
Vue.jsでlocalStorageは用意されている
Vue.jsでlocalStorageを使用する際はlocalStorage.getItemとlocalStorage.setItemを使用しなければならないという勘違いをしている人がたまにいる。
そのため、わざわざinstallでvue.prototype.$storageを登録してmethodsで利用するというケースが見受けられる。
Vue.jsではlocalStorageを簡単に使用できるようになっているため、自分でlocalStorageを使用するためのmethodsを作成する必要はない。
Vue.jsのlocalStorageの使用方法
nameというkeyでlocalStorageに値を保存したい場合は、localStorage.name = 'foo'と書くだけで保存できる。
new Vue({
el: '#app',
mounted() {
localStorage.name = 'foo'
}
});
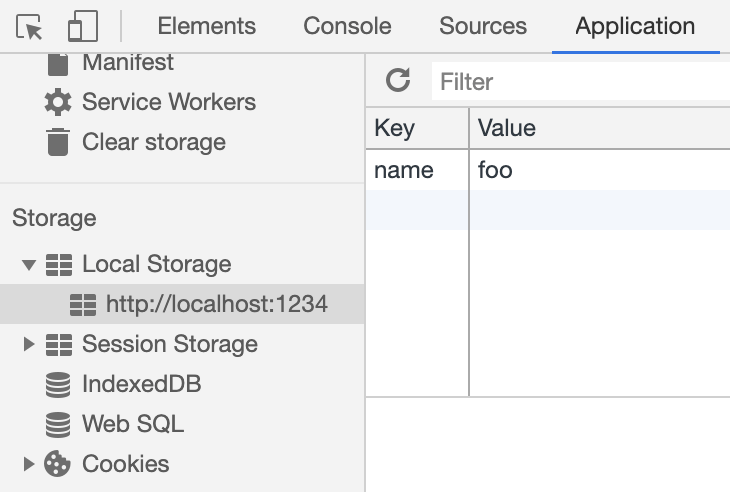
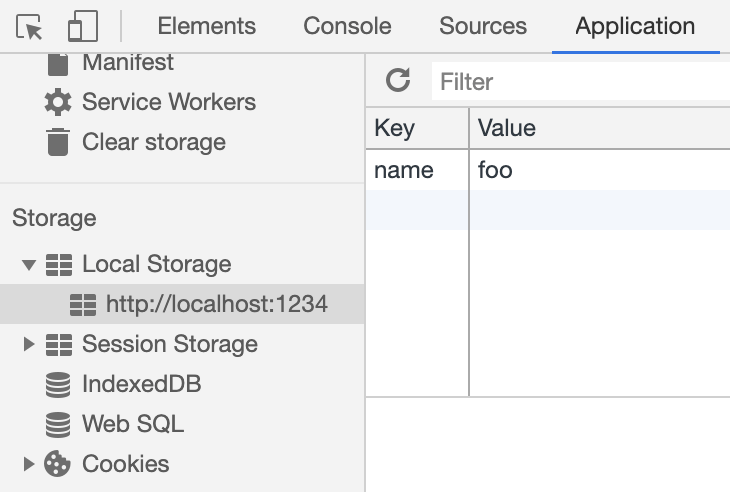
本当にこれだけでlocalStorageに保存されるのかと半信半疑になる人もいるかもしれない。
しかし、Chrome DevToolsでApplicationのLocal Storageを確認すれば値が保存されていることが確認できるので安心してほしい。