
💡 この記事はスマートフォンでも確認することをオススメします。
inputタグの入力を数字キーボードにする
スマートフォンだとinputタグがtype="text"だと入力時に英数字のキーボードが表示される。
<input type="text">
これをtype="number"に変えると数値入力をブラウザが認識して数字入力のキーボードにすることができる。
そのため郵便番号などの数字のみを入れる入力欄の場合は数字入力のほうが入力しやすくなるため、Webユーザビリティが向上する。
<input type="number">
Chromeだとtype="number"のときは英字などが入力できないため、入力ミスも少なくできる。
使用頻度の高いtypeは4種類
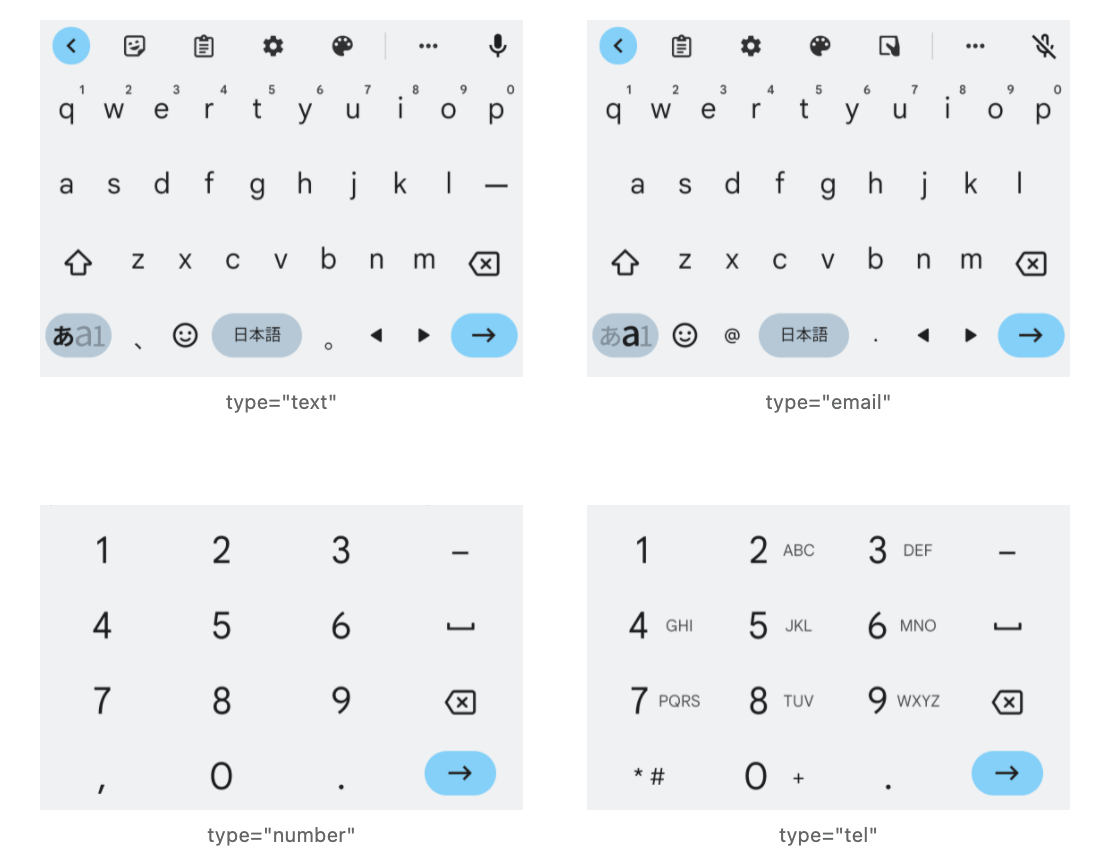
入力フォームで使用頻度の高いtypeはtext, email, number, telの4種類。
※ ほかにもdecimal, search, urlなどがある。
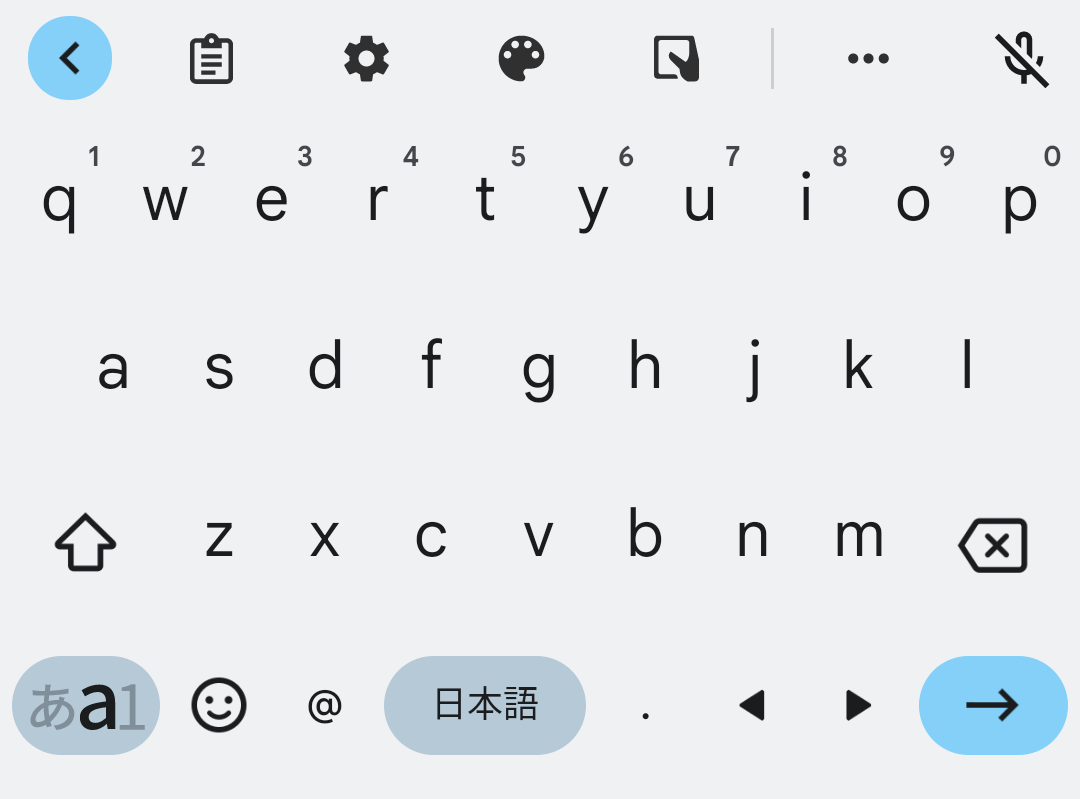
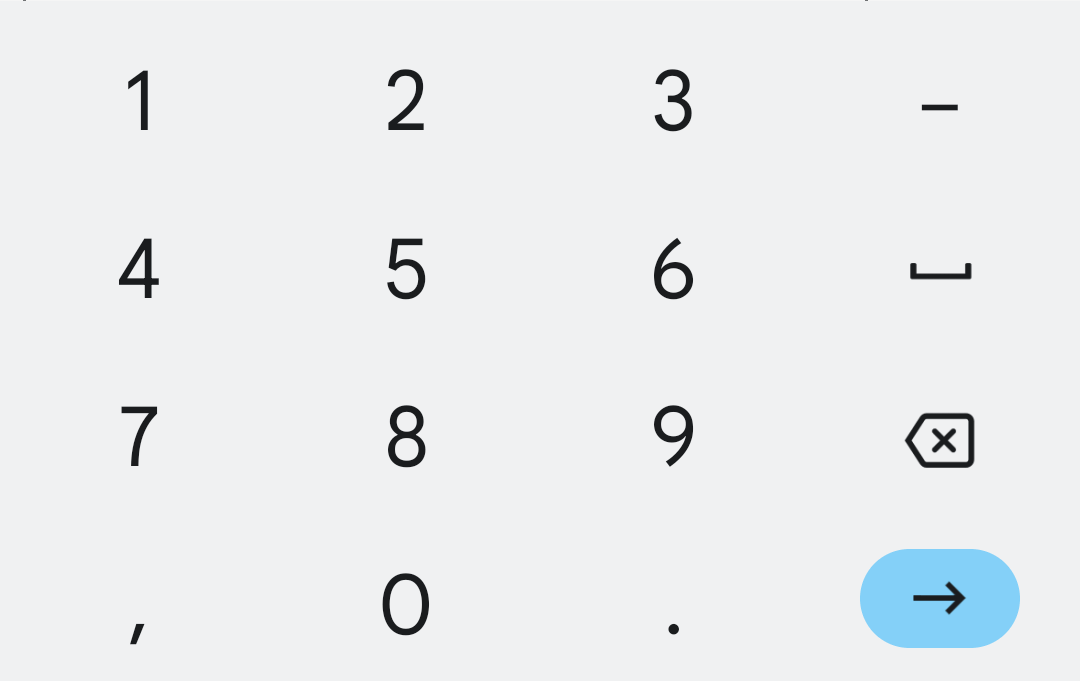
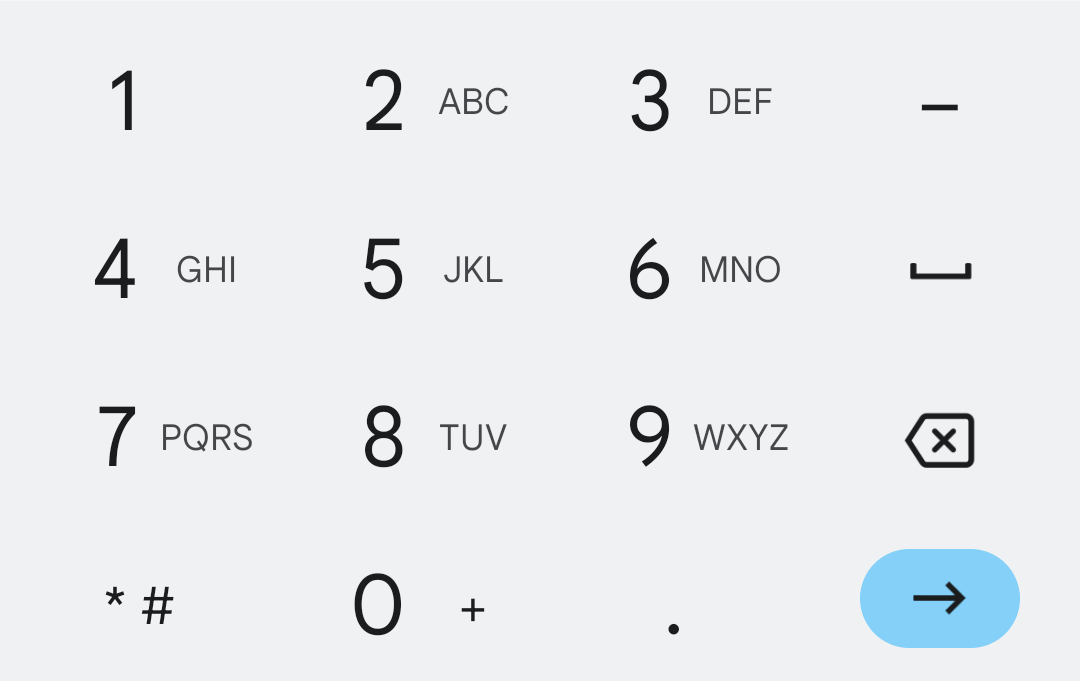
各typeのキーボードの表示は以下の通り。(Androidの場合)




inputmodeで数字キーボードなどにする
inputタグのtypeを変えれば前述の通り入力キーボードを変えることができるが、typeを変えるとCSSやJavaScriptでその要素に何かしらの指定がされている場合は容易に変更できないケースがある。
そんなときはinputmode属性を使用すれば入力キーボードを変更できる。
<input type="text" inputmode="numeric">
inputタグのtype属性はtextがデフォルトなのでtype="text"は省略して以下のように書いても良い。
ただし、前述の通りtype属性を変えると以下ようにCSSの適用外になることがあるので注意が必要。
<input inputmode="numeric">
inputmode属性に指定できる値は以下の通り。
| type | inputmode |
|---|---|
| text | text |
| number | numeric |
| tel | tel |
見ての通りtype="number"の場合はinputmode="numeric"になるので注意。
type="text"以外の値だとそちらが優先
例えば<input type="email" inputmode="numeric">のようにtype="text"以外とinputmodeが付いている場合はAndroidだとtype属性の値のキーボードが優先される。
<input type="email" inputmode="numeric">
![私もinput[type="number"]をやめてJavaScriptで処理した話](https://iwb.jp/wp-content/uploads/2022/06/stopped-using-input-type-number-and-used-javascript-120x120.png)