
部分スクリーンショットの撮り方
Chrome右上の設定ボタンをクリックしてその他ツールからデベロッパーツールを開く。ショートカットキーは option + command + I
デベロッパーツールを開いたら左上の↖カーソルのボタンをクリックしてスクリーンショットを取りたい箇所を選択する。
手順を簡略したい場合はshift + command + Cを押せばElementsを開いて要素を選択できる。
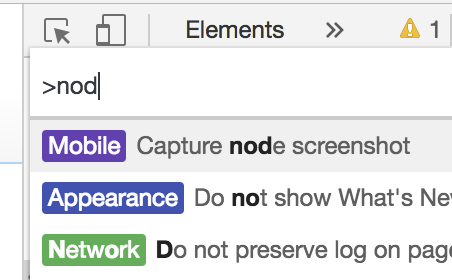
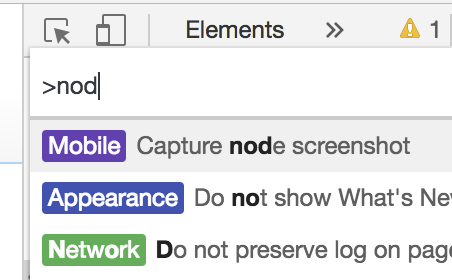
あとは要素の選択後にshift + command + Pを押してnodと入力すると「Capture node screenshot」というのが表示されるので、それをEnterで選択すると選択した要素の部分だけのスクリーンショットが保存できる。

例えばWikipediaの「ウィキペディアへようこそ」の枠の部分だけを撮った場合はこのようになる。