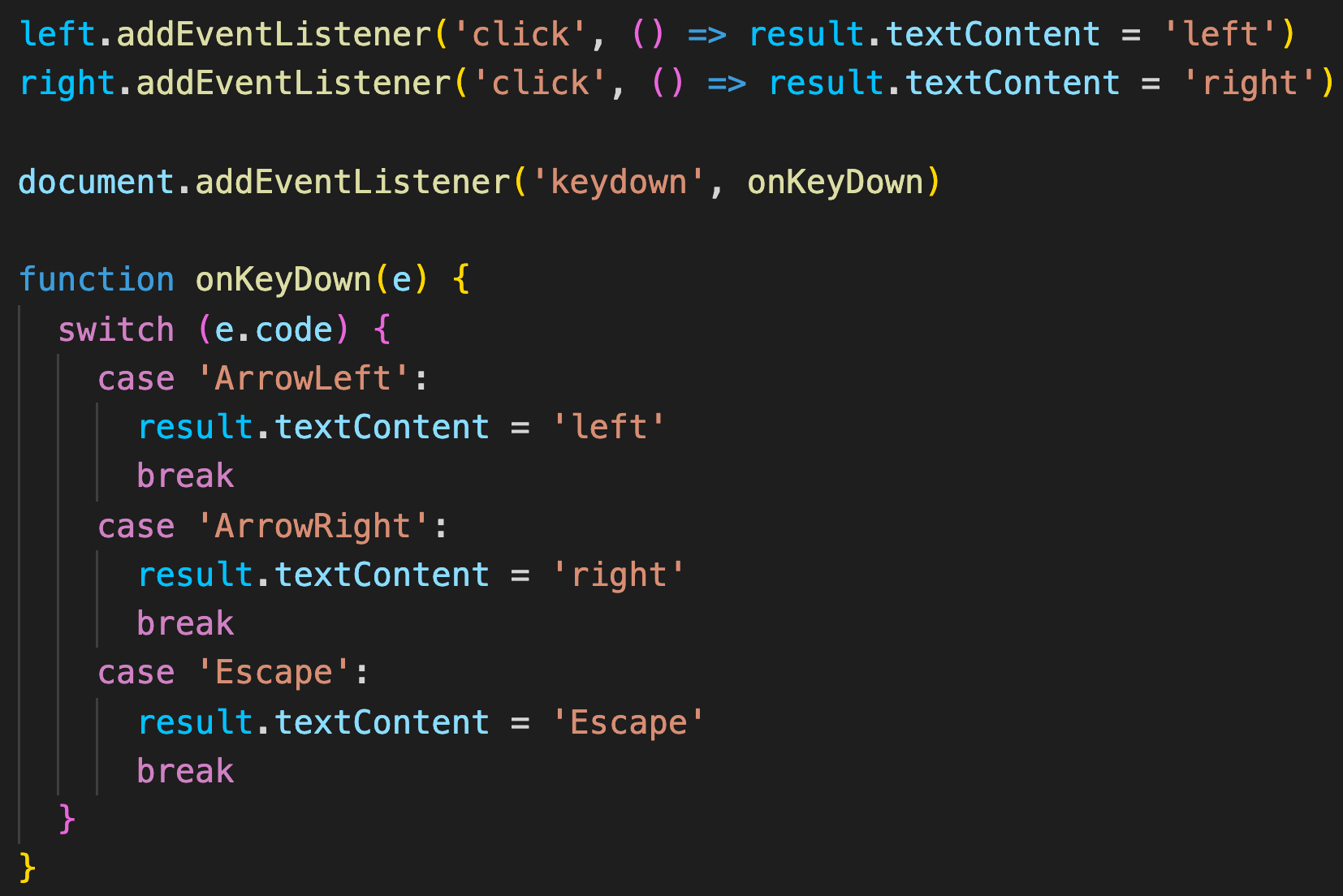
例えばすでにclickイベントがコード内にあり、keydownを追加で加える場合は以下のようになる。
const result = document.getElementById('result')
const left = document.getElementById('left')
const right = document.getElementById('right')
left.addEventListener('click', () => result.textContent = 'left')
right.addEventListener('click', () => result.textContent = 'right')
document.addEventListener('keydown', onKeyDown)
function onKeyDown(e) {
switch (e.code) {
case 'ArrowLeft':
result.textContent = 'left'
break
case 'ArrowRight':
result.textContent = 'right'
break
case 'Escape':
result.textContent = 'Escape'
break
}
}
ちなみにキーボードイベント取得にはswitchが使用されることが多いが、オブジェクトを使用して以下のように記述すればコードを短くできる。
function onKeyDown(e) {
const code = {
'ArrowLeft': () => result.textContent = 'left',
'ArrowRight': () => result.textContent = 'right',
'Escape': () => result.textContent = 'Escape',
}
code[e.code]()
}
left right keydown short sample