
Puppeteerを使って画面キャプチャを保存
ChromeでWebサイトの画面キャプチャを保存するにはデベロッパーツールからCapture screenshotを選択すれば簡単に保存できる。
しかし、この方法だと複数ページの画面キャプチャを保存したい場合やPCとSPの両方のWebページの表示を保存したいときは時間がかかってしまう。
Node.jsでPuppeteerを使いChromeを実行して複数の画面キャプチャを保存するようにすれば簡単に処理できる。
詳細は次項以降を参照。
Puppeteerをインストール
この記事は初心者でもPuppeteerの画面キャプチャ保存が使えるようにインストール手順も簡単にしてあります。
まずターミナルで以下のコマンドを実行してPuppeteerをインストールします。
mkdir puppeteer-screenshot; cd puppeteer-screenshot; npm init -y; npm i -D puppeteer; touch index.js; mkdir screenshot; open .;
※ 実行できない場合はNode.jsの推奨版をインストールしてください。
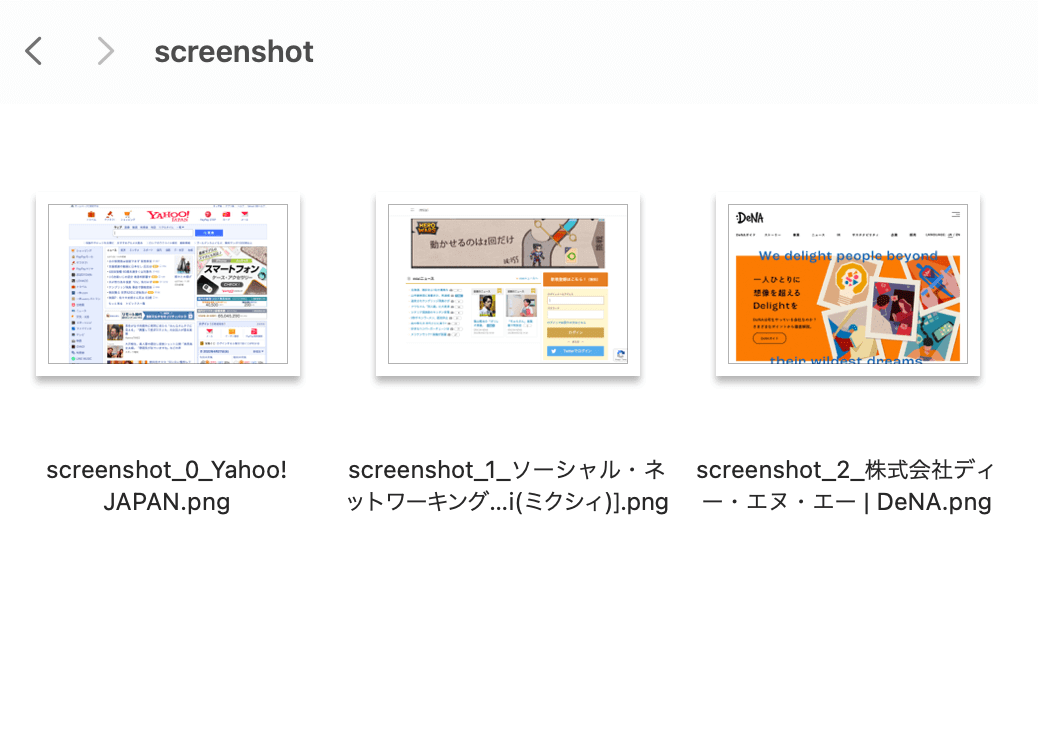
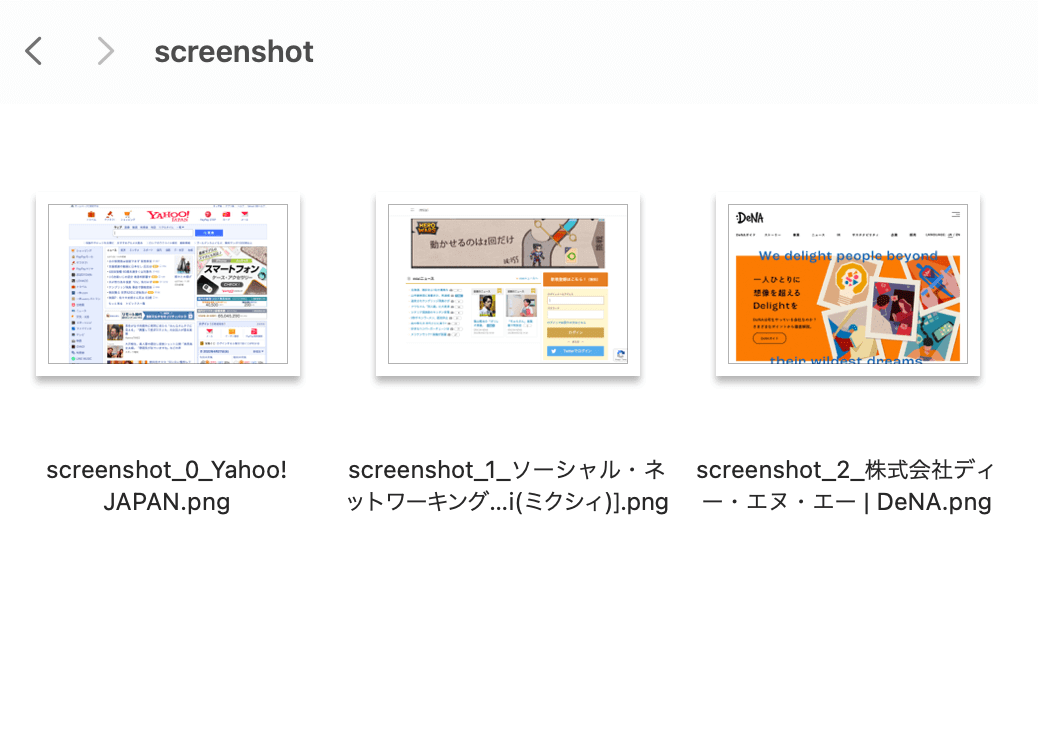
インストールしたらindex.jsに以下のコードを貼り付けて保存して「node index.js」を実行すればurlsに設定したurlの各Webページの画像キャプチャを自動で保存できます。
node index.js
urls内にあるtimeoutはページを読み込んでから待機する時間でloading画面などがあってキャプチャするまで数秒待ちたいときに2000(ms)などの数値を設定します。
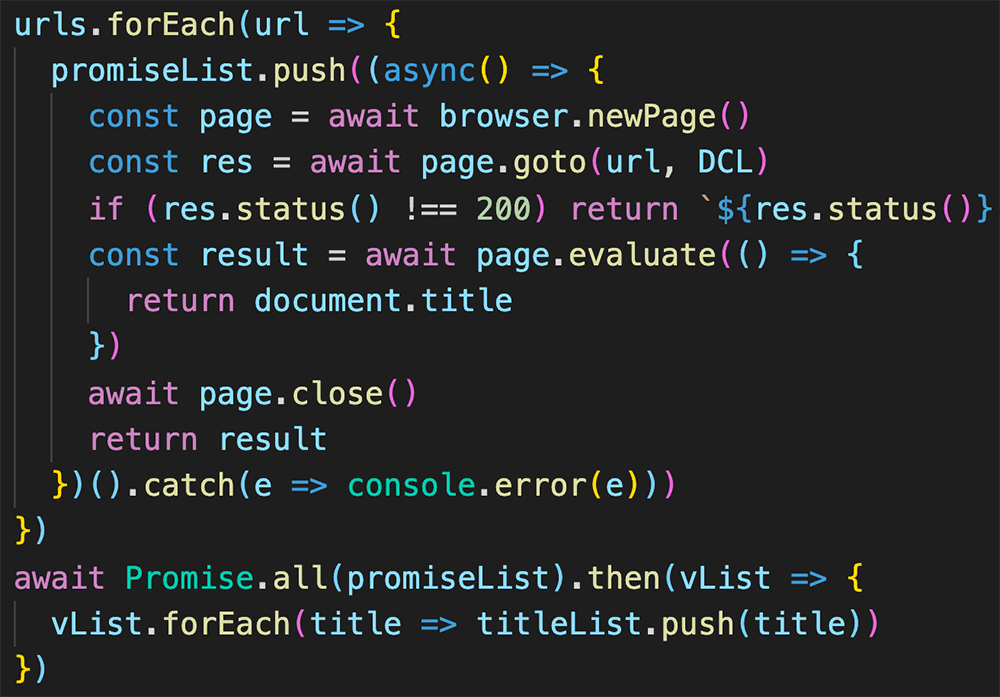
const puppeteer = require('puppeteer')
const device = puppeteer.devices['iPhone 6']
const urls = [
{
url: 'https://yahoo.co.jp/',
timeout: 0
},
{
url: 'https://mixi.jp/',
timeout: 0
},
{
url: 'https://dena.com/jp/',
timeout: 2000
}
];
(async() => {
const browser = await puppeteer.launch({
defaultViewport: {
width: 1200,
height: 800
}
})
const promiseList = []
const titleList = []
urls.forEach((data, i) => {
promiseList.push((async() => {
const page = await browser.newPage()
// await page.emulate(device)
const res = await page.goto(data.url)
if (res.status() !== 200) return `${res.status()} ERROR`
const title = await page.evaluate(() => {
return document.title
})
await page.waitForTimeout(data.timeout)
await page.screenshot({path: `screenshot/screenshot_${i}_${title}.png`})
await page.close()
return title
})().catch(e => console.error(e)))
})
await Promise.all(promiseList).then(tList => {
tList.forEach(title => titleList.push(title))
})
console.log('以下のWebページのキャプチャ画像を保存しました。')
console.log(titleList)
await browser.close()
})()

スマートフォン版のWebページを保存したい場合は「// await page.emulate(device)」のコメントアウトを削除するとiPhone 6でエミュレートして画像キャプチャを保存できます。