
目次
イベントが要素に設定済みか調べる
コーディングをしているときに特定の要素に何のイベントがaddEventListenerで設定されているか調べたいことがある。
JavaScriptのコードから確認する方法もあるがChrome DevToolsを使用すればより簡単に調べられる。
以下に特定の要素に何のイベントが設定されているか簡単に調べる方法を3つ記載した。
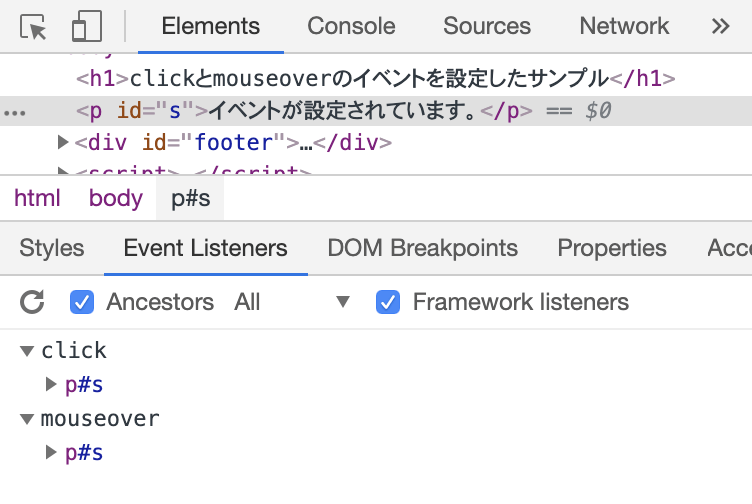
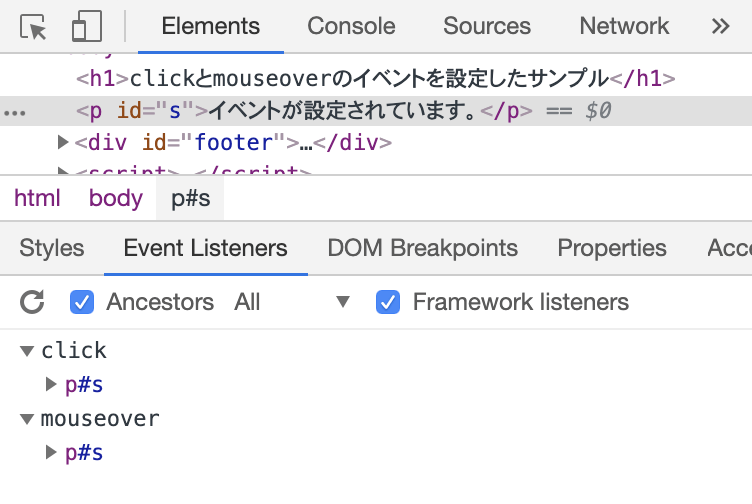
サンプルとしてclickとmouseoverのイベントを設定したpタグが確認できるHTMLファイルを用意しました。
1. Event Listenersタブを使用する
サンプルのpタグ部分をDevToosで選択してElementsタブにあるEvent Listenersタブを見れば何のイベントが設定されているかわかる。

2. Event Listener Breakpointsを使用する
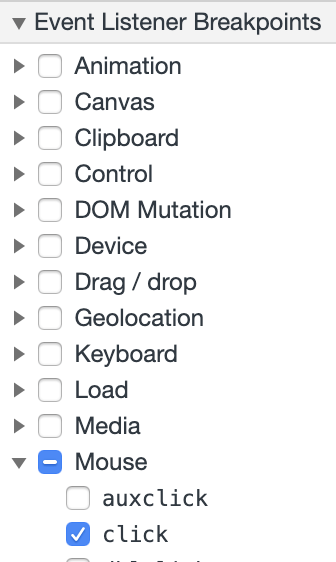
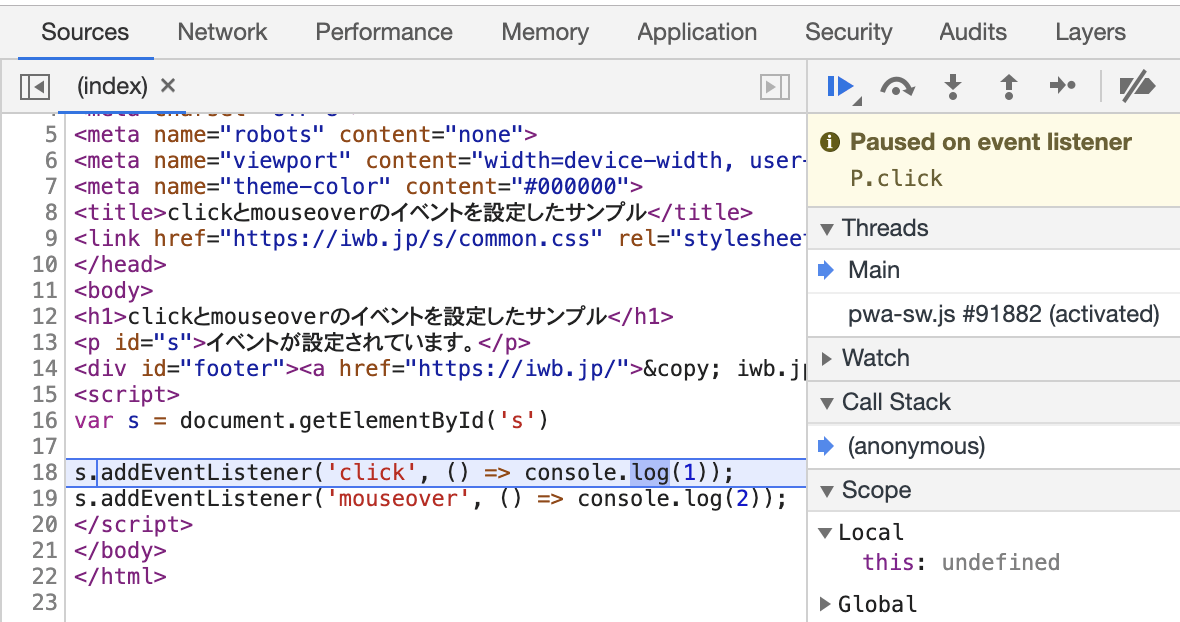
SourcesタブにあるEvent Listener BreakpointsにあるMouseのclickをオンにしておけば、clickイベントが発生する要素をクリックした際にイベントが記載されている箇所のJavaScriptコードが表示される。


3. getEventLis
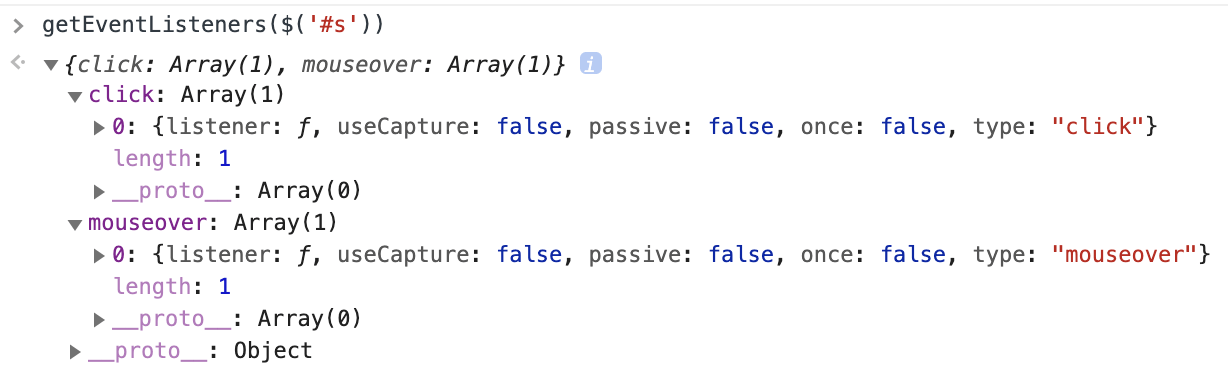
ConsoleでgetEventListeners(element)を使用すると何のイベントが設定されているかわかる。
例えばgetEventListeners($('#s'))で実行するとイベントが図のように返る。

Chromeは選択中の要素を$0で取得できるので、調べたい要素をshift+command+Cで選択後、ConsoleでgetEventListeners($0)を実行すれば、より簡単に要素のイベントを調べることができる。