
JavaScriptで要素の有無を調べる場合
JavaScriptを書いているときにWebページ内に特定の要素があるか調べたいことがある。
jQueryを使用しない場合はdocument.querySelector(要素)で調べることができる。
例えばHTMLコード内にclass="foo"があるか調べたい場合はdocument.querySelector('.foo')となる。
指定した要素がない場合はnullが返ってくる。
// <p class="foo"></p> がコード内にある場合
const foo = document.querySelector('.foo')
if (foo) {
console.log('.fooは存在します。')
} else {
console.log('.fooは存在しません!')
}
const bar = document.querySelector('.bar')
if (bar) {
console.log('.barは存在します。')
} else {
console.log('.barは存在しません!')
}
// 結果
// .fooは存在します。
// .barは存在しません!
jQueryの場合$('.foo')は不可
JavaScriptのコードを見ているとたまにjQueryで$('.foo')と書いて要素の有無を調べているコードがあるが、$('.foo')のように書くとjQueryの場合は要素がなくてもnullが返ってこない。
そのため必ず$('.foo').lengthのようにlengthを付けて要素数を取得する必要がある。
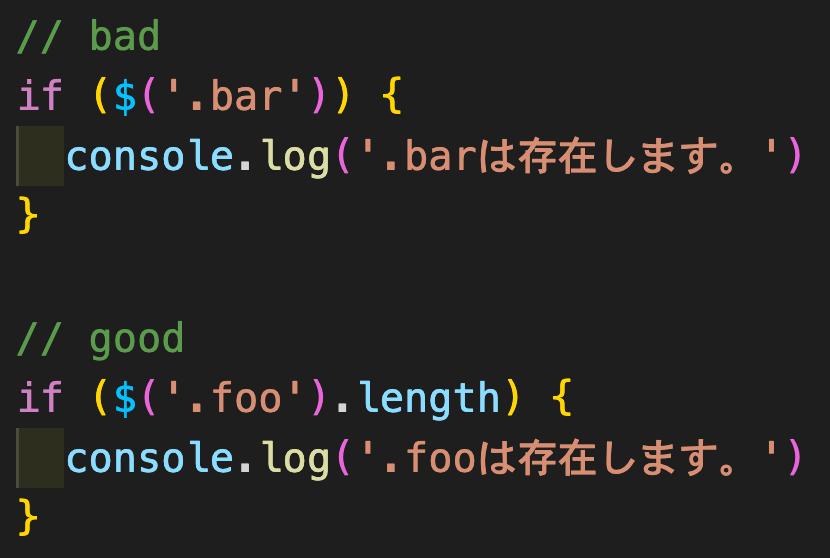
jQueryに慣れていない初心者だと$('.foo')のようにlengthを省いて書いてしまうケースが結構多いので注意が必要。
// <p class="foo"></p> がコード内にある場合
if ($('.bar')) {
console.log('.barは存在します。')
} else {
console.log('.barは存在しません!')
}
if ($('.foo').length) {
console.log('.fooは存在します。')
} else {
console.log('.fooは存在しません!')
}
// 結果
// .barは存在します。(実際は存在しない)
// .fooは存在します。