
目次
Puppeteer Recorderとは
ブラウザ操作を自動記録してPuppeteerのコードを出力してくれるChrome拡張拡機能。
例えば…
- Chromeを開く
- iwb.jpの最近の投稿の1番目を開く
- iwb.jpの最近の投稿の2番目を開く
- Chromeを閉じる
という以上の動作などを自動化することができる。
下記のURLからインストール可能。
https://chrome.google.com/webstore/detail/puppeteer-recorder/djeegiggegleadkkbgopoonhjimgehda
Puppeteerとは
Node.jsでChromeを制御できるやつ。使用するにはNode.jsのインストールが必要。
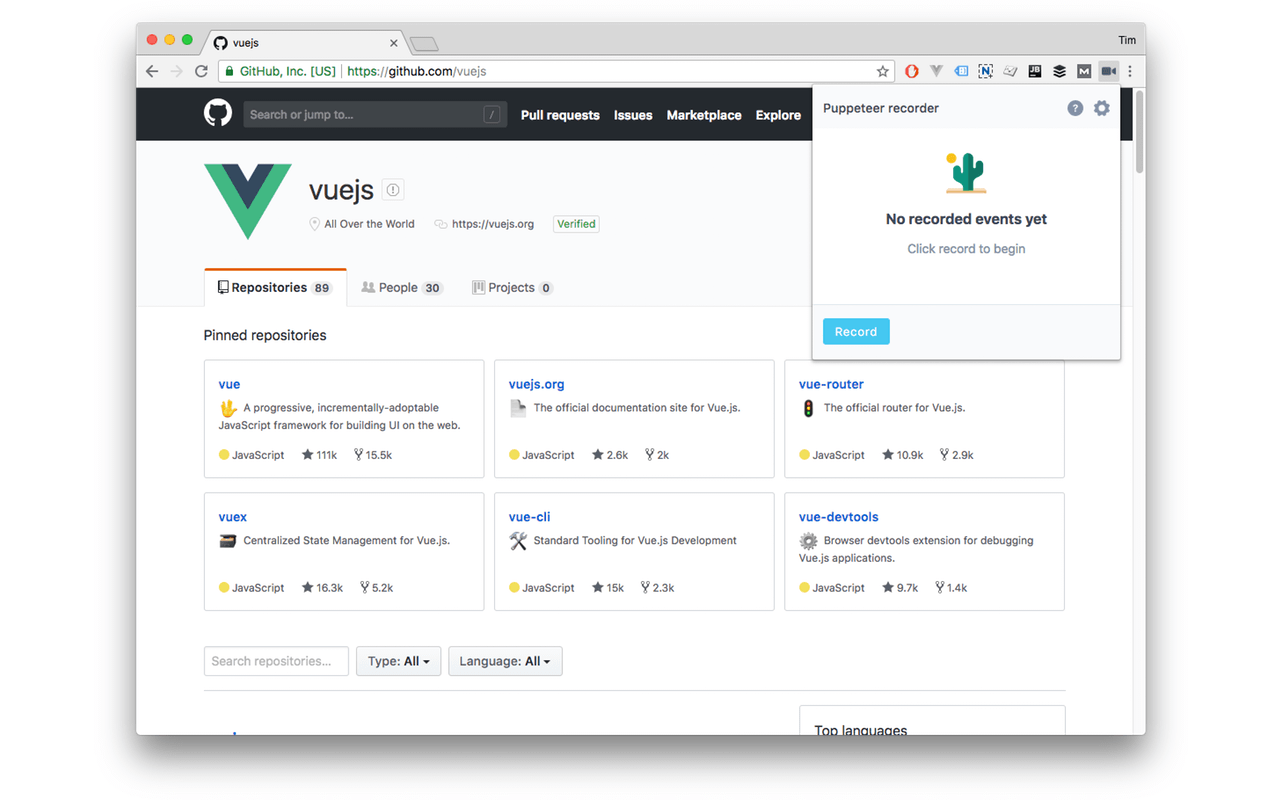
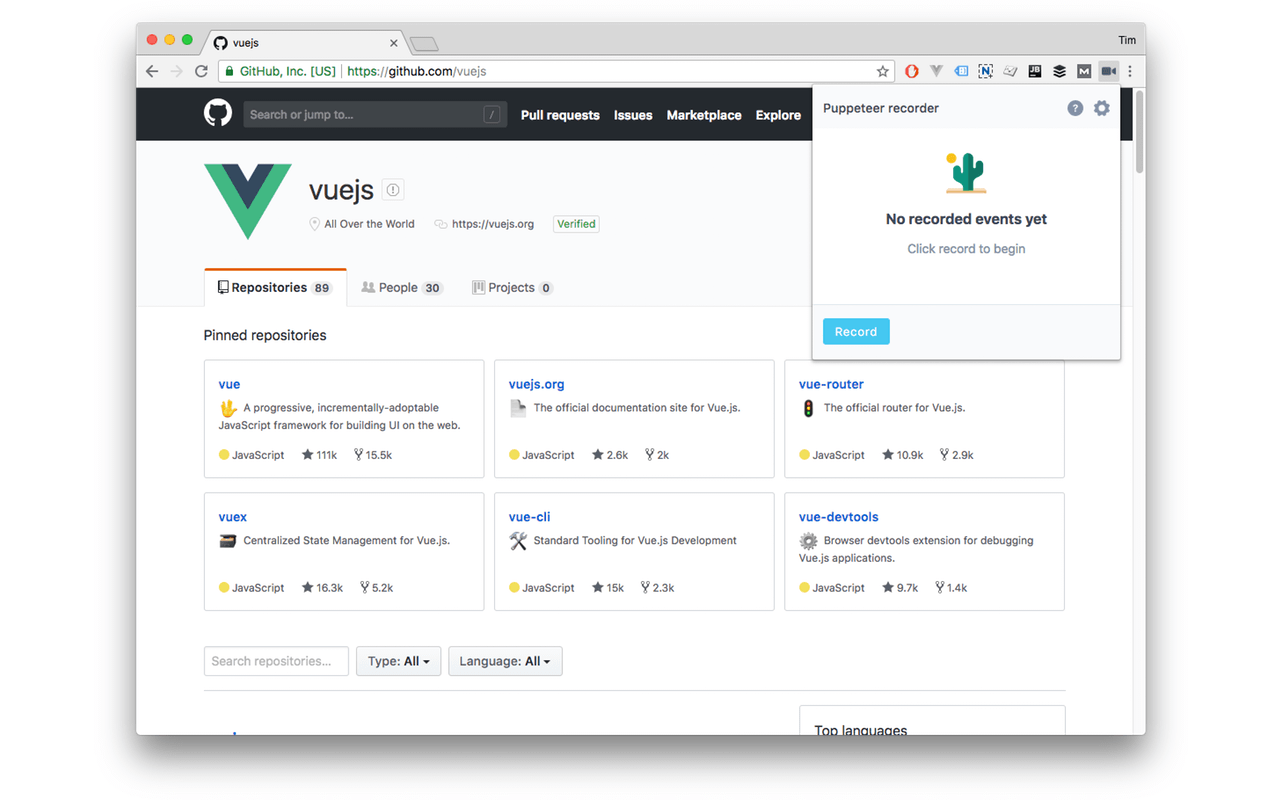
Puppeteer Recorderの使い方
Recordボタンを押すと記録が開始される。

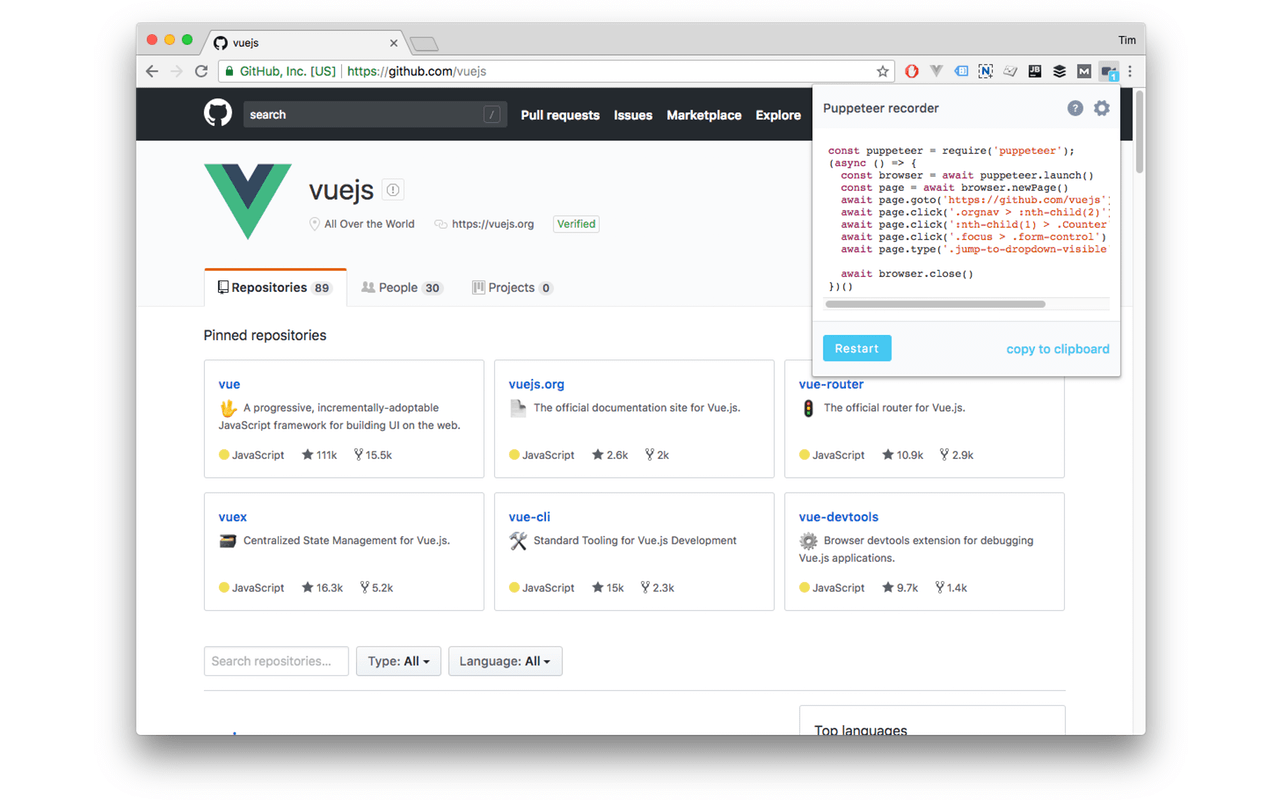
例えばiwb.jp上で最近の投稿の1番目と2番目をクリックして開いたあとにStopボタンを押すと以下のようなコードが表示される。

const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch()
const page = await browser.newPage()
const navigationPromise = page.waitForNavigation()
await page.setViewport({ width: 1386, height: 700 })
await page.goto('https://iwb.jp/')
await page.click('#secondary > #recent-posts-2 > ul > li:nth-child(1) > a')
await navigationPromise
await browser.close()
})()
あとはhogeなどの適当なフォルダを作成してcdでhogeに移動後、npm init -y && npm i -D puppeteer(初回のみ)でpuppeteerをインストール。
そのあとfoo.jsのような適当な名前のJavaScriptファイルを作成してコピーしたコードを貼り付けてnode foo.jsを実行すればPuppeteerが起動して最近の投稿の1番目を開く => 2番目を開く という動作をする。
npm init -y && npm i -D puppeteer node foo.js
{headless: false, slowMo: 100}を指定
await puppeteer.launch()だとブラウザが表示されず動作が早すぎて見えないため、速度を気にしないのであれば{headless: false, slowMo: 100}を指定することをおすすめする。
const browser = await puppeteer.launch()
↓
const browser = await puppeteer.launch({headless: false, slowMo: 100})
スクリーンショットを保存する方法
スクリーンショットを保存するにはgotoやnavigationPromiseの次の行にpage.screenshotをファイル名指定して追加する。
await page.goto('https://iwb.jp/')
await page.screenshot({path: 'screenshot1.png'});
await page.click('#secondary > #recent-posts-2 > ul > li:nth-child(1) > a')
await navigationPromise
await page.screenshot({path: 'screenshot2.png'});
ページのタイトルを取得する方法
await page.title()を使用する。
await page.goto('https://iwb.jp/')
console.log(await page.title());
// => iwb.jp | Web制作情報ブログ
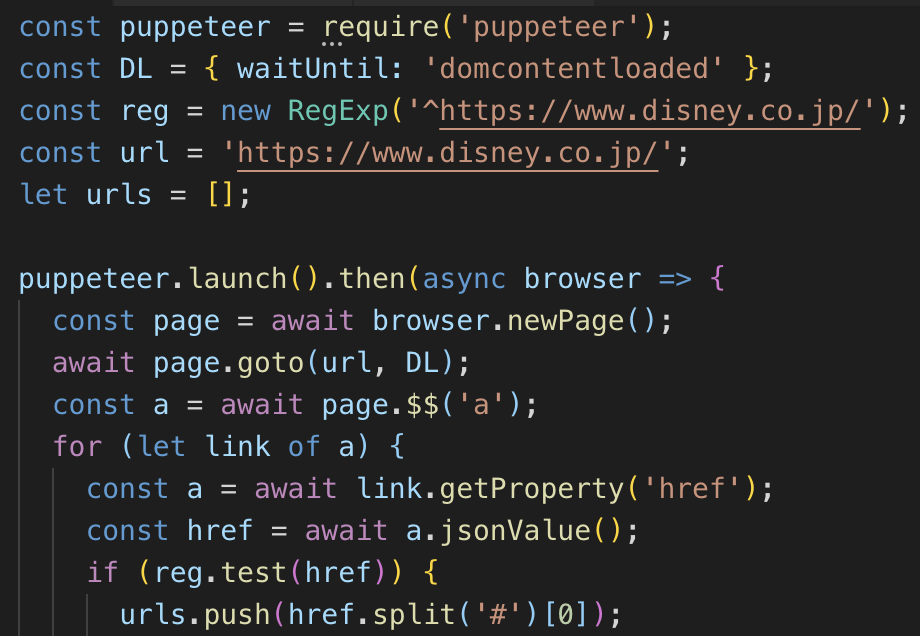
特定の要素の内容を取得する方法などは下記の記事参照。