
localStorageに簡易メモを保存
localStorageはブラウザ内にデータを長期間保存できるためJavaScriptブックマークレットを利用すれば簡易メモも作成できる。
例えば以下のようなスクリプトを書けば特定のURLに1つ簡易メモを残すことができる。
const getStorage = () => {
const s = localStorage[location.href];
if (s !== undefined) {
return s;
}
}
const setStorage = (val) => {
if (val) {
localStorage.setItem(location.href, val);
}
}
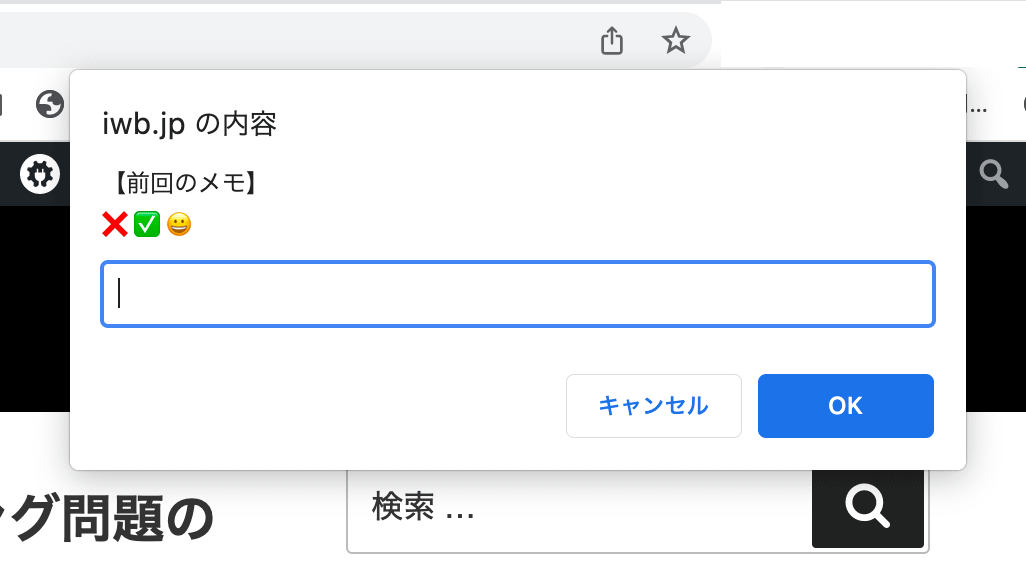
const storageMemo = getStorage();
const title = storageMemo ?
'【前回のメモ】\n' + storageMemo :
'新規メモを入力';
const memo = prompt(title, '');
setStorage(memo);
ブックマークレットの場合は以下のようなコードになる。
javascript:(function()%7Bvar%20getStorage%3Dfunction()%7Bvar%20a%3DlocalStorage%5Blocation.href%5D%3Bif(void%200!%3D%3Da)return%20a%7D%2CsetStorage%3Dfunction(a)%7Ba%26%26localStorage.setItem(location.href%2Ca)%7D%2CstorageMemo%3DgetStorage()%2Ctitle%3DstorageMemo%3F%22%5Cu3010%5Cu524d%5Cu56de%5Cu306e%5Cu30e1%5Cu30e2%5Cu3011%5Cn%22%2BstorageMemo%3A%22%5Cu65b0%5Cu898f%5Cu30e1%5Cu30e2%5Cu3092%5Cu5165%5Cu529b%22%2Cmemo%3Dprompt(title%2C%22%22)%3BsetStorage(memo)%7D)()
この特性を利用すれば、例えば試験問題などが掲載されているサイトで自分が正解したかどうかをlocalStorageに保存したりすることができるようになるので便利。