
findIndexはあるがfindAllIndexはない
JavaScriptで配列の処理をしていると特定の値があるindexをすべて配列で返したいことがある。
しかし、JavaScriptにはfindIndexという特定の値がある最初の要素の位置を返すメソッドはあるが、findAllIndexのような特定の値がある最初の要素の位置を返すメソッドはない。
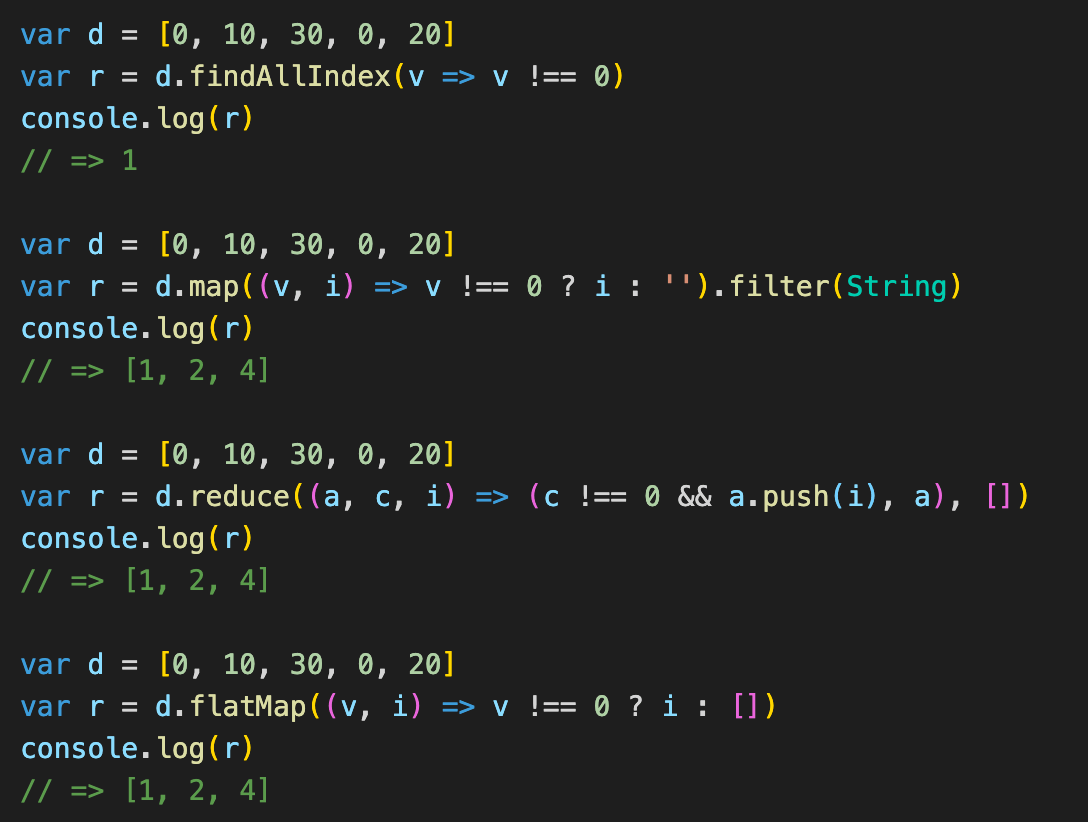
var d = [0, 10, 30, 0, 20]
var r = d.findIndex(v => v !== 0)
console.log(r)
// => 1
indexをすべて配列で返す3つの方法
JavaScriptで特定の値があるindexをすべて配列で返す主な方法は3つある。
1. mapとfilterを使用する
まずmapを使用して特定の条件の値だけindexを返して条件に合わない場合は空文字を返す。
あとはfilter(String)で空文字を除去すれば特定の値があるindexをすべて配列で返すことができる。
var d = [0, 10, 30, 0, 20]
var r = d.map((v, i) => v !== 0 ? i : '').filter(String)
console.log(r)
// => [1, 2, 4]
2. reduceを使用する
reduceで特定の条件の値だけindexをpushして配列を返す。
この方法だとメソッドを1つ使用するだけなのでスマート。
var d = [0, 10, 30, 0, 20]
var r = d.reduce((a, c, i) => (c !== 0 && a.push(i), a), [])
console.log(r)
// => [1, 2, 4]
3. flatMapを使用する
flatMapで特定の条件の値だけindexを返す。
コードが短くて済むが古いブラウザだと使用不可。
var d = [0, 10, 30, 0, 20]
var r = d.flatMap((v, i) => v !== 0 ? i : [])
console.log(r)
// => [1, 2, 4]