
imgタグのリンク切れ画像とは
HTMLコード内にimgタグがあり、src属性のURLに画像があれば正しく表示されるが、画像がないとリンク切れ画像が表示されてしまう。
正常な表示



<img src="https://iwb.jp/s/img-tag/1.png"> <img src="https://iwb.jp/s/img-tag/2.png"> <img src="https://iwb.jp/s/img-tag/3.png">
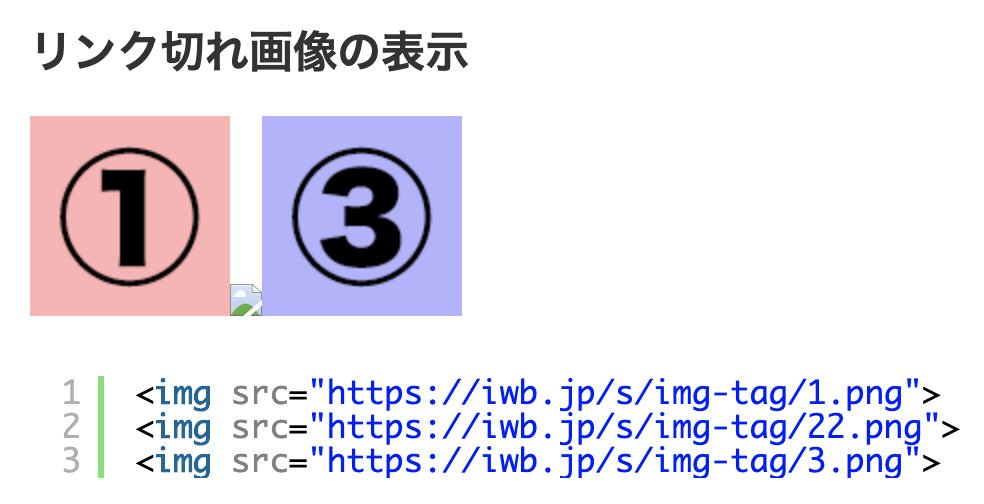
リンク切れ画像の表示


<img src="https://iwb.jp/s/img-tag/1.png"> <img src="https://iwb.jp/s/img-tag/22.png"> <img src="https://iwb.jp/s/img-tag/3.png">
onerror="this.remove()"で削除する
imgタグにonerror="this.remove()"があると画像がないときに該当のimgタグが削除されるため、リンク切れ画像が表示されなくなる。
onerrorを追加した画像の表示


<img onerror="this.remove()" src="https://iwb.jp/s/img-tag/1.png"> <img onerror="this.remove()" src="https://iwb.jp/s/img-tag/22.png"> <img onerror="this.remove()" src="https://iwb.jp/s/img-tag/3.png">
onerror属性を使わず対処する方法
onerror="this.remove()"をimgタグを追記する方法を書いたが、JavaScriptのコードだけでも同様のことができる。
以下のコードを読み込むとリンク切れになっているimgタグがすべて削除される。
document.addEventListener('DOMContentLoaded', () => {
const images = [].slice.call(document.querySelectorAll('img'));
images.forEach(el => {
el.addEventListener('error', () => {
el.remove();
});
});
});
onerror="this.remove()"のデメリット
このコードがあるとリンク切れ画像が表示されなくなるので一見便利に見えるが、リンク切れ画像が表示されくなるということはリンク切れに気付きにくくなるということでもある。
また、Googlebotはこのコードで404のimgタグを削除しても画像が存在しないと判断するのでSEO上の問題もある。
そのため、どうしてもリンク切れ画像を表示させてはならないケース以外では積極的には使用しないほうが良いだろう。