
navigator.onLineで接続状態取得
Webサイトによってはインターネット接続がオフラインになったらWebページ内でオフラインになったことを表示したいことがある。
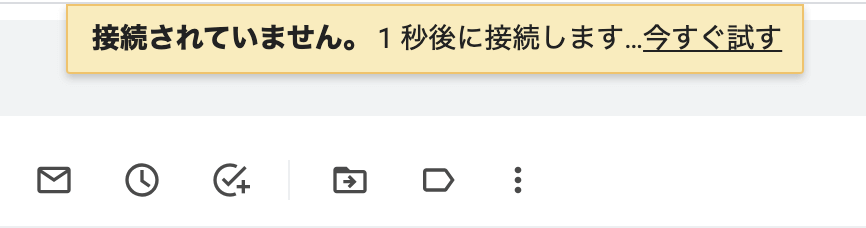
例えばGmailなどはオフラインになると「接続されていません。」と表示される。

JavaScriptではnavigator.onLineを使用するとオンラインならtrue、オフラインならfalseが返ってくるので接続状態を簡単に取得できる。
例えばWebページ内でオンラインであればonlineと表示して、オフラインならofflineと表示させたい場合は以下のコードで実装できる。
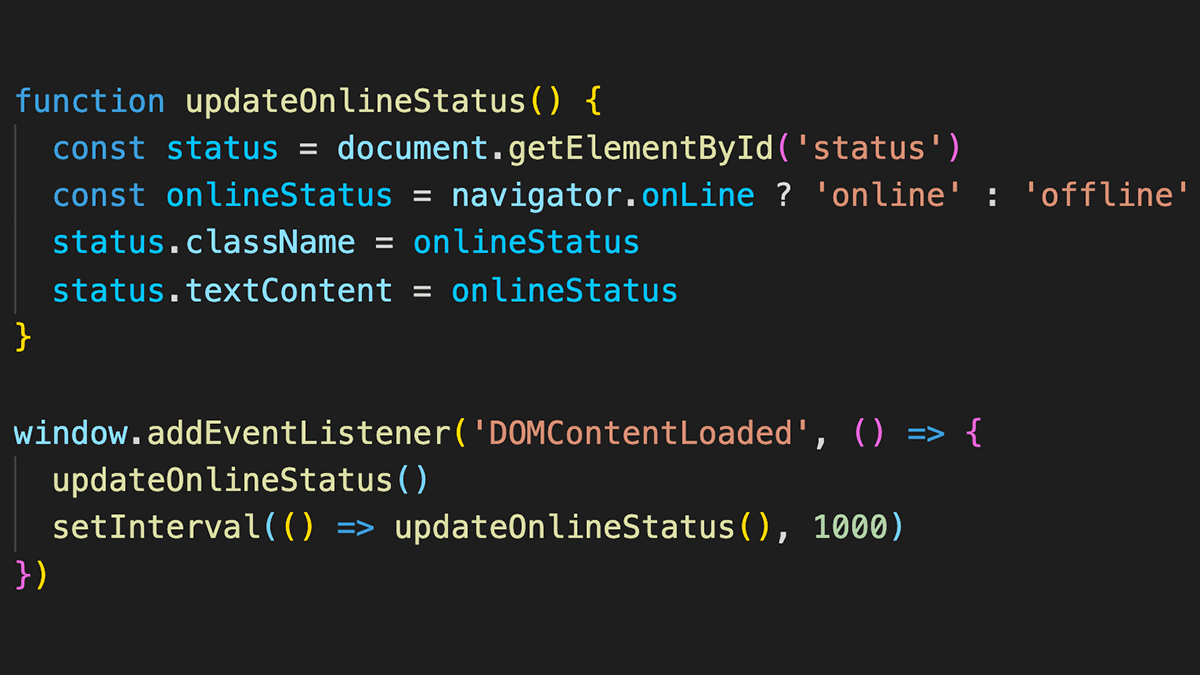
function updateOnlineStatus() {
const status = document.getElementById('status')
const onlineStatus = navigator.onLine ? 'online' : 'offline'
status.className = onlineStatus
status.textContent = onlineStatus
}
window.addEventListener('DOMContentLoaded', () => {
updateOnlineStatus()
setInterval(() => updateOnlineStatus(), 1000)
})
定期的に情報の受信が必要なWebページなどの場合はオフラインになると問題になるため、オフライン状態になったらWebページにオフラインになったことを表示させたほうが良いだろう。