
JSON.stringifyとは
JavaScriptのオブジェクトをJSON文字列に変換するメソッド…と覚えている人が多いが、実は配列も文字列に変換できる。
JSON.parseは逆にオブジェクトや配列に戻すメソッド。
JSONと付いているため配列にも使用できると知っている人は少ない。
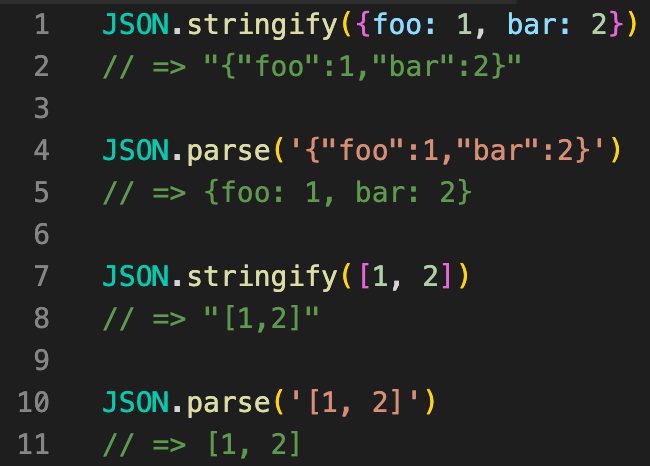
JSON.stringify({foo: 1, bar: 2})
// => "{"foo":1,"bar":2}"
JSON.parse('{"foo":1,"bar":2}')
// => {foo: 1, bar: 2}
JSON.stringify([1, 2])
// => "[1,2]"
JSON.parse('[1, 2]')
// => [1, 2]
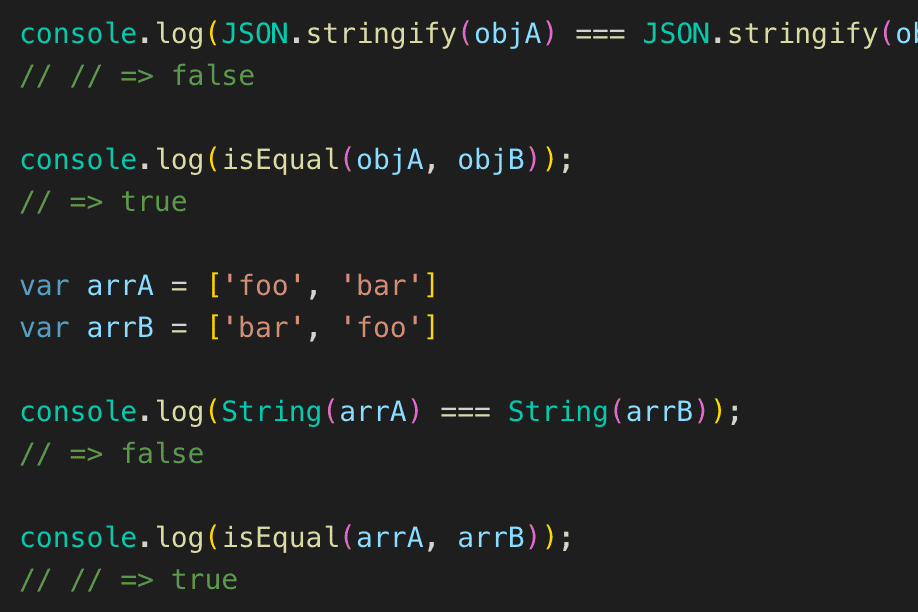
String()を使用すれば良いのでは? …という人がいそうなので補足するがString()では[]が除去されて文字列となる。
String([1, 2]) // => "1,2"
どういうときに使うのか?
よく使用されるのはオブジェクトや配列のまま保存できないCookie, localStorageにデータを渡したいときに文字列に変換する。
データベースに文字列でデータを渡したいときにも使用される。
この手法を知らず面倒な処理で配列を文字列に変換しているWebサイトをたまに見かけるので、簡単に文字列の変換と還元ができるよう覚えておいたほうが良い。