Twitterでコナミコマンドが話題に
2023年4月4日(火)にTwitterを見たらトレンドにコナミコマンドが表示されていた。
コナミコマンドとはコナミのゲームに登場する隠しコマンドの一種です。
初出はファミコンの『グラディウス』(1986年発売)というゲームで、ポーズ中に「上上下下左右左右BA」を入力すると自機が大幅に強化されます。
現在のTwitterのWebサイトでキーボードでコナミコマンド入力すると左上の犬のアイコンが回転します。

コナミコマンドをJavaScriptで実装する方法
コナミコマンドの入力を検知して要素を回転させる処理はJavaScriptを使えば簡単にWebページに実装させることができます。
やり方はまず要素を回転させる関数を作成します。
例としてiwb.jpのタイトル部分(.site-title)を回転させます。

function targetRotate() {
const target = document.querySelector('.site-title')
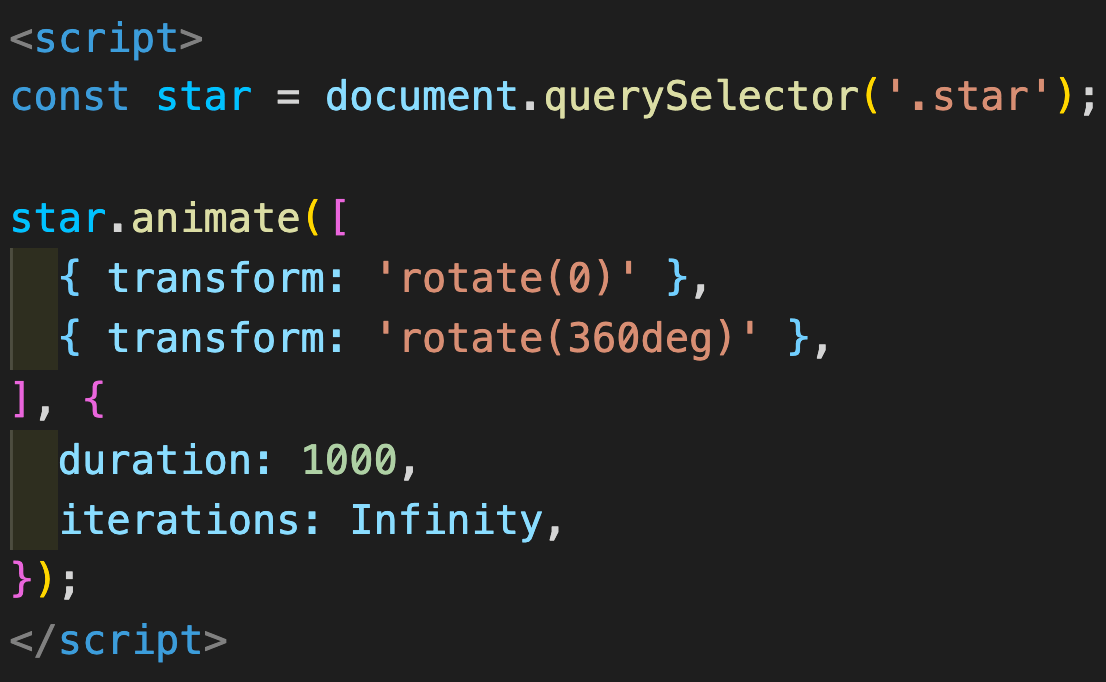
target.animate([
{
transform: 'rotate(360deg)',
},
], {
duration: 1000,
})
}
次にキーボードを入力した際に検知して「上上下下左右左右BA」のときに先程作成した要素を回転させる関数を実行させます。
コナミコマンドは「上上下下左右左右BA」の10個の入力なので一時保存するkeyArrの配列の要素数が10個を超えた場合、shift()を使用して除去します。
function targetRotate() {
const target = document.querySelector('.site-title')
target.animate([
{
transform: 'rotate(360deg)',
},
], {
duration: 1000,
})
}
const keyArr = []
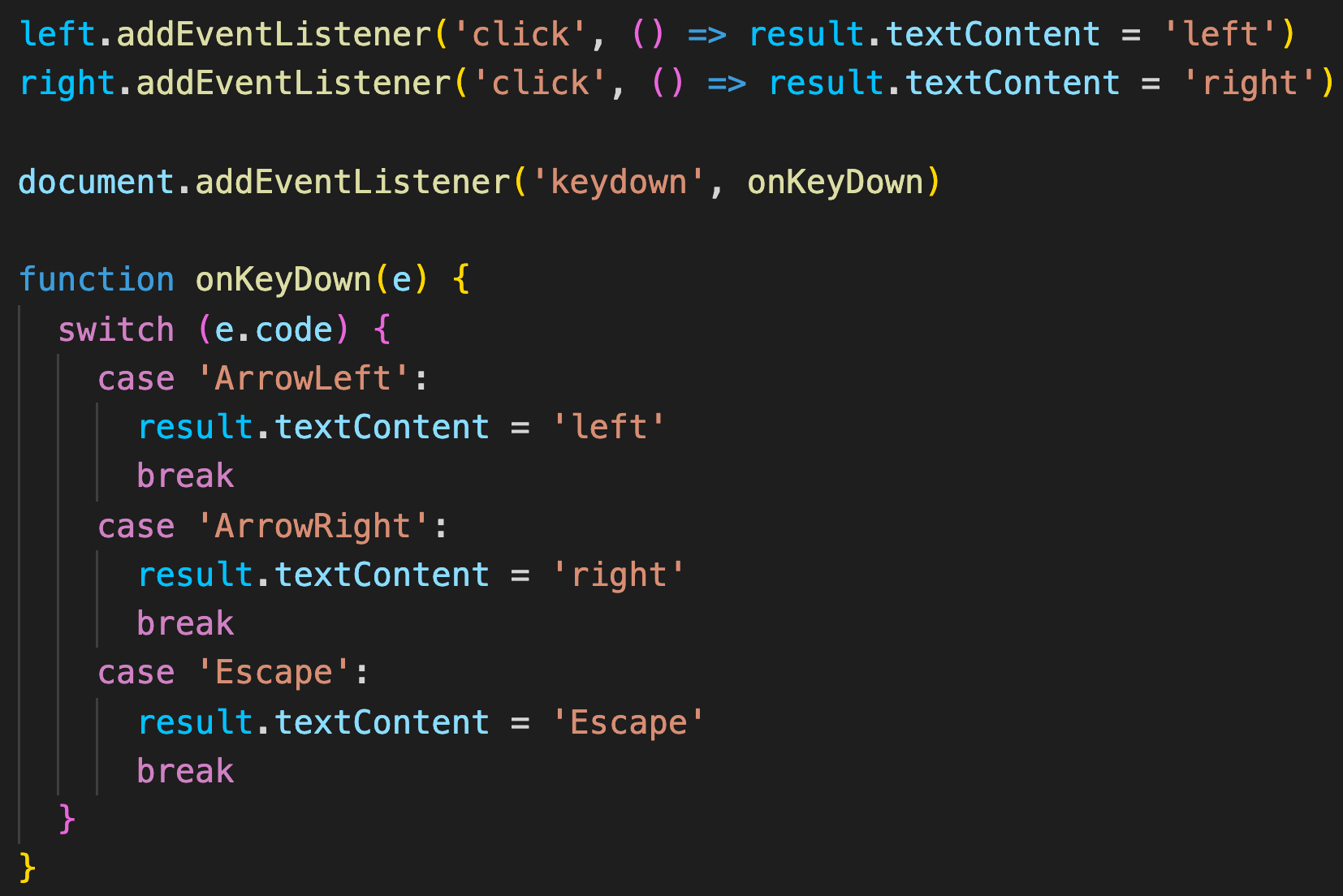
function onKeyDown(e) {
keyArr.push(e.code)
if (keyArr.length > 10) {
keyArr.shift()
}
const konamiCommand = [
'ArrowUp',
'ArrowUp',
'ArrowDown',
'ArrowDown',
'ArrowLeft',
'ArrowRight',
'ArrowLeft',
'ArrowRight',
'KeyB',
'KeyA',
]
console.log(keyArr)
if (String(keyArr) === String(konamiCommand)) {
targetRotate()
}
}
document.addEventListener('keydown', onKeyDown)
たったこれだけのJavaScriptコードでコナミコマンドをWebサイトに実装できるので試してみてください。
iwb.jpではコナミコマンド(上上下下左右左右BA)を入力するとタイトル部分が回転します。