
CookieではなくLocalStorageを使う
最近のブラウザはLocalStorageが問題なく使用できるためCookieではなくLocalStorageを使用するケースが増えている。
LocalStorageはデータ量上限が5MB、サーバへのデータ送信も必要時のみに行うため使い勝手が良い。
使い方も期限やオブジェクトを使用しないのであれば下記の記述で使用可能だ。
// localStorageで保存
localStorage.setItem('score', 100);
// localStorageで保存した値を受け取る
localStorage.getItem('score');
ボタンを押したときに数字を入力し、再度アクセスした際にその数字を表示したい場合はこのように書く。
const b = document.getElementById('b');
const d = document.getElementById('d');
const r = document.getElementById('r');
// localStorageに保存
b.addEventListener('click', () => {
const txt = prompt('Input text', '');
if (!txt) return;
localStorage.setItem('txt', txt);
loadStorage();
});
// localStorage削除
d.addEventListener('click', () => {
localStorage.removeItem('txt');
r.textContent = 'localStorageのテキストはありません。';
});
// localStorageで保存されたものを読み取り
function loadStorage() {
const result = localStorage.getItem('txt');
if (result) {
r.textContent = `localStorageのテキストは${result}`;
}
}
loadStorage();
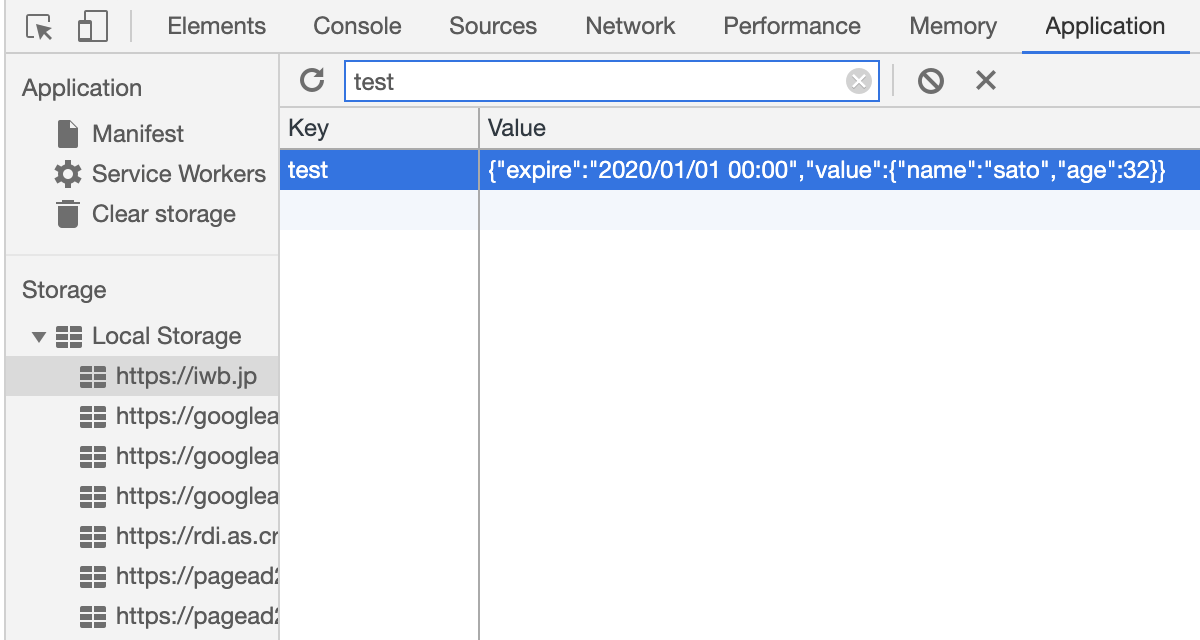
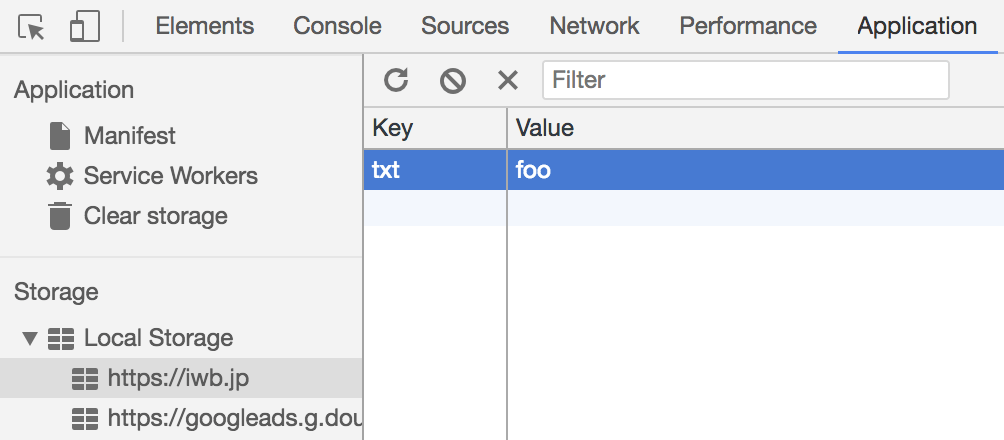
保存したlocalStorageはChromeのApplicationタブのLocal Storageから確認可能だ。
期限やオブジェクトを使用する
localStorage自体に期限やオブジェクトを設定する機能はない。
そのため期限やオブジェクトを設定するには関数を作成する必要がある。
オブジェクトはJSON.stringifyとJSON.parseを使用して扱えるようにする。
例えば期限を2050/01/01にしたい場合は以下のようになる。
期限を数日にする場合はnew Date() +【経過時間】にする。
const setStorage = (key, value, expire) => {
let data;
if (expire !== undefined) {
data = {
expire: expire,
value: value
};
} else {
data = value;
}
localStorage.setItem(key, JSON.stringify(data));
}
const getStorage = (key) => {
let s = localStorage[key];
if (s === undefined) {
return undefined;
}
s = JSON.parse(s);
if (new Date(s.expire) > new Date()) {
return s.value;
} else {
localStorage.removeItem(key);
return undefined;
}
}
const b = document.getElementById('b');
b.addEventListener('click', () => {
const n = prompt('Input your name.', '');
const a = prompt('Input your age.', '');
const data = {
name: n,
age: a
};
setStorage('test', data, '2050/01/01 00:00');
r.textContent = getStorage('test').name + ' ' + getStorage('test').age;
});
if (getStorage('test')) {
const r = document.getElementById('r');
r.textContent = getStorage('test').name + ' ' + getStorage('test').age;
}